Перед вами практическое руководство по подготовке к продвижению интернет-магазина на InSales, которое поможет вам правильно оформить сайт интернет-магазина и начать получать заказы.
В руководстве мы разобрали все основные аспекты создания интернет-магазина и его подготовки к продвижению. Вся информация изложена в логически-верном порядке, то есть рекомендации всех частей руководства нужно выполнять друг за другом.
При успешном выполнении всех заданий из данного руководства, на выходе у вас будет создан полноценный интернет-магазин готовый к продвижению и рекламе.
Все части руководства снабжены ссылками на нужные страницы документации, для лучшего ознакомления с предметом обсуждения. Рекомендуем переходить по ссылкам и дополнительно изучать статьи документации в процессе работы с руководством.
Часть 1: Создание структуры каталога товаров на сайте интернет-магазина
В первой части руководства по созданию и продвижению нового магазина рассмотрим процесс создания структуры каталога товаров на сайте.
Структурированный и заполненный каталог товаров – это первый и важнейший шаг для дальнейшего продвижения интернет-магазина в поисковых системах. На базе каталога товаров собирается первичное семантическое ядро сайта (те запросы, по которым ваш сайт будут находить в Яндексе и Гугле), создается удобная для покупателей навигационная структура сайта.
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
Создание структуры каталога товаров интернет-магазина. Теория
Структура каталога интернет-магазина – это система взаимного расположения карточек товаров и категорий, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение пользователя по вашему сайту, а значит оказывается сильное влияние на поведенческие факторы интернет-магазина, что является одним из самых важных факторов ранжирования сайтов в поисковых системах – Яндекс и Google.
Пример структуры каталога товаров:

При составлении структуры каталога, нужно руководствоваться не вашим субъективным желанием расположить товары определенным образом, а строгой логикой, учитывающей специфику поиска в Интернете. Ошибиться в этом вопросе – значит потерять массу потенциальных клиентов, которые просто не найдут ваш сайт во всемирной паутине.
Ошибки при составлении структуры
Многие веб-мастера часто совершают одну серьёзную ошибку: не смотрят на свою структуру каталога глазами клиента. Они выгружают товары в том виде, в каком их прислал поставщик, копируя его структуру. Или иногда руководствуются структурой склада.
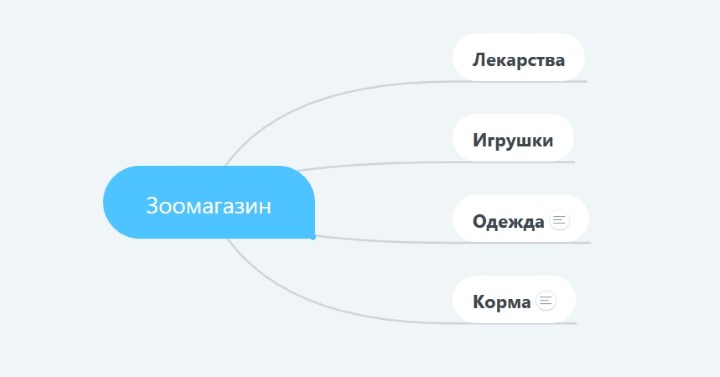
Приведём пример неудачной структуры в магазине зоотоваров:

На первый взгляд, товары распределены логично. Но у потенциального клиента почти наверняка или собака, или кошка, или аквариумные рыбки. А теперь представим аквариумиста, решившего поискать на этом сайте корм. Он нажмёт кнопку «Корма» и попадёт в категорию, в которой все корма вперемешку: и для кошек, и для собак, и для грызунов. Найти среди этого хаоса нужный корм для рыб будет непросто.
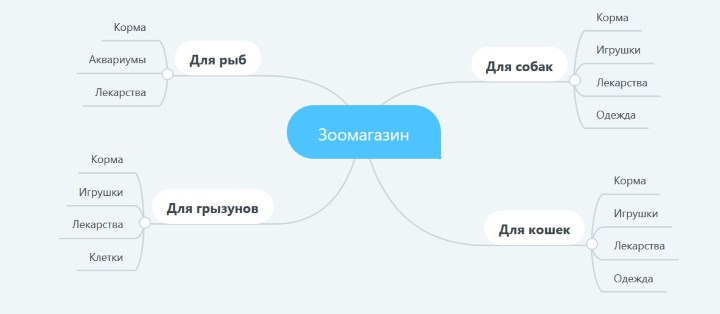
С учетом этого фактора структура категорий товаров изменится:

Собственно, если зайти на сайты популярных интернет-магазинов, торгующих зоотоварами, то там мы увидим именно эту структуру:

Интернет-магазин petshop.ru

Интернет-магазин unizoo.ru

Интернет-магазин magizoo.ru
Полезно поставить себя на место вашего клиента, понять его логику поиска товаров и услуг и расположить товары на сайте максимально удобно именно для покупателя.
Инструменты для создания структуры
Задача структуры – быстро сориентировать клиента в каталоге, чтобы он легко мог найти нужный товар, выбрать его по своим критериям, сравнить с другими. Существует два инструмента для создания структуры: категории и фильтры.
Категории и подкатегории
Первый по важности и значению – категории и подкатегории товаров. Это – основа и каркас всего сайта. Именно их пользователи видят в главном меню.

Интернет-магазин ozon.ru
К распределению товаров по категориям нужно отнестись наиболее ответственно. Ведь изменение структуры на сайте, на котором уже есть трафик (посетители), может дорого обойтись. Поэтому при разработке структуры именно категориям нужно уделить основное время.
Большинство всех категорий делятся на три вида:
- По типу товара;
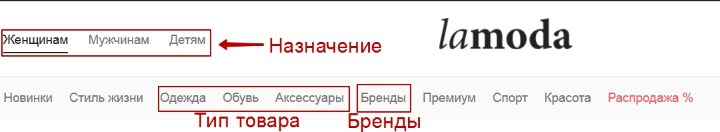
- По назначению;
- По бренду.
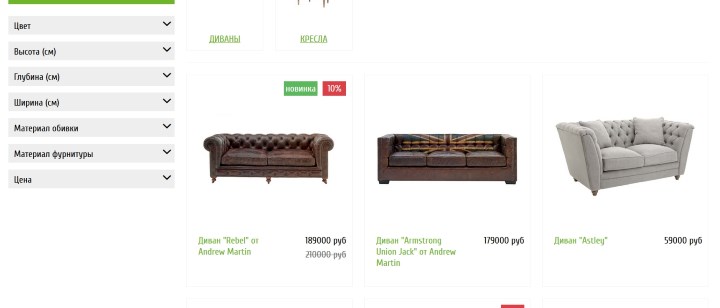
Тип товара, это то, что мы привели в примере про зоомагазин: корма, лекарства, одежда, игрушки. В магазине одежды это будут: обувь, верхняя одежда, нижнее бельё, сумки, аксессуары. В мебельном магазине: столы, стулья, шкафы, диваны.
Назначение – то, для кого или чего этот товар. В зоомагазине: для кошек, для собак, для рыбок, для грызунов. В магазине одежды: для женщин, для мужчин, для детей. В мебельном: для гостиной, для прихожей, кухонная мебель.
Что такое структура, основанная на брендах, объяснять не нужно. Но подходит она далеко не всем, чаще только узкоспециализированным магазинам. Например, в магазине, который продаёт только кроссовки, она будет уместна. В меню такого магазина будет логично сделать категории: Adidas, Nike, NewBalance. Если специализация магазина шире, то бренды лучше сделать при помощи фильтра.
Фильтры
Дополнительный инструмент для структурирования товаров – фильтры. Они выстраивают товары внутри категорий в определенной последовательности и помогают клиенту в детализации поиска необходимой вещи. Для того чтобы использование фильтра стало возможным, у каждого товара должен быть параметр, по которому его можно будет отфильтровать.

Например, в магазине электроники в категории «смартфоны» параметрами будут: бренд, диагональ экрана, операционная система, тип процессора, память, 4g, цвет корпуса и так далее.
В использовании фильтров важно не перегрузить пользователя информацией и соблюсти определенный баланс между недостатком и избытком выбора предложенных характеристик. Чтобы с одной стороны клиент нашел именно то, что ему необходимо, а с другой – не устал от обилия предложенного выбора в фильтре.
Для создания фильтров нужно каждому товару добавить параметры (будем их рассматривать далее), а это может отнять много времени. Поэтому при открытии интернет-магазина лучше не акцентировать на фильтрах всё внимание - их можно сделать позже и постепенно. На первоначальном этапе нужно заняться категориями и подкатегориями, внимательно проработать именно их.
Способы создания структуры
Первый способ – скопировать структуру у конкурентов. Выбираете магазин конкурента с похожим ассортиментом, желательно из ТОПа поисковиков по профильным запросам, и делайте структуру по его подобию. Плюсы этого способа очевидны: скорость, простота, отсутствие издержек. Этот способ подходит новичкам. Но минусы тоже есть: ассортимент у конкурента может немного отличаться, также есть вероятность копировать ошибки конкурента.
Второй способ – создание структуры сайта на основе семантического ядра. Плюсы: точное совпадение с запросами потенциальных клиентов. Пример: пользователи набирают в Яндексе или Гугле «прямое свадебное платье цвета шампань». Значит магазину женской одежды нужно в категории «Платья» создать подкатегорию «Свадебные» и настроить фильтр цвета и типа платья. Минус создания структуры на основе семантики: вам потребуется помощь SEO-специалиста или придется самостоятельно разбираться в данном вопросе. Это займет определенное время и стоит денег.
Рекомендации по созданию структуры
Приведём несколько советов, которые помогут избежать других мелких ошибок.
Максимальная глубина каталога – три уровня: категория – подкатегория – подподкатегория. Пример: для женщин – одежда – джинсы. Причём старайтесь разместить все товары в два уровня, третий нужен только крупным гипермаркетам или для узкой специализации магазина. Всё, что не помещается в третий уровень стоит делать фильтром.
В подкатегории должно быть не менее 7-8-ми товаров. Иначе у посетителя останется ощущение «пустого прилавка». Если вы создаёте подкатегорию, но в ней всего 2-3 наименования, возможно и не стоит её создавать? К фильтрам это правило, само собой, не относится.
Иногда один и тот же товар нужно разместить в две разные категории. В этом нет ничего плохого, это естественно. У многих интернет-магазинов даже глобальная структура строится по этому принципу. При этом могут использоваться одновременно разные типы структуры.

Для создания структуры интернет-магазина можно использовать Mind-maps – интеллект-карты. Это удобная графической форма представления мысли или идеи, в нашем случае – структуры. Конечно, можно вооружиться цветными маркерами и изобразить структуру будущего магазина на бумаге, но специальное приложение многим придётся по душе. Например, мы для визуализации структуры сайта используем coggle.it
Создание структуры каталога товаров интернет-магазина. Практика
Разработка структуры категорий и подкатегорий
Первое, что нужно сделать – проанализировать ассортимент товаров, которые Вы собираетесь продавать и придумать какие группы товаров в каких категориях и подкатегориях будут размещаться в вашем интернет-магазине.
Предварительно можно провести исследование сайтов конкурентов и изучить их структуру каталога товаров и вдохновляться ей.
Создание структуры категорий и подкатегорий в InSales
После того, как будет составлена схема категорий и подкатегорий товаров, ее можно переносить на свой сайт.
Добавление категорий товаров
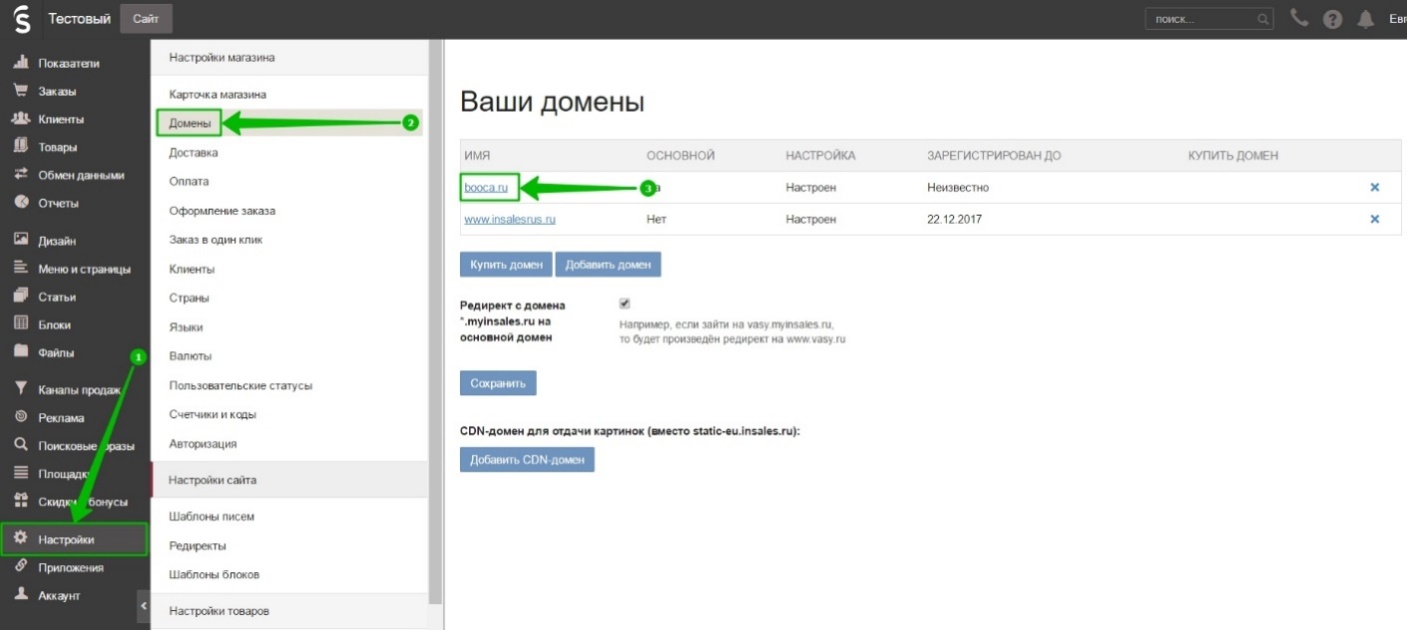
Работа с каталогом товаров в InSales ведется в бэк-офисе сайта в разделе «Товары» – «На сайте».

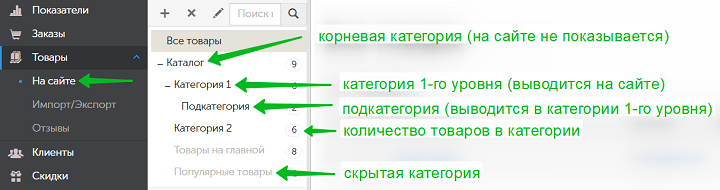
Все категории создаются внутри корневой категории, которая называется «Каталог» – она является служебной.
Корневая категория на сайте нигде по умолчанию не выводится, но доступна по прямой ссылке вида: адрес_сайта.ru/collection/all
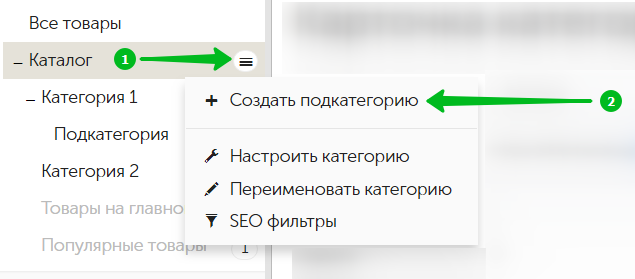
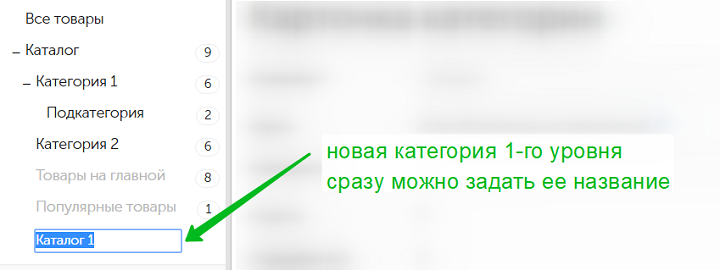
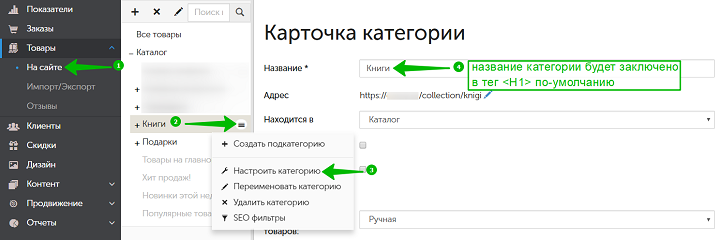
Чтобы создать новую категорию – наведите курсор на «Каталог», нажмите кнопку «бургер» и выберите пункт «Создать подкатегорию»:

Новая категория появится в каталоге и можно будет сразу задать ее название:

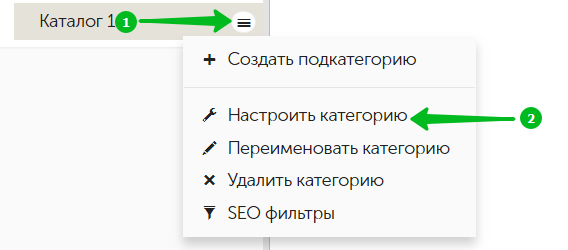
Если допустите ошибку в названии новой категории – ничего страшного, ее можно переименовать через настройки:

По аналогии создаются подкатегории в категориях 1-го уровня.
Задание
- Спланировать и визуализировать структуру категорий и подкатегорий на сайте;
- Перенести спланированную структуру категорий на сайт.
В результате вы получите:
- Подготовленную структуру каталога товаров для дальнейшего наполнения товарами;
- Страницы категорий для дальнейшего продвижения интернет-магазина;
- Перечень названий категорий товаров, которые будут являться базой для сбора семантического ядра сайта.
Часть 2: Наполнение каталога товарами
Во второй части руководства по продвижению нового магазина рассмотрим процесс заполнения каталога товаров на сайте. Наличие товаров, логично распределенных по категориям, – это хорошая база для продвижения в поисковых системах по низкочастотным запросам вида «название_товара + купить». Помимо этого, качественные и заполненные карточки товаров дольше удерживают посетителей на сайте, что положительно сказывается на поведенческих факторах ранжирования интернет-магазина в Яндекс и Google.
Сами карточки товаров при этом будут являться лучшими посадочными страницами для трафика с наибольшей конверсией из посетителей сайта в покупателей. Особую роль в карточках товаров играет их визуальное оформление и наличие всей необходимой для покупателей информации.
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
Наполнение каталога товарами. Теория
Карточка товара в интернет-магазине – одна из важнейших страниц сайта, так как именно на ней покупатель принимает решение о совершении покупки. И чтобы это решение было положительным, она должна содержать как можно более подробную информацию, но при этом не быть перегружена.
Что должно находиться в карточке товара?
При открытии страницы, на первом экране, покупатель должен увидеть основную информацию – фотографии, стоимость, кнопку «Купить», краткие характеристики, описание, по возможности – условия доставки. Далее, по мере прокрутки страницы, можно выводить дополнительную информацию.
Основные элементы, располагающиеся на странице товара:
Должен находиться под цепочкой навигации (под хлебными крошками), иметь заметный шрифт, размер которого отличается от основного контента:

Интернет-магазин torty.ru
Товар, не имеющий изображений, купят с очень малой долей вероятности. Их можно сделать самостоятельно или взять у поставщика. Желательно добавлять несколько фотографий с различных ракурсов:

Интернет-магазин torty.ru
Обычно они располагаются справа от изображения. Шрифт стоимости так же обычно отличается от основного контента, при переходе покупатель не должен искать ее. Оформлению кнопки необходимо так же уделить внимание – она должна обладать свойством «calltoaction» –призыв к действию, желание кликнуть. Если стоимости нет, то кнопку «Купить» можно заменить формой «Уточнить стоимость». Но делать это не желательно, так как число таких заявок обычно небольшое:

Интернет-магазин trolls-msk.ru
Для техники, мебели и других товаров, имеющих большое количество характеристик, рекомендуется на первом экране выводить только их часть, а уже ниже – при прокрутке, добавлять остальные. Указывать их необходимо максимально подробно, таким образом снизится количество возвратов и отказов покупателей:

Интернет-магазин robotbaza.ru
Часто владельцы интернет-магазинов пренебрегают таким важным элементом в карточке, как описание, так как количество товарных предложений измеряется тысячами. Но подробное описание стимулирует к покупке, а также полезно для SEO. Но важно помнить, что информация должна быть полезной – о свойствах, применении, составе, без абстрактных характеристик:

Интернет-магазин robotbaza.ru
Не обязательный блок, но очень желательный. Если еще при выборе покупатель сможет видеть информацию о том, когда будет доставлена покупка, какова будет стоимость, есть ли возможность самовывоза и так далее, это только положительно повлияет на принятие им решения:

Интернет-магазин comicstreet.ru
Дополнительные элементы для карточки товаров
В качестве дополнительных информационных элементов можно добавить:
Блоки, которые располагаются в карточке товара, необходимо продумать еще на этапе создания интернет-магазина. По мере необходимости их можно добавлять (если покупателям недостаточно предоставленной информации), или наоборот, убирать.
Наполнение каталога товарами. Практика
В InSales можно добавлять товары 4-мя разными способами:
Создание товаров вручную
Самый простой и понятный способ добавления товаров для новичков, но при этом самый трудозатратный.
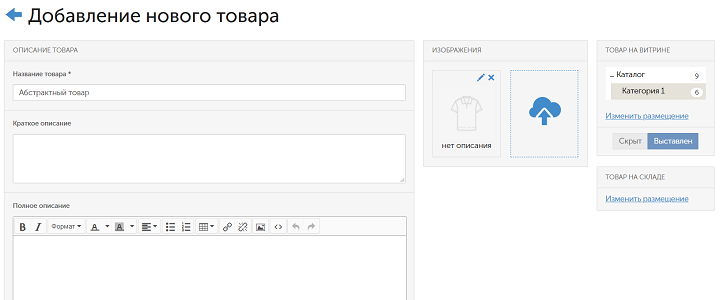
Чтобы добавить новый товар в категорию, нажмите на название нужной категории в бэк-офисе вашего интернет-магазина в разделе «Товары» – «На сайте», нажмите кнопку «+Товар» и в меню выберите пункт «Новый товар».

Заполните карточку нового товара всеми необходимыми данными:

Сохраните карточку товара, и он появится в бэк-офисе интернет-магазина.
Подробно процесс ручного создания товаров мы рассматриваем на нашем YouTube-канале. Также есть подробные текстовые инструкции в документации.
Импорт товаров из XLSX, XLS или CSV
Самый популярный способ быстро добавить в интернет-магазин любое количество товаров – импортировать их из прайс-листа в табличном формате.
Логика работы достаточно проста.
В InSales у всех товаров есть набор полей:
В табличном файле необходимо воспроизвести эту структуру, то есть создать столбцы с соответствующими названиями и заполнить ячейки нужной информацией.
Пример структуры файла для импорта:

Скачать образец файла для импорта
Набор столбцов для товаров может быть разным, так как у одного типа товаров будет один набор параметров, у другого товара – другой. В этом случае вы можете в файл включить товары из обеих групп и просто не заполнять те параметры, которых нет у товаров (оставлять пустыми). В этом случае будут импортированы только введенные данные.
Чтобы получить пример идеального файла для импорта товаров по всем типам товаров в вашем магазине, мы рекомендуем следующую схему:

При обратной загрузке файла, достаточно будет сопоставить поля в InSalesс названиями столбцов в файле:

Сопоставляем названия полей в InSales с названиями столбцов в файле:

Если какие-то данные из таблицы загружать не нужно, то просто оставьте поля пустыми, как это сделано с полями ID товара, название товара в URL, URLи Видимость на витрине.
Импорт позволяет не только добавлять на сайт товары, но и массово обновлять текущие товары на сайте. Рекомендуем хорошо изучить этот функционал,так как это один из самых мощных инструментов для массовой работы с товарами в интернет-магазине на InSales.
Подробнее о работе импорта товаров читайте в документации:
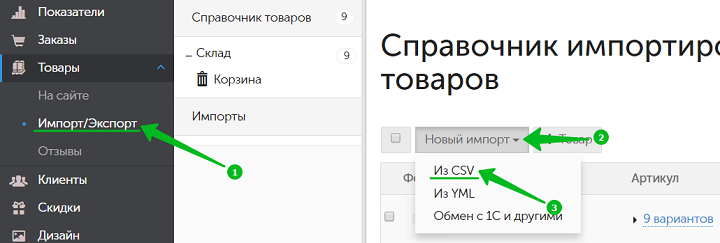
Создание товаров с помощью импорта из CSV и XLS
Обновление товаров с помощью импорта из CSV
Загрузка изображений товаров с помощью импорта из CSV и XLS
Добавление параметров товаров с помощью импорта из CSV и XLS
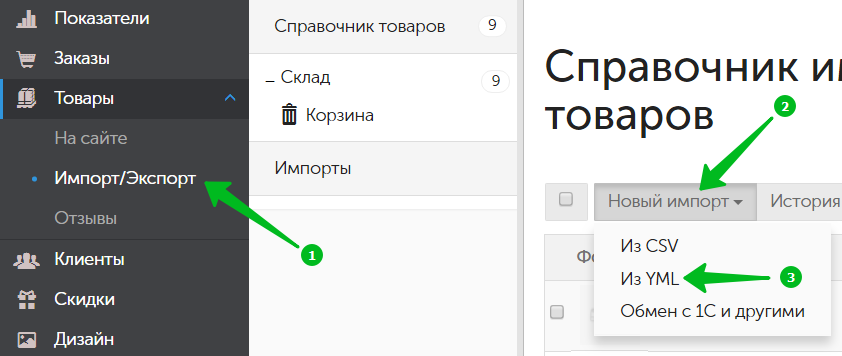
Импорт товаров из товарных фидов в формате YML
YML – язык описания товаров и услуг в Яндекс.Маркете.
Это самый простой вариант импорта товаров, так как в YML-файле изначально описаны все данные, то есть нет необходимости при импорте сопоставлять данные товаров в файле с данными товаров в InSales. Все данные распознаются автоматически.
Товарную выгрузку в формате YML часто предоставляют поставщики, чтобы облегчить интернет-магазинам процесс наполнения сайта товарами.
YML – это спецификация формата XML. Поставщики также часто предоставляют выгрузку товаров в формате XML и если данные в XML-файле структурированы и описаны также как в YML, то такой XML-файл также можно загрузить в InSales.

Механизм импорта товаров из YML-файла подробно описан в документации InSales.
Импорт товаров из файла YML (формат Яндекс.Маркета)
Выгрузка товаров из товароучетных систем
Если вы уже используете товароучетную систему в своем бизнесе, например, у вас уже есть розничный магазин, где учет товаров ведется в 1С, то можно выгрузить данные о товарах из вашей товароучетной системы.
В InSales есть готовые модули обмена данными с такими популярными программами товарного учета как:
Полный перечень модулей обмена данными можно найти на нашем сайте.
Процесс добавления товаров на сайт при синхронизации с товароучетной системой относительно прост:
- Нужно установить модуль обмена данными в интернет-магазин;
- Настроить его;
- Произвести обмен данными.
Все это можно сделать по инструкции к каждому конкретному модулю, а в случае возникновения вопросов – обратиться в техподдержку InSales.
Важный нюанс!
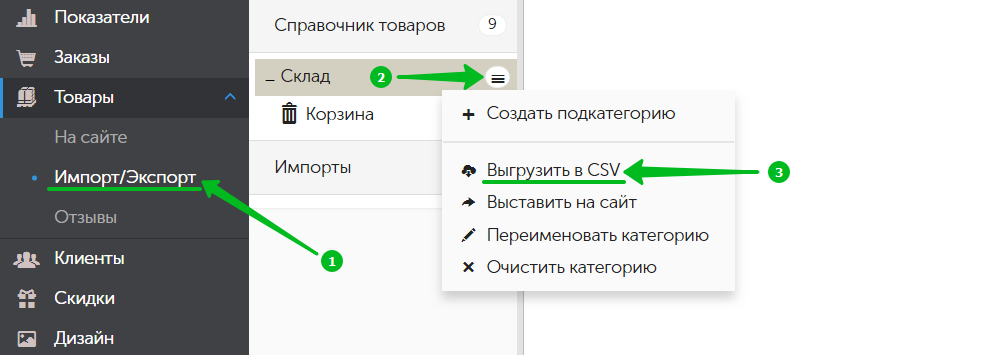
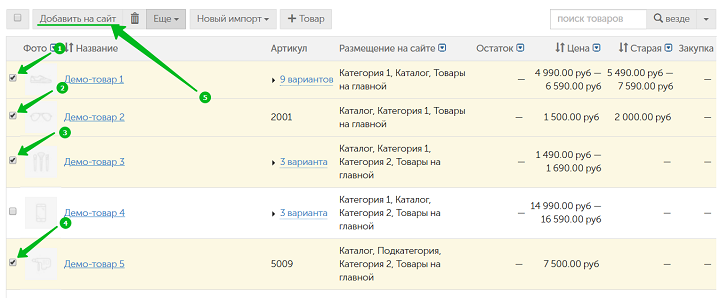
Обратите внимание, что при создании товаров с помощью импорта из файла или синхронизации с товароучетной системой, все созданные товары будут добавлены на «Склад» вашего интернет-магазина. На «Витрине сайта» они не появятся, пока вы их туда не добавите.
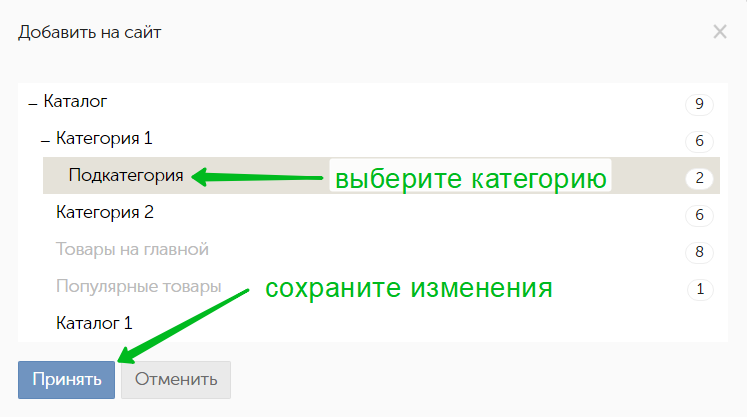
Для добавления товаров в нужные категории на витрину, используйте следующий алгоритм действий:




Задание
- Добавьте на сайт товары и распределите их по ранее созданным категориям;
- Если товаров слишком много, то не стремитесь сразу заполнить сайт максимальным количеством товаров, лучше выберите самые востребованные категории и наполните их;
- Помните, что процесс наполнения сайта товарами и их распределения по категориям может быть достаточно длительным, поэтому не стремитесь сразу сделать все. Лучше всего добавление товаров чередовать с другими задачами и добавлять товары порционно, наполняя по 1-2 категории в день;
- Не стремитесь сразу качественно заполнять карточки товаров, для начала будет достаточно: названия товара, его стоимости и изображений. Над описанием, характеристиками и структурой карточки товара можно будет поработать позже.
В результате вы получите:
- Готовый заполненный и структурированный каталог товаров на сайте;
- Практически готовый интернет-каталог ваших товаров, который уже может потенциально приносить заказы;
- Мощную базу для дальнейшего продвижения и оптимизации сайта: у вас уже будут готовые запросы для продвижения по СЧ-запросам – названия ваших категорий, и для продвижения по НЧ-запросам – названия товаров. Как с этим работать, мы рассмотрим в следующих частях руководства.
Часть 3: Выбор и регистрация домена
В третьей части руководства по продвижению нового магазина рассмотрим процесс выбора и регистрации домена для вашего интернет-магазина, его подключение и создание корпоративной почты на вашем домене.
Наличие у сайта интернет-магазина собственного домена – обязательное условие для дальнейшего продвижения сайта.
Интернет-магазин с подключенным доменом и заполненным каталогом товаров уже можно будет добавлять в очередь на индексацию в поисковые системы Яндекс и Google.
После завершения процесса индексации, сайт займет какие-то позиции в выдаче поисковых систем по определенным запросам, над чем уже можно будет работать и улучшать позиции.
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
Выбор домена для интернет-магазина. Теория
Домен – это имя вашего сайта. У каждого сайта в интернете есть своё доменное имя, например, insales.ru– это доменное имя сайта нашей платформы.
В случае с интернет-магазином, домен – это еще и бренд. Точно также как у обычных магазинов есть свои названия (Магнит, Азбука Вкуса, Технопарк и так далее), названия есть и у интернет-магазинов – OZON.ru, lamoda.ru, Wildberries.ru и так далее.
Для своего интернет-магазина Вам также потребуется подобрать красивое доменное имя, которое станет названием вашего бизнеса в Интернете.
Для подбора свободных доменных имен в интернете есть удобный онлайн-сервис: reg.ru.
Здесь Вы можете подобрать для вашего интернет-магазина красивый свободный домен по одному или нескольким ключевым словам.
Правила выбора домена для интернет-магазина:
Например, интернет-магазин с доменом comicstreet.ru намного легче продвигать в поисковиках по запросу «магазин комиксов», чем, например, интернет-магазин с доменом chookandgeek.ru (несмотря на то, что второй магазин намного более старый). Оба магазина продают одно и тоже.

В какой доменной зоне регистрировать домен для интернет-магазина?
При выборе доменной зоны руководствуйтесь регионом, где будет работать интернет-магазин.
Для интернет-магазинов, работающих на территории России, желательно использовать доменную зону RU, в крайнем случае SU.
Регистрируйте домен в той зоне, к которой привыкли покупатели, не нужно регистрировать домены в специфических зонах: RU.COM, IO, ME и тому подобное. Покупатели еще не привыкли слышать в названиях сайтов эти доменные зоны и подходят они далеко не для всех проектов.
Использование домена в кириллических доменных зонах РФ и РУС тоже не рекомендуется, так как могут возникнуть трудности при размещении магазина на маркетплейсах – Яндекс.Маркет и Google Merchant, а также сложности при создании доменной почты для вашего магазина.
Для интернет-магазинов, работающих на территории Украины, желательно использовать доменную зону COM.UA.
Для Белоруссии – BY.
Для Казахстана – KZ.
Также можно использовать доменную зону COM, но найти в этой зоне красивый домен на данный момент практически невозможно.
Если предполагается делать серьезный интернет-магазин, то рекомендуем зарегистрировать в дополнение к основному домену, домены в смежных доменных зонах. Например, если в качестве основного домена регистрируется домен MARKET.RU, то желательно зарегистрировать домены MARKET.SU, МАРКЕТ.РФ и МАРКЕТ.РУС – это убережет вас от недобросовестных конкурентов, мошенников и киберсквоттеров в будущем.
Регистрация и подключение домена для интернет-магазина. Практика
Есть 2 варианта зарегистрировать ранее выбранный домен:
- Зарегистрировать домен через бэк-офис InSales (для доменных зон: RU, РФ, COM.UA и KZ);
- Зарегистрировать домен у любого другого регистратора (для других доменных зон, например, SU, COM и так далее).
Процесс регистрации доменного имени для интернет-магазина мы подробно рассматриваем в видео-уроке.
Подключение SSL-сертификата к домену. Практика
Зачем интернет-магазину нужен SSL-сертификат?

Более подробная информация о необходимости использования SSL-сертификата есть в нашей статье.
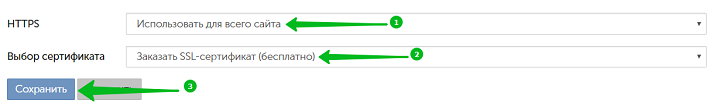
Подключить SSL-сертификат можно прямо в бэк-офисе InSales:


Создание электронной почты на своем домене. Практика
Для интернет-магазина рекомендуется использовать корпоративную почту на вашем домене. Это положительно сказывается на имидже интернет-магазина, а также повышает уровень доверия покупателей.
Использование корпоративной почты для интернет-магазина позволяет:
Видео-урок: Создание почты на своем домене.
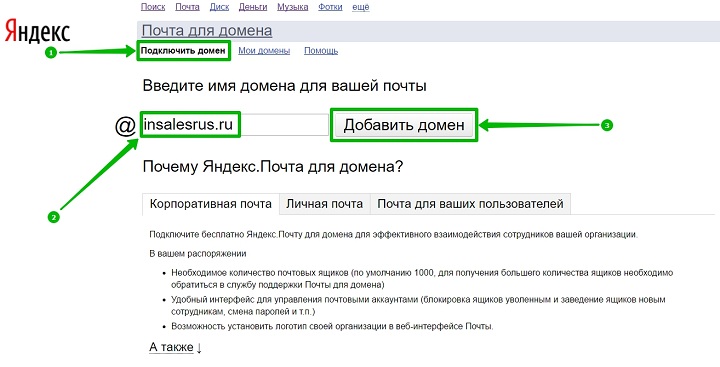
Для корпоративной почты магазина, мы рекомендуем использовать почтовый сервис Яндекса. Он прост в настройке, удобен, имеет высокую степень надежности и самое главное — это бесплатно.


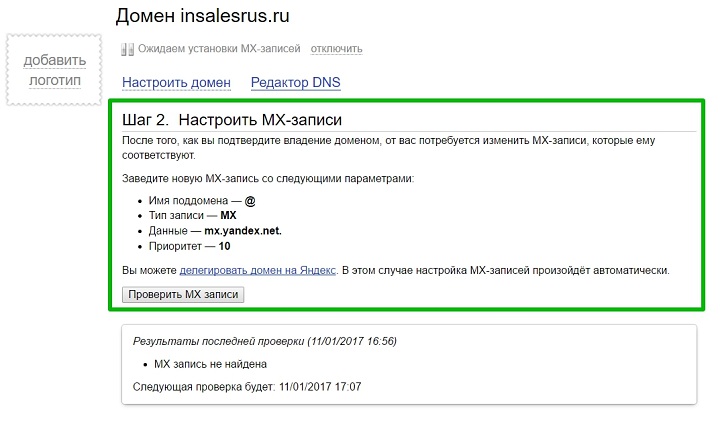
Внимание! Ниже надписи: "Домен не подтвержден" выводится инструкция по делегированию домена на Яндекс. Не нужно этого делать. Этот шаг не обязателен. Более того, если это сделать, то если домен уже был настроен на платформу InSales, то он перестанет работать!


При сохранении тип файла выбираем "Все файлы" и указываем имя файла, которое просит указать Яндекс:



Для этого перейдите в бэк-офис вашего сайта: раздел «Настройки» – «Домены» – редактор DNS:

В нижней части окна, нажмите кнопку «Подключить»:

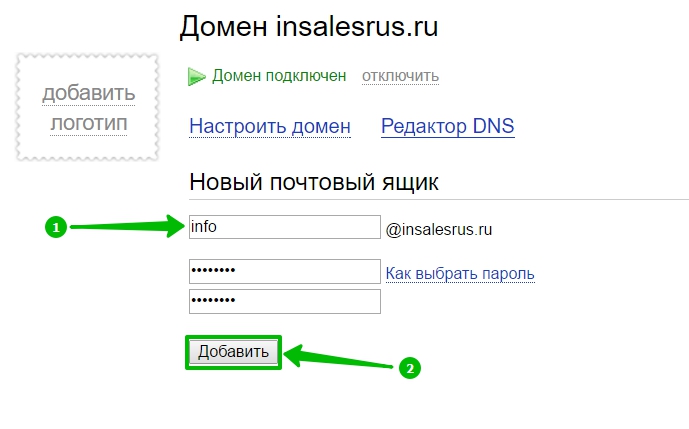
- Готово! Вы великолепны! Можно возвращаться на pdd.yandex.ru перепроверять MX-записи и создавать почтовые ящики для корпоративной почты:

Задание
- Выбрать и зарегистрировать доменное имя для своего интернет-магазина;
- Подключить домен к интернет-магазину на InSales;
- Создать для своего магазина электронную почту на своем домене.
В результате вы получите:
- Готовый для отправки на индексацию в поисковые системы сайт с собственным доменом и каталогом товаров;
- Корпоративную почту на своем домене для переписки с покупателями.
Часть 4: Оформление сайта интернет-магазина
Во четвертой части руководства по продвижению нового магазина рассмотрим, как должна быть оформлена Главная страница интернет-магазина и какая информация обязательно должна быть на сайте.
В этой части мы не будем рассматривать оформление других страниц сайта: страниц категорий и карточек товаров, так как эти страницы стандартны для большинства интернет-магазинов и в шаблонах InSales для этих страниц уже заложена нужная структура.
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
Оформление Главной страницы сайта
Шапка сайта
Шапка сайта – сквозной элемент интернет-магазина, который присутствует на всех страницах сайта, поэтому ее нужно сделать максимально полезной для покупателей. Информация, которую желательно разместить в шапке сайта:

Логотип интернет-магазина ozon.ru

Логотип интернет-магазина lamoda.ru
Часто в логотипе обыгрывают домен магазина.

Пример оформления блока контактов в интернет-магазине nozhikov.ru

Пример оформления блока контактов в интернет-магазине lady-maria.ru

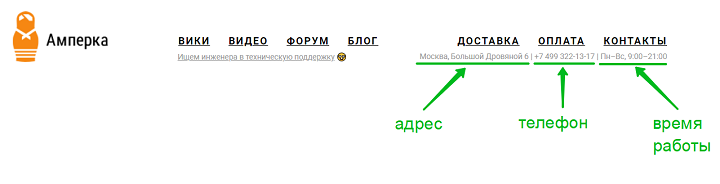
Пример оформления блока контактов в интернет-магазине amperka.ru
Вариантов оформления шапки сайта достаточно много. В стандартных шаблонах InSales используются универсальные варианты оформления шапки сайта, которые подходят большинству:

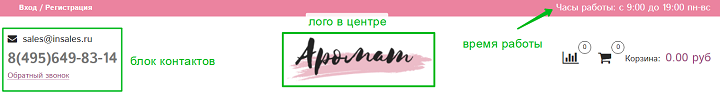
Пример оформления шапки сайта в шаблоне Аромат

Пример оформления шапки сайта в шаблоне Смарт

Пример оформления шапки сайта в шаблоне Фантазия
Но если будет нужно изменить структуру шапки, добавить дополнительные блоки информации, то с этим может помочь наша техническая поддержка, как и с любыми другими правками на сайте.
Настроить шапку сайта можно самостоятельно в редакторе темы.
Баннеры или слайдер на Главной
Баннеры чаще всего используются:

Интернет-магазин robotbaza.ru использует баннеры для перенаправления посетителей в категории, а заодно сразу рассказывает посетителям, какие товары продаются в интернет-магазине

Интернет-магазин Интерскол с помощью слайдера демонстрирует новую линейку дрелей и рассказывает о скидках на некоторые категории товаров
Используйте баннеры только в случае, если у вас есть возможность сделать их качественными и красивыми.
Каждый баннер должен решать какую-то бизнес-задачу. Например, если вы размещаете на Главной баннер с информацией о бесплатной доставке заказов по всей России, то кликнув на баннер, посетитель сайта должен попадать на страницу с подробным описанием акции. А если баннер информирует о новой линейке товаров по выгодным ценам, то кликнув на баннер, посетитель сайта должен попадать на страницу этой линейки товаров, где указано, что на все товары действует скидка.
В противном случае лучше от баннеров на Главной вовсе отказаться, чтобы не портить впечатление посетителей об интернет-магазине.
Добавление и настройка баннеров осуществляется в настройках темы.
Спец. категории
Спец. категории – вывод на Главную страницу сайта самых популярных категорий товаров в интернет-магазине; категорий товаров, которые приоритетны для интернет-магазина или категорий с товарами-новинками.

Интернет-магазин detrazmer.ru – спец. категории на Главной
Также спец. категории на Главной странице сайта упрощают навигацию посетителей по сайту и сразу дают представление об ассортименте интернет-магазина, особенно это актуально, если сайт посетитель просматривает с мобильного устройства.

На мобильном использовать каталог товаров для навигации по сайту не очень удобно

Нажать на баннер или спец. категорию намного проще
Спец. категории добавляются в настройках темы.
Подборки товаров
Подборки товаров – товары из отдельных категорий, которые выводят на Главную. Обычно в подборки товаров включают новые поступления, товары с наибольшим спросом (хиты продаж) и товары участвующие в распродаже.

Интернет-магазин detrazmer.ru – вывод подборки товаров «Новинки»

Интернет-магазин detrazmer.ru – вывод подборки товаров «Хиты продаж»
Подборки товаров дают посетителю сайта возможность быстро ознакомиться с самыми интересными предложениями интернет-магазина, то есть с помощью таких подборок вы как владелец магазина можете «зацепить» потенциального покупателя.
Подборки товаров добавляются на Главную в настройках темы.
Преимущества
Блок преимуществ компании позволит посетителю сайта сразу понять, чем ваш интернет-магазин лучше других и быстрее принять решение о покупке.

Блок преимуществ в интернет-магазине detrazmer.ru
В этот блок стоит выделить основные конкурентные преимущества или «фишки» именно вашего магазина. Например, вы доставляете заказы день в день, или делаете доставку заказов бесплатно по всей России, или у вас есть те товары, которых нет у других, возможно именно в вашем магазине при покупке от определенной суммы разыгрываются ценные призы или что-то другое. Именно такие преимущества – ценные для покупателей и стоит выносить в этот блок.
Блок преимуществ магазина добавляется и настраивается в настройках темы.
Ссылки на группы в соц.сетях
Ссылки на группы или виджеты соц.сетей – хороший способ показать покупателю, что интернет-магазин «живой» и активно общается с покупателями по нескольким каналам.

Интернет-магазин detrazmer.ru – ссылки на соц. сети в подвале сайта

Интернет-магазин comicstreet.ru – виджет группы ВКонтакте в боковой панели
Также это хороший инструмент для сбора своей аудитории в социальных сетях, где можно проводить различные акции, информировать клиентов об акциях и новостях магазина и тому подобное.
Ссылки на группы в соц. сетях добавляются в настройках темы. Встроить виджет социальной сети на сайт можно с помощью нашей техподдержки.
Меню на сайте
В меню сайта содержатся ссылки на важные для покупателей страницы сайта с информацией о: доставке, порядке оплаты заказов, контактами магазина, отзывами о магазине и тому подобное.
Обычно создают 2 меню – главное со ссылками на страницы, наличие которых влияет на конверсию сайта и нижнее меню, где содержатся ссылки на нужные с точки зрения законодательства, но менее важные для покупателей страницы.

Пример главного меню в интернет-магазине gseafood.ru
Главное меню сайта обязательно должно содержать ссылки на такие страницы как: Доставка, Оплата, Контакты магазина.

Пример нижнего меню в интернет-магазине gseafood.ru
Нижнее меню сайта обязательно должно содержать ссылки на такие страницы как: Политика конфиденциальности, Оферта, Пользовательское соглашение, Условия обмена и возврата – наличие этих страниц и ссылок на них в меню сайта интернет-магазина – требование законодательства.
Ссылки на другие страницы в меню включаются по необходимости, но обязательный набор всегда одинаков.
Работа с меню сайта подробно рассмотрена в видео-уроке
Больше информации на нашем YouTube-канале и в в документации.
Дополнительные блоки на Главной сайта
Помимо вышеперечисленных блоков, в случае необходимости, на Главную страницу сайта можно добавить такие блоки как:



Как добавлять и настраивать такие блоки подробно описано в документации.
При создании структуры Главной страницы сайта, учитывайте опыт конкурентов и вдохновляйтесь их идеями.
Задание
- Создайте и загрузите в шапку сайта логотип своего магазина, нарисовав его в графическом редакторе, заказав у фрилансера-дизайнера или создав логотип через сервис Logaster;
- Оформите шапку сайта, добавьте в шапку всю необходимую информацию: логотип, контакты магазина, адрес и время работы;
- Создайте на сайте главное и нижнее меню;
- Разместите в главном меню ссылки на страницы: Доставка, Оплата, Контакты магазина;
- Разместите в нижнем меню ссылки на страницы: Политика конфиденциальности, Оферта, Пользовательское соглашение, Условия обмена и возврата;
- Оформите Главную страницу интернет-магазина, добавив нужные блоки: Слайдер, Спец. категории, Подборки товаров и другие. Сделайте Главную страницу полезной и привлекательной для посетителей сайта.
В результате вы получите:
- Оформленную Главную страницу вашего интернет-магазина;
- На вашем сайте будет вся ключевая информация, необходимая посетителям.
Часть 5: Добавление сайта интернет-магазина в Яндекс и Google
Предположим идеальный расклад, когда вы действительно вложили много сил и времени в создание сайта собственного интернет-магазина, выполнили рекомендации из предыдущих частей руководства и сейчас у вас уже есть сайт с заполненным каталогом товаров, с настроенной главной страницей и подключенным доменом. Если все так, то пришло время рассказать о своем интернет-магазине всему Интернету, а в частности поисковым системам.
В пятой части руководства по продвижению нового магазина рассмотрим, как добавить сайт в очередь на индексацию поисковыми системами Яндекс и Google, подключим к сайту метрику Яндекса для отслеживания посетителей и добавим сайт на Яндекс и Google-карты.
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
И если вы ранее четко следовали рекомендациям этого руководства, то в скором времени ждите первых посетителей на сайте вашего магазина.
Добавление сайта в Яндекс.Вебмастер
Довольно часто новый сайт не получается найти в Яндексе. Даже если набрать в поисковой строке его название. Причины этого могут быть разные. Иногда поисковики просто еще не знают о том, что появился новый ресурс. Чтобы разобраться, в чём дело и решить проблему, нужно зарегистрировать сайт в Яндекс.Вебмастере.
Что такое индексация сайта в Яндексе
Сначала разберёмся, как поисковики вообще узнают о новых сайтах или изменениях на них. У Яндекса есть специальная программа, которая называется поисковым роботом. Этот робот гуляет по интернету и ищет новые страницы. Иногда он заходит на старые – проверяет, не появилось ли на них что-то новое.
Когда робот находит полезную страницу, он добавляет её в свою базу данных. Эта база называется поисковым индексом. Когда мы ищем что-то в поиске, мы видим сайты из этой базы. Индексирование – это когда робот добавляет туда новые документы.
Робот не может каждый день обходить весь интернет. Ему на это не хватит мощности. Поэтому ему нужно помогать – сообщать о новых страницах или изменениях на старых.
Что такое Яндекс.Вебмастер и зачем он нужен
Яндекс.Вебмастер – это официальный сервис от Яндекса. В него нужно добавить сайт, чтобы робот узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства. Можно попросить робота заново зайти на страницы, на которых вы внесли изменения. Яндекс.Вебмастер упрощает переезд сайта на https-протокол или другой домен.
Как добавить новый сайт в Яндекс.Вебмастер
Зайдите в панель Вебмастера. Нажмите «Войти». Логин и пароль можно ввести те, которые вы используете для входа на почту Яндекса. Если у вас еще нет учетной записи в Яндексе, придётся зарегистрироваться.

После входа вы попадёте на страницу со списком добавленных ресурсов. Если вы ранее не пользовались сервисом, то список будет пуст. Для добавления нового ресурса нажмите кнопку «+».

На следующей странице введите адрес вашего сайта и подтвердите его добавление.

На последнем этапе нужно подтвердить права – доказать Яндексу, что вы являетесь владельцем сайта.
Как подтвердить права на Яндекс.Вебмастер
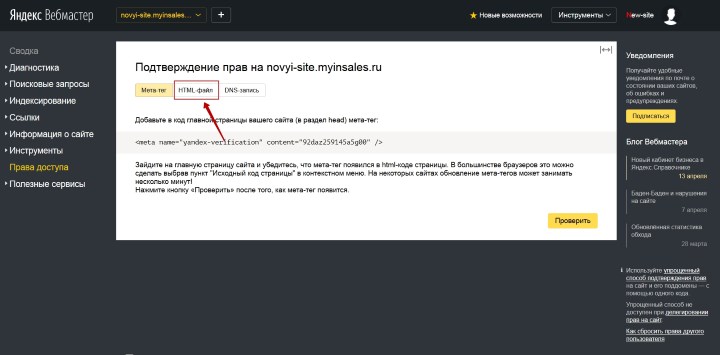
Самый простой способ подтверждения прав в Яндекс.Вебмастер – добавить файл на сайт. Для этого нажмите на вкладку «HTML-файл».

Нажмите на ссылку, выделенную красным прямоугольником на скриншоте ниже:

Скачается небольшой файл. Этот файл сейчас понадобится, поэтому сохраните его куда-нибудь на видное место. Например, на Рабочий стол. Не переименовывайте файл! В нём ничего менять не нужно.
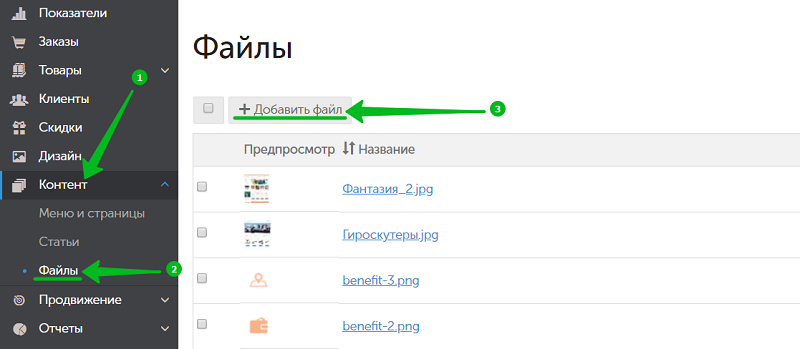
Теперь загрузите этот файл на ваш сайт. В InSales зайдите в бэк-офис, раздел «Контент» – «Файлы». Затем наверху страницы – «Добавить файл». Загрузите скачанный ранее файл.

Затем вернитесь в панель Яндекс.Вебмастер и нажмите кнопку «Проверить». После успешного подтверждения прав доступа ваш сайт появится в списке добавленных. Таким образом, вы сообщили в Яндекс.Вебмастер о новом сайте.
Предварительная настройка Яндекс.Вебмастер
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает от 7 до 14 дней.
Но что делать дальше? Предлагаем ознакомиться с краткой инструкцией о том, как настроить Вебмастер, что делать в первую очередь.
Добавьте ссылку на Sitemap
Для того чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса.
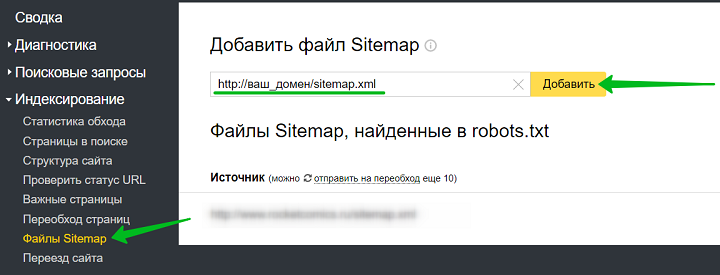
У интернет-магазинов на InSales этот файл уже настроен и должен добавляться в Вебмастер автоматически. Если этого не произошло, добавьте ссылку на sitemap.xml в разделе «Индексирование» - «Файлы Sitemap». Ссылка на файл всегда постоянна и выглядит как ваш_домен/sitemap.xml:

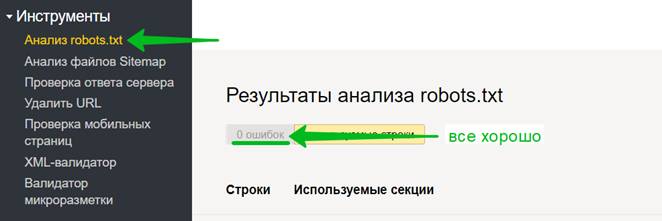
Проверьте robots.txt
В файле robots.txt указывают страницы, на которые роботу заходить не нужно. Это корзина, оформление заказа, бэк-офис и другие технические страницы сайта.
InSales по умолчанию создаёт robots.txt, в который не нужно вносить изменения. На всякий случай рекомендуем проверить, нет ли ошибок в роботс. Для этого зайдите в «Инструменты» - «Анализ robots.txt».

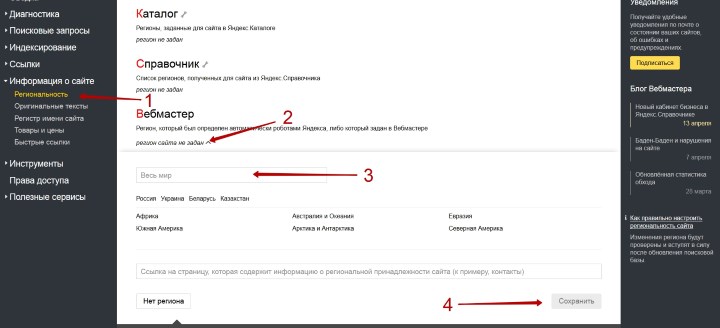
Задайте регион сайта
На странице «Информация о сайте» - «Региональность» вы можете задать регион сайта. Для интернет-магазинов это те города, регионы и страны, по которым доставляются купленные товары. Если у вас не магазин, а справочник или блог, то регионом будет весь мир.
Задайте регион продаж как показано на скриншоте:

Чем ещё полезен Вебмастер?
На странице «Поисковые запросы» можно видеть фразы, по которым попадают к вам из поиска.
В разделе «Индексирование» выводится информация о том, когда робот был на сайте и сколько страниц он нашёл.
Подраздел «Переезд сайта» поможет вам, если вы решили установить SSL сертификат и перейти на https.
Также крайне полезен подраздел «Переобход страниц». В нём вы можете указать роботу страницы, на которых изменилась информация. Тогда при следующем визите робот проиндексирует их в первую очередь.
На странице «Товары и Цены» раздела «Информация о сайте» можно предоставить информацию о вашем интернет-магазине. Для этого на ресурсе должна быть настроена выгрузка данных о товарах и ценах в формате YML. При правильной настройке в поисковой выдаче страниц товаров будут отображаться цены и информация о доставке.

Добавление сайта в Google Search Console
Ранее мы рассказали, как добавлять сайты в Яндекс Вебмастер. Теперь же пришло время следующего этапа – добавить сайт в Гугл, воспользовавшись аналогичным инструментом - Search Console.
Что такое Google Search Console
Google Search Console — это аналог Яндекс Вебмастера, только для поисковика Гугл. С его помощью можно добавить сайт в поиск, узнать, виден ли он в выдаче, знают ли про него роботы Гугла.
Благодаря Search Console можно:
Как добавить сайт в Google и подтвердить права
Чтобы добавить сайт в Гугл Вебмастер нужно иметь аккаунт в Google – почту на gmail. Если у вас её пока нет, придётся зарегистрироваться.
После этого можно приступить к добавлению сайта. Зайдите в Search Console. Нажмите на зелёную кнопку Search Console.

В текстовое поле вставьте адрес вашего сайта и нажмите «Добавить ресурс».

Далее нужно подтвердить права на сайт. Как и у Яндекса, сделать это можно несколькими способами. Самый простой - добавить файл на сайт.
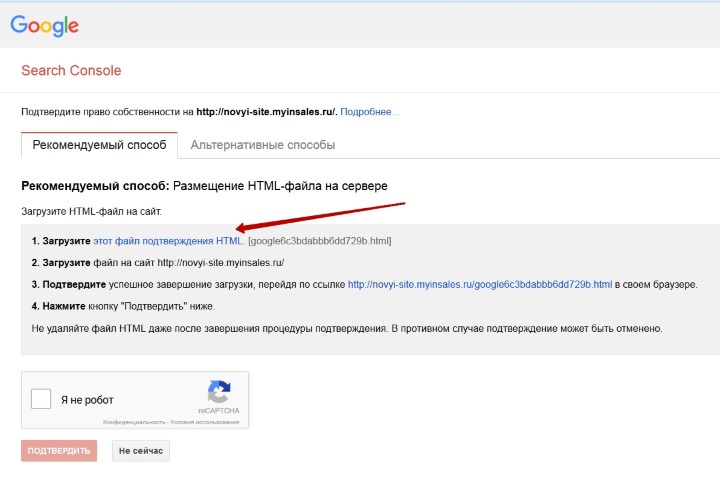
Через HTML-файл
Скачайте файл подтверждения на свой компьютер.

Теперь загрузите этот файл на ваш сайт. В InSales зайдите в бэк-офис, раздел «Контент» – «Файлы». Затем наверху страницы – «Добавить файл». Загрузите скачанный ранее файл.

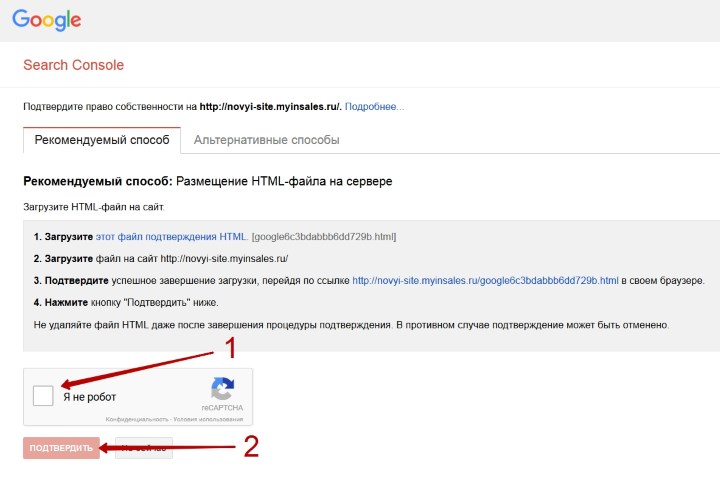
Вернитесь в Google Search Console и нажмите сначала «Я не робот», а затем – «Подтвердить».

Появится такая надпись:

Права на собственность подтверждены, а Google теперь знает о существовании сайта и вскоре начнёт индексацию.
Подробнее о настройке сайта в Google Search Console читайте в нашей статье.
Добавление счетчика Яндекс.Метрики на сайт
Почему одни посетители сайта делают покупки, а другие нет? Что интересно для посетителей, а какую информацию они игнорируют? Откуда пришли посетители на Ваш сайт? Сколько посетителей сайта заполняют в итоге форму заказа? На все эти вопросы отвечает бесплатный инструмент Яндекс.Метрика.
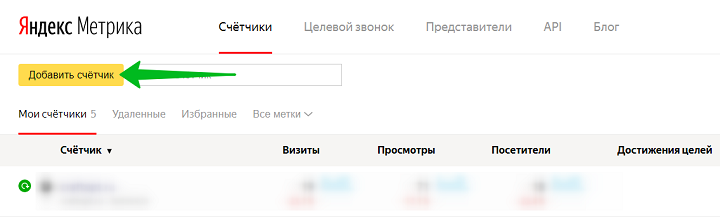
Ранее вы уже добавили сайт в Яндекс.Вебмастер, а значит у вас есть аккаунт в Яндексе. Пришло время начать отслеживать посетителей сайта и их поведение. Для этого:





Готово! Вы подключили к своему интернет-магазину счетчик Яндекс.Метрики. Через некоторое время в Яндекс.Метрике начнут появляться данные о посетителях вашего интернет-магазина, их поведении на сайте, карта переходов по страницам сайта и много другой полезной информации.
На первых порах в Метрике вы сможете отслеживать то, насколько эффективно продвигается интернет-магазин в поисковых системах, сколько человек заходит на сайт, какие страницы сайта наиболее популярны, а также сможете составить портреты ваших покупателей.
Регистрация магазина в Яндекс.Справочнике
Для успешного продвижения интернет-магазина нужно зарегистрировать его в Яндекс.Справочнике.
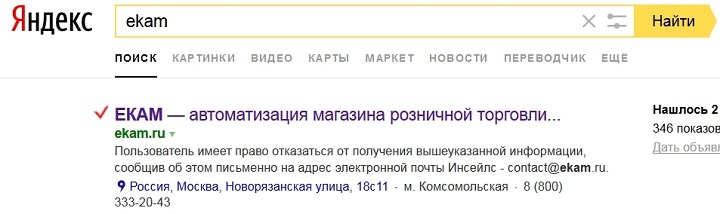
Регистрация в Справочнике улучшит позиции сайта. Также в поисковой выдаче под сайтом появятся адрес и телефон:

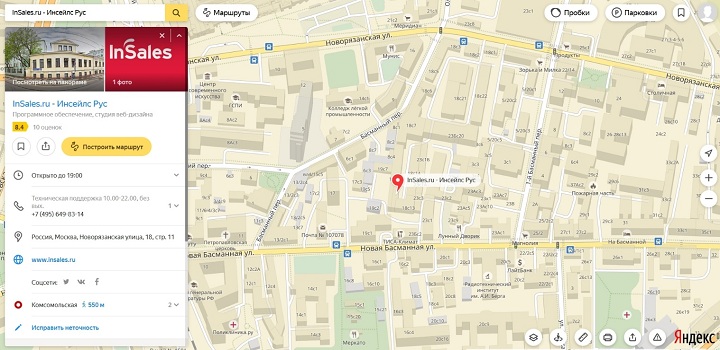
Кроме того, сайт появится на Яндекс-картах:

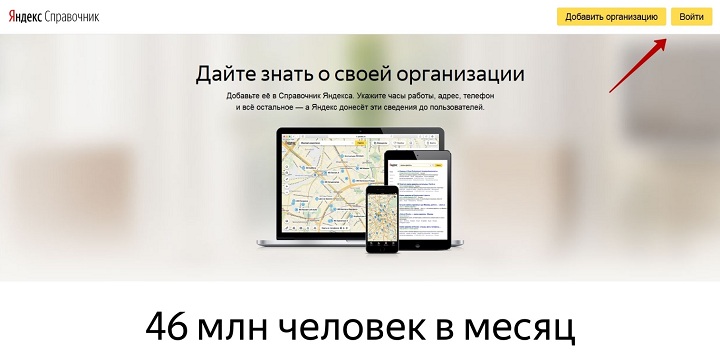
Чтобы добавить свой интернет-магазин, перейдите в Яндекс.Справочник. Для использования этого сервиса нужно иметь почту на Яндексе. Нажмите «Войти» в правом верхнем углу:

Введите логин и пароль:

После авторизации нажмите «Добавить организацию» в правом верхнем углу:

Введите название вашей компании. Указывать организационно-правовую форму (ООО или ИП) не нужно.
Чуть ниже введите адрес вашего интернет-магазина. Это может быть адрес офиса, склада или пункта самовывоза:

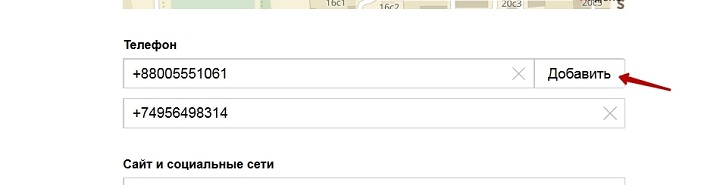
Далее введите телефон вашего интернет-магазина и нажмите кнопку «Добавить». Если телефонов несколько, обязательно введите их все.

В следующем поле введите адрес вашего интернет-магазина. Если у магазина есть странички в социальных сетях, укажите их.

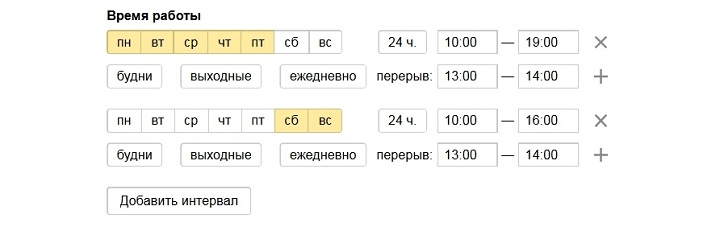
Далее укажите часы работы вашего магазина.

В поле «Вид деятельности» нужно указать то, чем торгует ваш интернет-магазин. Можно ввести не более трёх видов деятельности.
Начните печатать в этом поле, и Яндекс автоматически предложит вам некоторые варианты.

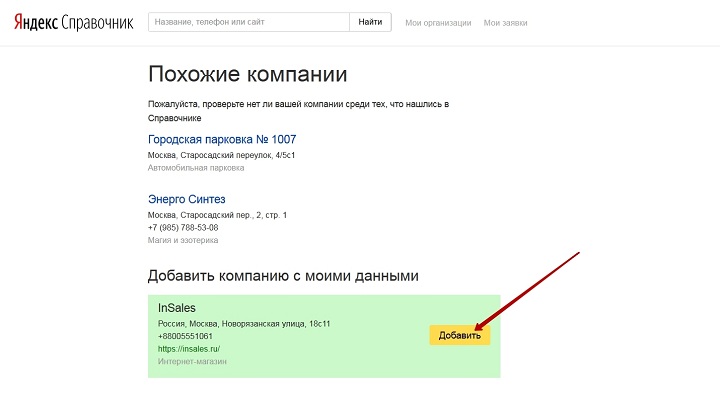
Когда заполните анкету, нажмите «Добавить организацию». Яндекс может предложить похожие компании, на случай если вы регистрировались ранее и сейчас делаете это повторно. Если вашего магазина в списке нет, нажмите «Добавить».

Появится сообщение:

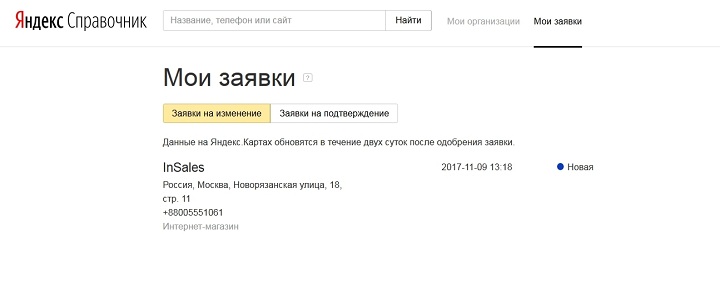
После этого вы попадёте на страницу с заявками.

В течение двух дней сотрудники Яндекса проверят данные вашей организации, и она станет показываться на Яндекс Картах.
Сотрудники Яндекса могут позвонить вам по одному из указанных телефонов. В таком случае вам нужно будет подтвердить данные и сказать, что они заполнены верно.
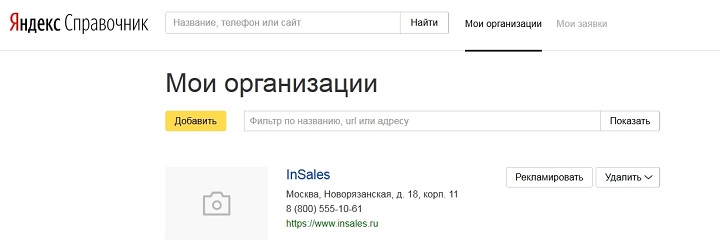
На следующий день после прохождения модерации ваша компания появится в разделе «Мои организации», на Яндекс Картах и в самом Справочнике.

Регистрация магазина в GoogleМой Бизнес
Для использования большинства сервисов Google вам потребуется почта на Gmail. Если вы еще не завели ее, то зарегистрируйтесь.
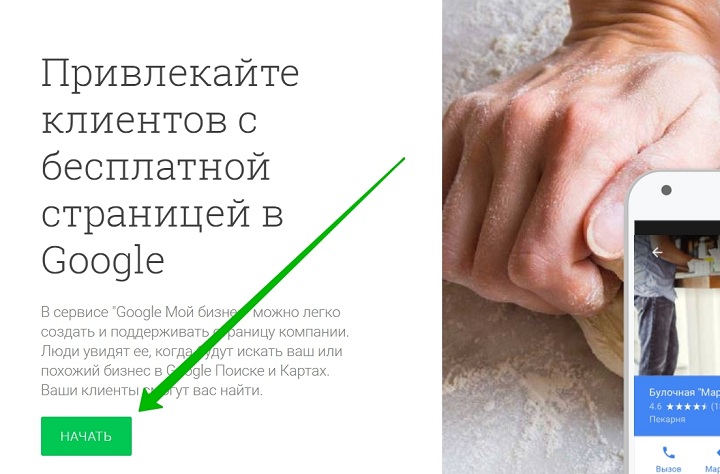
Перейдите на страницу сервиса Google Мой Бизнес и нажмите на кнопку «Начать»:

В появившейся форме заполните данные о вашей организации: название, страну, адрес, город, область, почтовый индекс, телефон, категорию бизнеса и адрес веб-сайта. Не забудьте поставить галочку, если вы доставляете товары или выезжаете к клиенту:

Важно: указывайте реальный адрес и почтовый индекс, впоследствии на него придет письмо на бумажном носителе с кодом подтверждения, который надо будет ввести на странице вашей организации.
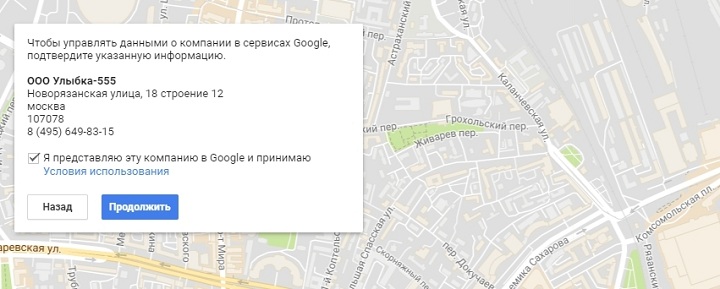
Проверьте правильность введенных данных и нажмите на кнопку «Продолжить»:

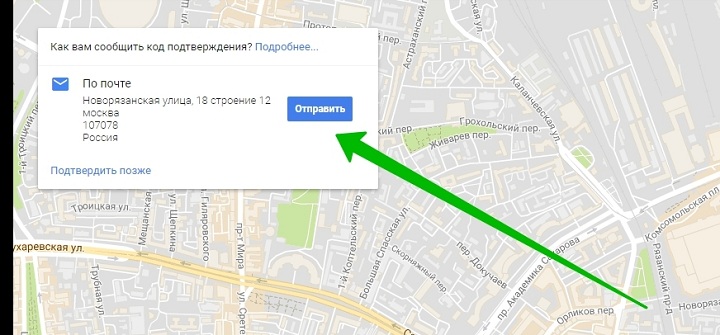
Далее нажмите на кнопку «Отправить», для получения проверочного кода по почте (приходит в течение 14 дней):

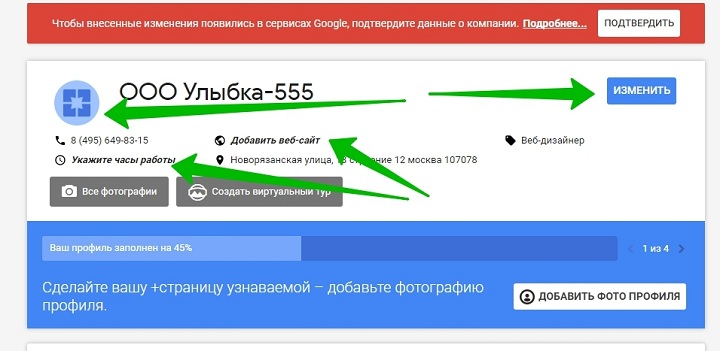
После вы попадете на страницу вашей организации, где можно будет добавить часы работы, фотографии, изменить информацию о веб-сайте:

Важно: информация о вашей организации на Google картах появится только после ввода кода подтверждения.
Зачем добавлять организацию в Google Мой Бизнес?
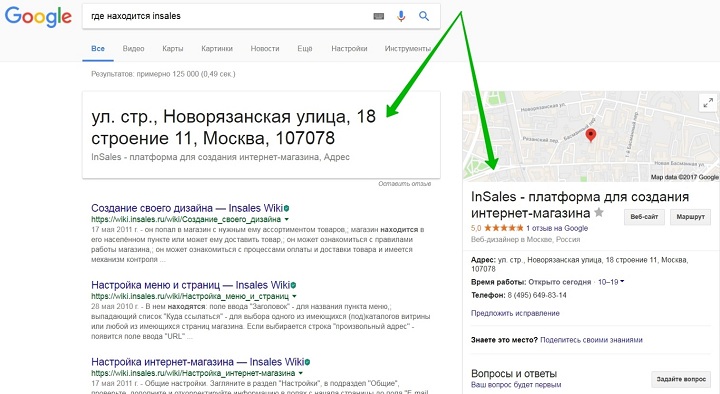
Информация о вашем бизнесе появится в блоке с ответами и в панели знаний (справа):

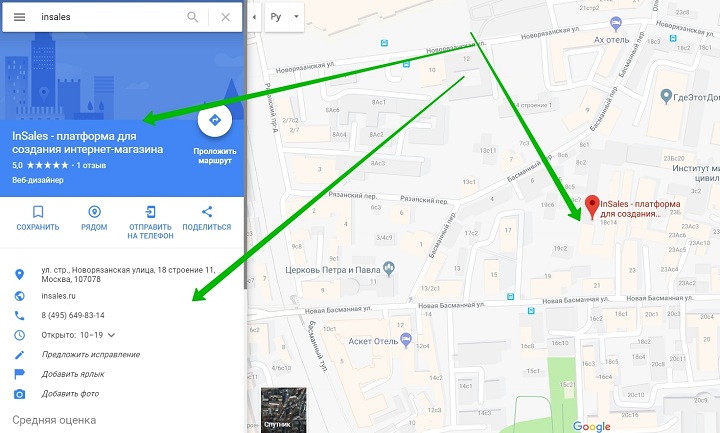
Ваш сайт появится на картах Google:

Видимость вашего сайта улучшится и по запросам с указанием локации. Для некоторых бизнесов Google Maps – полноценный источник посетителей и клиентов:

Задание
- Добавьте сайт в очередь на индексацию в Яндекс и Google;
- Подключите к интернет-магазину счетчик Яндекс.Метрики;
- Добавьте интернет-магазин на Яндекс и Google-карты.
В результате вы получите:
- Сайт вашего интернет-магазина начнет индексироваться поисковыми системами;
- Ваш сайт можно будет найти в поиске Яндекса и Google по некоторым запросам;
- На сайте будет установлен счетчик Яндекс-метрики для отслеживания посетителей на сайте;
- Ваш интернет-магазин появится на Яндекс и Google-картах.
Если вы четко следовали рекомендациям этого руководства, то в скором времени ждите первых посетителей на сайте вашего магазина!
Часть 6: Настройка оформления заказа
Сайт интернет-магазина – это «фасад» вашего бизнеса. Второй важной частью, являются внутренние бизнес-процессы магазина:
В начинающем интернет-магазине, первыми двумя процессами как правило занимается непосредственный владелец бизнеса, а третий и четвертый пункты передаются сторонним исполнителям. Задача владельца бизнеса – сделать так, чтобы все было максимально автоматизировано, чтобы экономить собственное время и ресурсы.
В этой части мы рассмотрим процесс настройки оформления заказа покупателем в вашем интернет-магазине:
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
В вашем интернет-магазине будет настроен процесс оформления заказа:
Правильный и простой процесс оформления заказа избавит ваших покупателей от лишних проблем при оформлении заказа, а с вас снимет головную боль по уточнению данных покупателя, расчета стоимости доставки и согласования с покупателем оплаты.
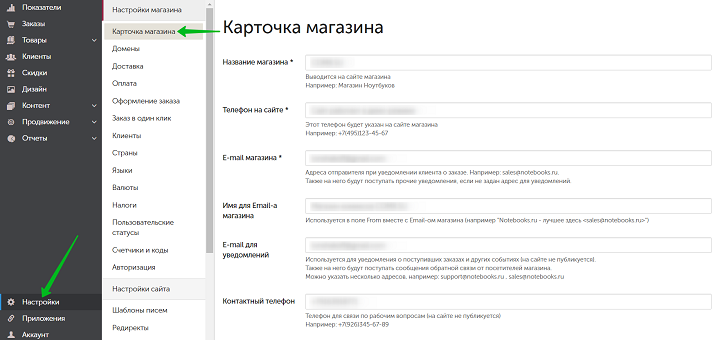
Карточка магазина
Карточка магазина содержит в себе все основные данные интернет-магазина: название, телефон, email магазина, региональное размещение сайта, правила резервирования товаров и так далее.
Подробно процесс настройки карточки магазина мы рассматриваем в видео-уроке
Перед тем, как переходить ко всем остальным настройкам – заполните карточку вашего магазина. Найти ее вы можете в разделе «Настройки» – «Карточка магазина».

Способы доставки в интернет-магазине
Перед тем как перейти к настройкам способов доставки в интернет-магазине, продумайте, как и куда вы хотите доставлять заказы.
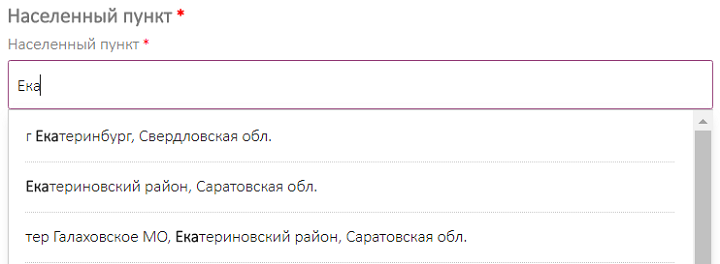
Определитесь с географией магазина: в какие страны, регионы, города ваш магазин будет выполнять доставку. Сделать это относительно просто. Например, магазин территориально находится в Екатеринбурге, тогда логично, что будет выполняться доставка по Екатеринбургу и Свердловской области.
Если интернет-магазин продает какой-то уникальный товар, который есть только в Екатеринбурге, например, таволожскую керамику, то можно расширить географию доставки и охватывать всю Россию, страны СНГ, а возможно даже Европу и Америку.
Но если товар стандартный, например, женская одежда, то смысла доставлять в другие страны точно нет. В центральной части России есть свои сильные игроки на этом рынке, а доставка на Дальний Восток может очень дорого стоить – то есть спроса скорее всего не будет и в этом случае имеет смысл ограничиться своим регионом.
Посмотрите на свой ассортимент и подумайте, в каких регионах потенциальным покупателям он может быть интересен. Если вы считаете, что на ваши товары может быть спрос в каком-то из соседних регионов, то посмотрите, может там уже есть на рынке сильный игрок с аналогичными товарами и смысла доставлять туда заказы нет.
Когда география продумана, наступает время детализировать способы доставки, то есть ответить на вопрос «куда и как доставляет товары интернет-магазин?».
Например, вы определились, что ваш магазин будет доставлять заказы по Екатеринбургу и Свердловской области. Расписываем:
1. Екатеринбург – город магазина:
2. Доставка в область:
Когда проработаны способы доставки для разных зон, можно приступать к их переносу в интернет-магазин. Создание способов доставки в интернет-магазине мы рассматриваем в видео-уроке
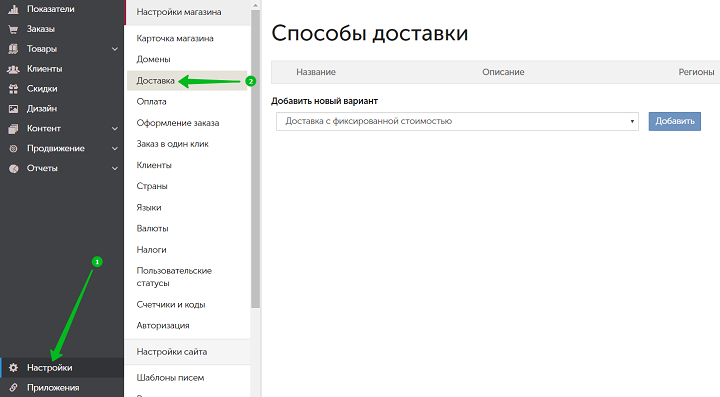
Работа со способами доставки ведется в бэк-офисе интернет-магазина, раздел «Настройки» – «Доставка».
Ниже рассмотрим более конкретно создание способов доставки под текущую задачу с Екатеринбургом.
Доставка курьером с фиксированной стоимостью
Перейдите в бэк-офис вашего интернет-магазина, раздел «Настройки» – «Доставка»:

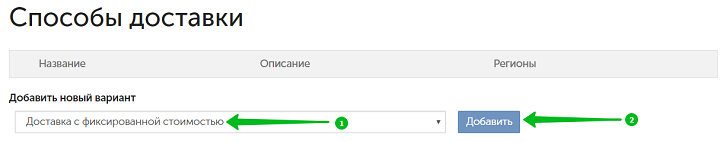
В выпадающем списке выберите «Доставка с фиксированной стоимостью» и нажмите кнопку «Добавить»:

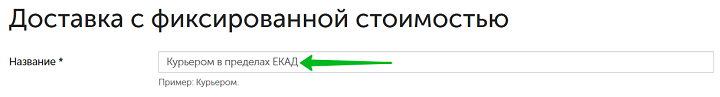
В настройках способа доставки указываем его название:

Для способа доставки можно добавить развернутое описание этого способа доставки для покупателей:

Вы можете сделать этот способ доставки бесплатным, если стоимость заказа будет выше определенной суммы:
![]()
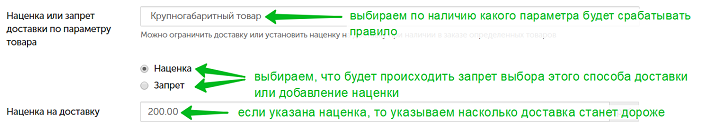
Вы можете добавить для товаров параметр, по которому будет выполняться запрет или наценка на доставку этим способом. Например, если вы продаете сантехнику, можно у чугунных ванн добавить параметр «Крупногабаритный товар» и в случае, если товар с этим параметром добавлен в корзину, то способ доставки не будет активен или стоимость доставки для крупногабаритных товаров будет выше:

Далее укажите базовую стоимость доставки:
![]()
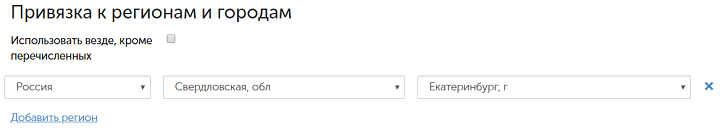
В нашей задаче указано, что доставка курьером выполняется в черте города, поэтому сделаем привязку этого способа доставки к городу:

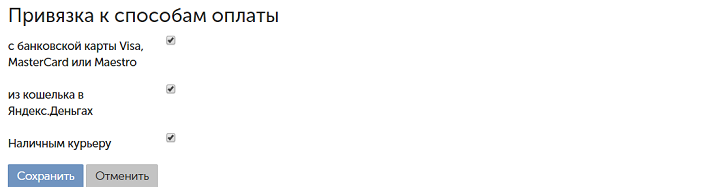
На последнем этапе указываем каким образом мы принимаем оплату при данном способе доставки:

Дальше мы будем рассматривать связки способов оплаты и способов доставки, поэтому сейчас здесь можно отметить 1 любой способ оплаты и сохранить изменения. А чуть позже настроим логические связи.
Аналогично мы будем создавать второй способ доставки «Доставка курьером на автомобиле в пригород (до 10км)», отличие будет только в стоимости доставки и в привязанных городах. В этом способе доставки в привязке к регионам и городам мы перечислим все города в радиусе 10 км. от Екатеринбурга.
Доставка на пункты выдачи СДЭК в городе
В этом способе доставки речь заходит о сторонней логистической компании «СДЭК». Для работы с логистическими компаниями между интернет-магазином и логистической компанией заключается договор и обговаривается регламент работы:
- Как происходит уведомление логистической компании о заказах;
- Как выполняется забор товаров из интернет-магазина;
- В какие сроки доставляются заказы и так далее.
Так как стоимость доставки в этом случае объявляется не интернет-магазином, а логистической кампанией, возникает потребность связать интернет-магазин с модулем расчета стоимости логистической кампании.
В InSales для этого есть готовые интеграции с курьерскими службами и транспортными кампаниями.
Для установки интеграции со СДЭК, в бэк-офисе вашего сайта перейдите в раздел «Приложения» – «Центр приложений»:

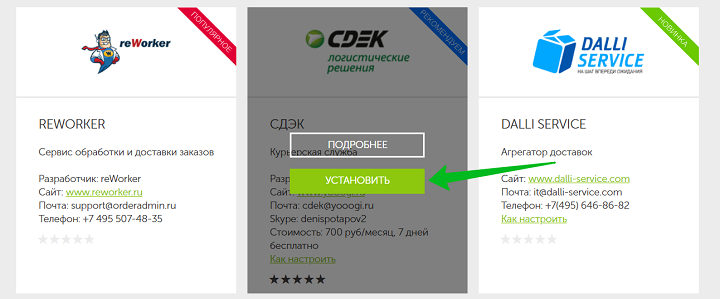
В магазине интеграций найдите приложение СДЭК и нажмите кнопку «Установить»:

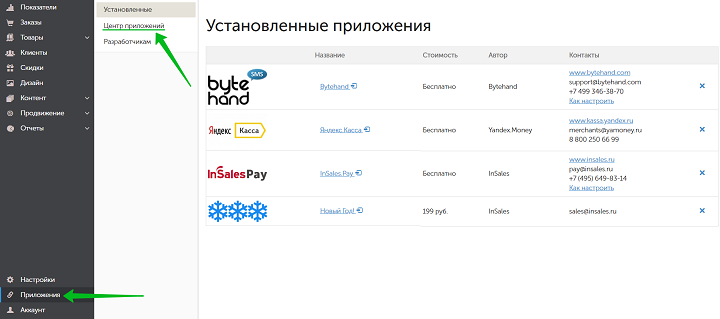
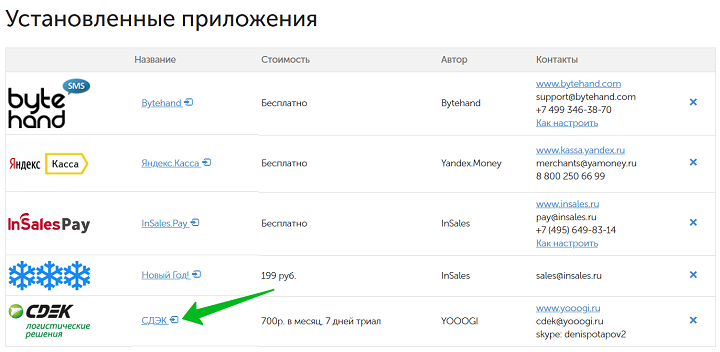
После установки, приложение появится в бэк-офисе вашего сайта в разделе «Приложения» – «Установленные»:

Настройте приложение по инструкции, которая есть на странице каждого приложения:

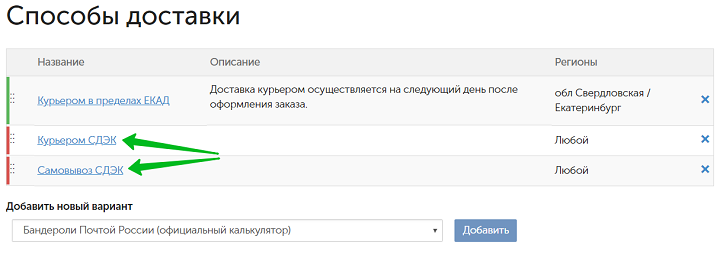
После настройки, приложение само создаст способы доставки в разделе «Настройки» – «Доставка»:

Зайдя в настройки созданных приложением способов доставки можно поменять их названия, добавить описания способов доставки, настроить региональную привязку и связать со способами оплаты.
Самовывоз
Самовывоз – способ получения заказа, который не требует от покупателя указывать адрес доставки на странице оформления заказа.
Чтобы добавить этот способ получения заказов, в разделе «Настройки» – «Доставка» добавьте этот способ доставки из списка:

Настраивается способ доставки аналогично «Доставке с фиксированной стоимостью», которую мы рассматривали ранее.
Все остальные способы доставки добавляются и настраиваются по аналогии с предыдущими. Самое главное не забывать привязывать каждый способ доставки к тому региону, где он действует.
Подробнее о способах доставки читайте в документации InSales.
Способы оплаты в интернет-магазине
Пришло время определится, как интернет-магазин будет принимать оплату за заказы. Предварительно также, как и со способами доставки нужно спланировать в каком случае, как будет приниматься оплата.
За базу берем уже сформулированный список вариантов доставки заказов:
1. Екатеринбург – город магазина:
2. Доставка в область:
Включаем логику и идем по порядку, формулируя возможные способы оплаты для различных вариантов доставок:
1. Доставка курьером магазина в черте ЕКАД:
2. Доставка курьером на автомобиле в пригород (до 10км):
3. Доставка на пункты выдачи СДЭК в городе:
4. Доставка СДЭК по городу до двери:
5. Самовывоз из магазина в центре города:
6. Доставка Почтой России по Свердловской области, кроме Екатеринбурга:
Как видим для некоторых способов доставки, есть общие способы оплаты. Оплатить заказ картой на сайте, можно при любом способе доставки, а оплата наложенным платежом, возможна только при доставке Почтой России.
Наличными при получении
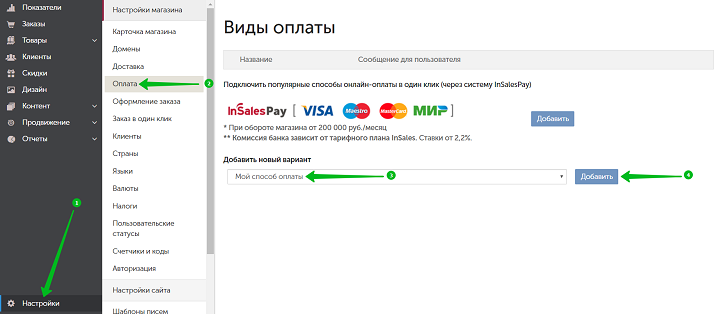
Чтобы создать этот способ оплаты, в бэк-офисе вашего сайта перейдите в раздел «Настройки» – «Оплата» и добавьте способ оплаты «Мой способ оплаты»:

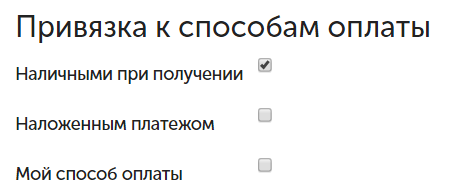
Задайте название способа оплаты, его описание и укажите для каких способов доставки будет действовать этот способ оплаты и сохраните изменения:

Аналогично создается способ оплаты «Картой при получении», так как этот способ оплаты также не требует каких-то особых условий.
Оплата картой на сайте
Чтобы начать принимать оплату на сайте, нужно подключить к сайту платежную систему, которая будет принимать деньги от покупателей вашего магазина онлайн и перечислять их на ваш расчетный счет.
Здесь мы не рассматриваем случай, когда деятельность ведется от физического лица, так как это нарушает законодательство России, но такой вариант тоже возможен.
С физ.лицами работают платежные системы:
Первое, что нужно сделать – выбрать платежнуюсистему. При выборе отталкивайтесь от размера комиссии, который будет взымать платежка за проведение операций. Сейчас средний размер комиссий колеблется от 2 до 3,5% от суммы платежа.
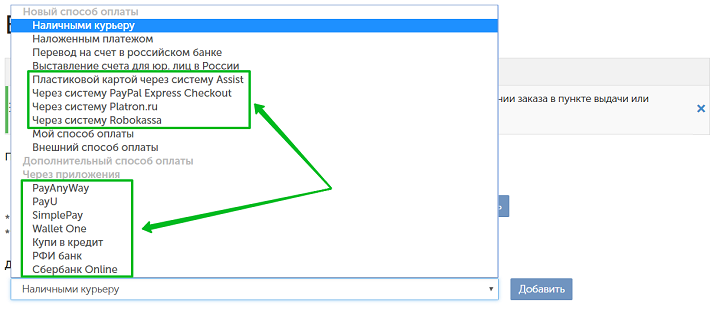
Перечень платежных систем вы можете найти в магазине интеграций и в списке доступных способов оплаты в бэк-офисе:

Порядок действий такой:
- Выбираете подходящую платежную систему;
- Заключаете с ней договор;
- Получаете данные доступа для подключения платежки;
- Устанавливаете на сайт интеграцию и настраиваете по инструкции, которая есть на странице каждой интеграции:

При установке платежной системы она сама создаст способ оплаты в разделе «Настройки» – «Оплата», останется только переименовать созданные способы оплаты так как вам нужно.
Связи между способами оплаты и способами доставки
Скорее всего вы уже заметили, что между способами оплаты и доставки есть связи. Связь работает по простому алгоритму:
- Покупатель выбирает на сайте способ доставки подходящий для его региона;
- Покупателю показываются только те способы оплаты, которые привязаны к выбранному варианту доставки.
Самый прострой пример – доставка Почтой России. В этом случае не показываются способы оплаты «Наличными при получении», но показываются способы оплаты «Наложенный платеж» и «Онлайн оплата на сайте».
Связи между способами доставки и оплаты настраиваются в настройках оплаты или доставки:

Ради этих связок мы так подробно планировали способы доставки и оплаты.
Настройка оформления заказа
Сейчас мы плотно подошли к такому термину как чекаут интернет-магазина – это финальная страница оформления заказа в интернет-магазине, где покупатель вводит все необходимые данные для оформления заказа, выбирает подходящий способ доставки и оплаты заказа, а также нажимает заветную кнопку «Оформить заказ».
Как не сложно догадаться, страница чекаута – очень важный элемент сайта интернет-магазина и от удобства этой страницы напрямую зависит количество успешно оформленных заказов.
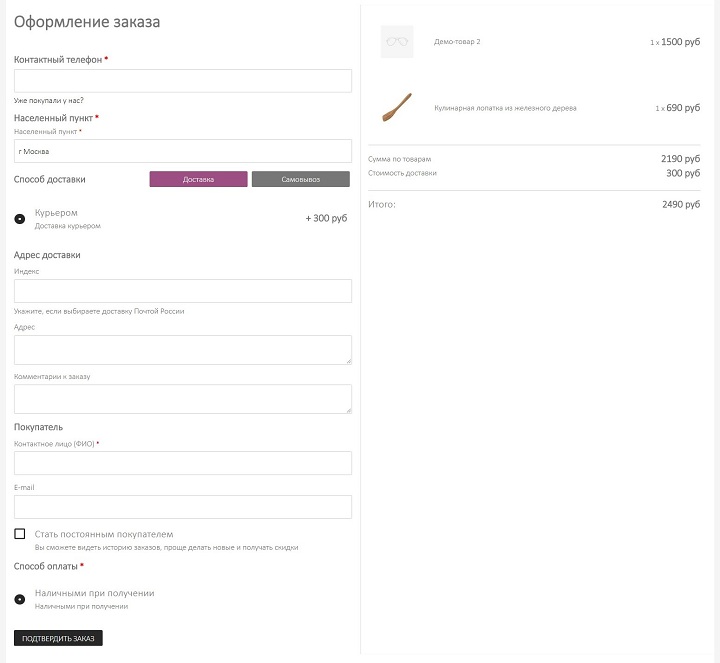
Стандартная страница чекаута в InSalesвыглядит примерно вот так:

На странице чекаута пользователь указывает свой основной контакт: номер телефона или email, указывает населенный пункт (он подставляется автоматически по гео-локации покупателя), после выбора населенного пункта показываются доступные для этого населенного пункта способы доставки, а после выбора способа доставки показываются способы оплаты, доступные для этого способа доставки. То есть большая часть действий выполняется автоматически, а покупателю остается только выбрать то, что для него подходит.
Основные настройки оформления заказа
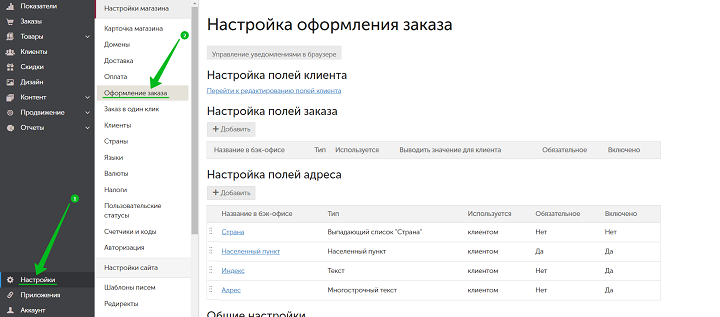
Первый раздел в бэк-офисе, который нас интересует – «Настройки» – «Оформление заказа»:

Здесь мы задаем формат, в котором запрашиваем адрес у покупателя и основные настройки оформления заказа.
Настройка полей адреса
Отталкиваемся от ранее спланированных способов доставки и географии магазина.


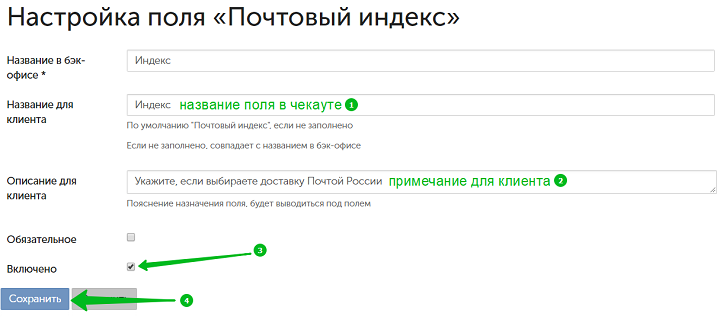
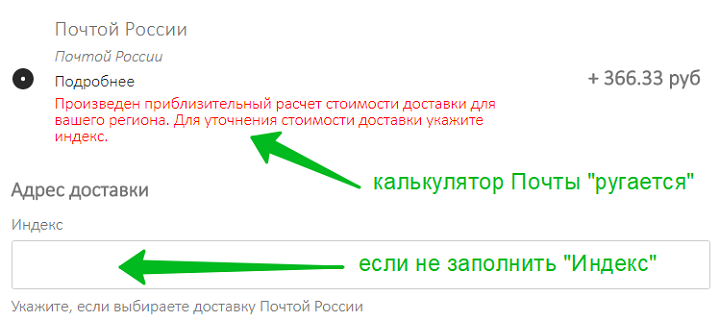
В чекауте появится поле «Индекс» необязательное к заполнению покупателем, но с примечанием, что расчет стоимости доставки без индекса может быть неверным:


Простое поле ввода адреса

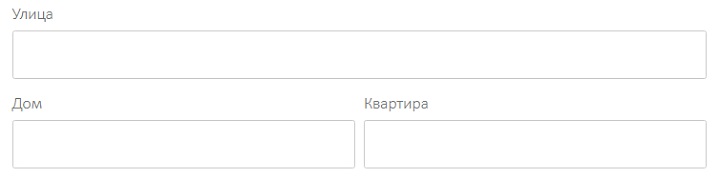
Поле с раздельными полями
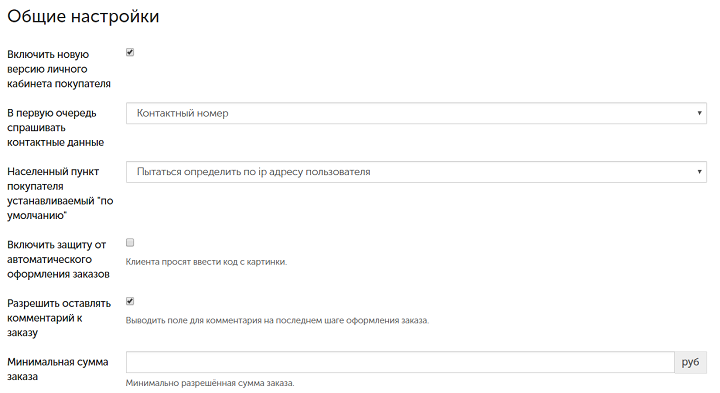
Общие настройи чекаута


Лучше оставить телефон, так как зная телефон покупателя, даже если он что-то не укажет при оформлении заказа – эти данные можно будет уточнить при звонке;
Остальные настройки на начальном этапе в этом разделе бэк-офиса вам не понадобятся.
Настройка данных покупателя
В этом разделе настраивается перечень личных данных покупателя, которые интернет-магазин будет запрашивать при оформлении заказа. Бэк-офис интернет-магазина – «Настройки» – «Клиенты»

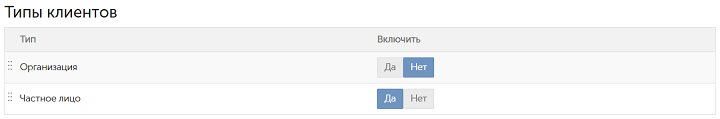
Типы клиентов
В InSales реализован мощный функционал для торговли в Интернете не только для обычных магазинов, работающих с розничными клиентами, но и для интернет-магазинов, работающих на постоянной основе с юр.лицами. Поэтому клиентов можно разделять на физических и юридических лиц.

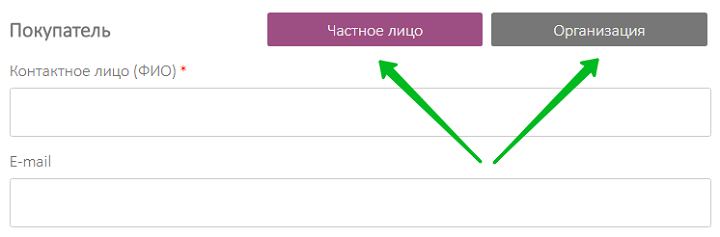
Если будут включены оба типа клиентов, то на странице чекаута покупатель должен будет указать кем он является: физическим лицом или организацией:

Для разных типов клиентов будут запрашиваться разные наборы данных.
Если ваш интернет-магазин работает только с физ.лицами, а заказы от юр.лиц очень редки, то лучше оставить только тип покупателей «физические лица» – это упростит процесс оформления заказа.
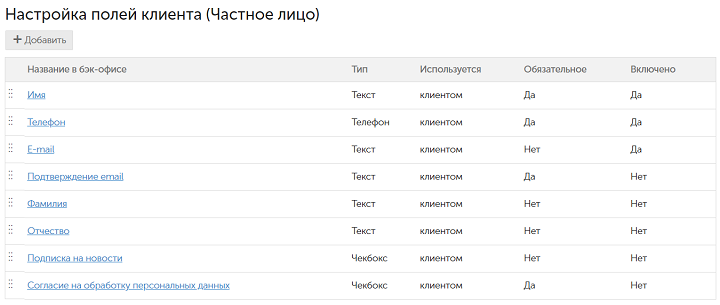
Данные клиентов
Здесь мы настраиваем те данные, которые нам нужно получить от клиента при оформлении заказа для его обработки.

Как правило достаточно полей, заданных по умолчанию: Имя, Телефон, email. Другие поля настраиваются и включаются по необходимости.
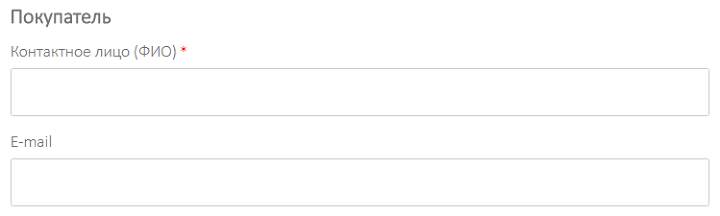
В чекауте выглядит так:

Поле телефон здесь не выводится, так как в настройках мы указали, что его нужно запрашивать в первую очередь, поэтому телефон в чекауте идет первым в верхней части страницы.
Заказ в 1 клик
Заказ в 1 клик – еще один способ упростить процесс оформления заказа на сайте. Имеет смысл его использовать, если интернет-магазин продает единичные товары. Это такой тип товаров, которые обычно заказывают в единственном экземпляре.
Например, магазин продает гироскутеры. В таком случае, шанс того, что посетитель сайта закажет несколько моделей за 1 раз очень мал и в этом случае можно использовать функцию заказа в 1 клик.
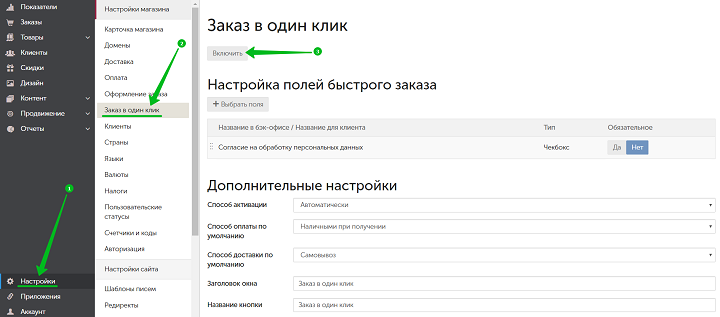
Заказ в 1 клик включается и настраивается в бэк-офисе вашего сайта: «Настройки» – «Заказ в 1 клик»:

После включения функции «Заказ в 1 клик» в карточках товаров появится кнопка быстрого заказа:

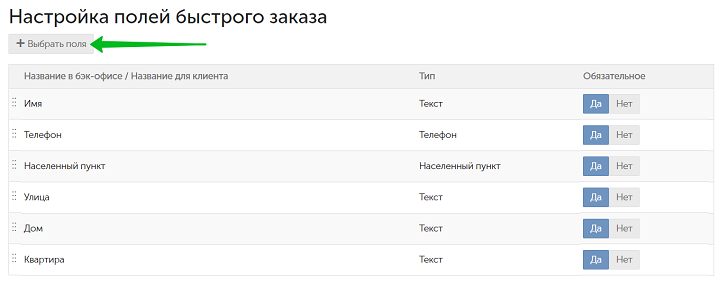
Для заказа в 1 клик также задается набор полей для получения нужных данных от клиента:

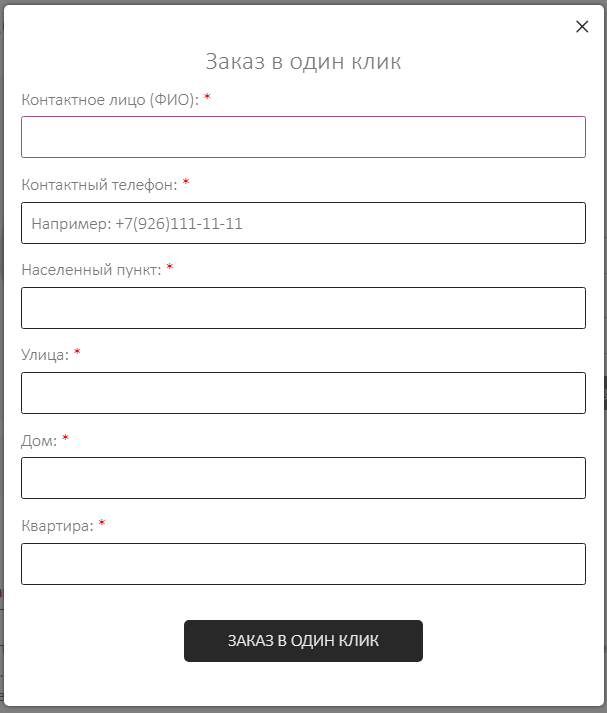
Эти поля клиент должен будет заполнить при оформлении быстрого заказа:

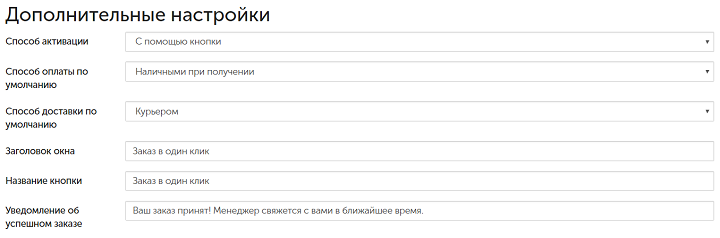
Также нужно выполнить базовые настройки этого способа оформления заказа:

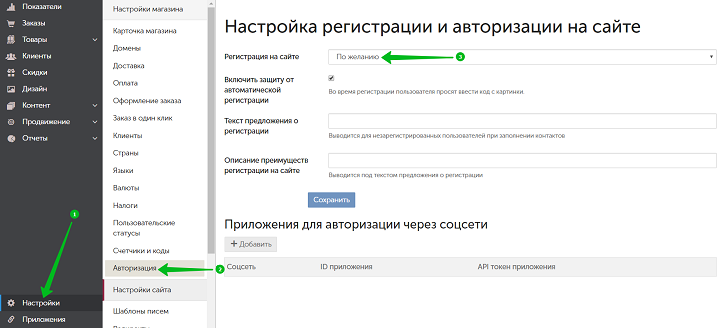
Регистрация покупателей на сайте
Вы можете разрешить покупателям регистрироваться на сайте. В этом случае у каждого покупателя будет свой личный кабинет для отслеживания своих заказов, их статусов и примечаний к ним:

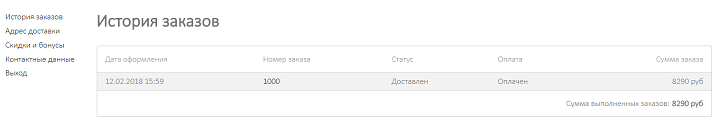
Личный кабинет покупателя выглядит так:

Тестирование чекаута после настройки
После того как вы настроите процесс оформления заказа, нужно протестировать чекаут на работоспособность.
Попробуйте оформить несколько тестовых заказов в вашем интернет-магазине и проверьте все ли работает правильно:
Если все в порядке, то ваш магазин готов к работе!
Задание
- Заполните карточку магазина;
- Настройте способы доставки в вашем интернет-магазине;
- Настройте способы оплаты в вашем интернет-магазине;
- Настройте связи между способами доставки и оплаты;
- Настройте оформление заказа в интернет-магазине;
- Протестируйте страницу оформления заказа на работоспособность.
В результате вы получите:
- Полностью работоспособный интернет-магазин.
Часть 7: SEO-оптимизация страниц сайта интернет-магазина
Перед прочтением этой части руководства и выполнения заданий из нее, убедитесь, что все предыдущие этапы работ над сайтом интернет-магазина уже выполнены. Если так, то можно приступать к SEO-оптимизации сайта.
В этой части руководства рассмотрим, как собирать ключевые слова, где их использовать и примеры составления мета-тегов для страниц сайта.
Выполнение всех рекомендаций этой части руководства даст следующие результаты:
SEO-функционал InSales
Важную роль при выборе CMS для интернет-магазина играет SEO-функционал системы, а InSales не только одна из лучших платформ для создания интернет-магазина, но и включает в себя все необходимое для успешного продвижения и лучшего ранжирования сайта интернет-магазина в поисковых системах.
SEO-возможности платформы InSalesподробно описаны на нашем сайте: insales.ru/seo
Здесь же рассмотрим те функции, которые понадобятся для оптимизации конкретных страниц сайта:
1. Тег <H1>
Тег <H1> имеет большой вес в поисковых системах. Этот тег на странице должен кратко отвечать на вопрос «О чем эта страница?» Например, если речь идет о странице категории, то тег <H1>должен сразу говорить поисковику, какой тип товаров находится в этой категории. В InSalesв тег <H1> автоматически добавляются названия страниц сайта (названия категорий, товаров, контентных страниц и т.п.), например:

Точно также в тег <H1> попадет название товара:

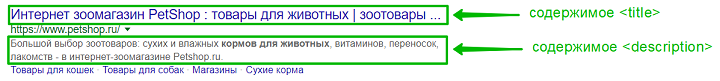
2. Редактирование мета-тега <title>
Содержимое мета-тега <title> более развернуто рассказывает поисковым роботам о том, какая информация находится на странице. С помощью мета-тега <title> поисковому роботу можно объяснить, что страница сайта не просто содержит информацию о какой-то книге (как в примере выше), а эту книгу здесь же можно купить. Чтобы робот это понял в <title> включают такие слова как: [название товара или категории] – купить в интернет-магазине [название магазина]. В примере в мета-теге <title> мы уточнили, что страница сайта не просто содержит описание книги, а ее там можно купить. Для этого в <title> добавили слова «купить» и «интернет-магазин». Рекомендуемая длина тега <title> составляет от 60 до 150 символов.
В InSales <title> страниц задаются в SEO-настройках каждой страницы:

3. Редактирование мета-тега <description>
Мета-тег <description> служит для нескольких целей: еще более подробно рассказывает поисковому роботу о содержимом страницы и содержимое тега <description> используется поисковыми системами для отображения информации о странице сайта в результатах поисковой выдачи.
При этом Google напрямую отображает содержимое мета-тега <description> в описании интернет-страницы:

Яндекс частично использует информацию, указанную в мета-теге <description> для формирования описаний (наряду с информацией из текстов, расположенных на странице сайта).
Оптимальная длина мета-тега <description> – 160-240 символов. Короткие <description> неинформативны и не способствуют получению посетителей из поисковых систем.
В InSales мета-тег <description> также, как и <title> можно задать в SEO-настройках каждой страницы.
4. Редактор текста на страницах
С помощью редактора можно добавлять развернутые описания страниц сайта, страниц категорий и карточек товаров.
В InSales редактор текста очень похож на привычный всем Microsoft Word:

Ключевые слова подбираются для каждой страницы сайта отдельно и на 1 странице включаются в правильных формах в <H1>, <title>, <description> и текст страницы.
О том, как подбирать и где использовать ключевые слова речь пойдет ниже.
Как собрать ключевые слова?
Общую логику рассмотрим на примере интернет-магазина, продающего недорогую бижутерию в Москве.
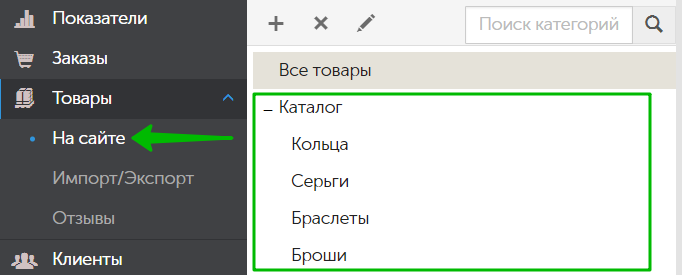
Допустим, Вы – владелец интернет-магазина недорогой бижутерии в Москве. Вы продаете кольца, браслеты, серьги, броши. Тип ювелирного изделия формируют категорию на сайте, то есть у вас есть отдельные категории товаров на сайте:

Ваша задача – подобрать ключевые слова для категорий, написать привлекательные <title> и <description> для страниц категорий.
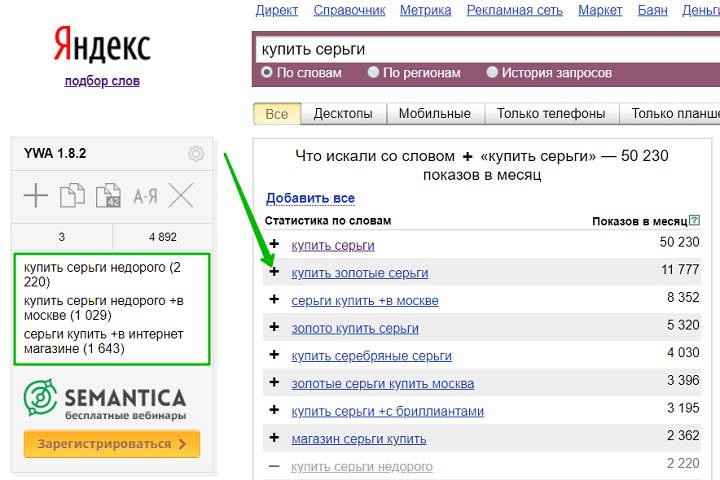
Для удобства установите расширение Yandex Wordstat Assistant для браузера: https://semantica.in/tools/yandex-wordstat-assistant
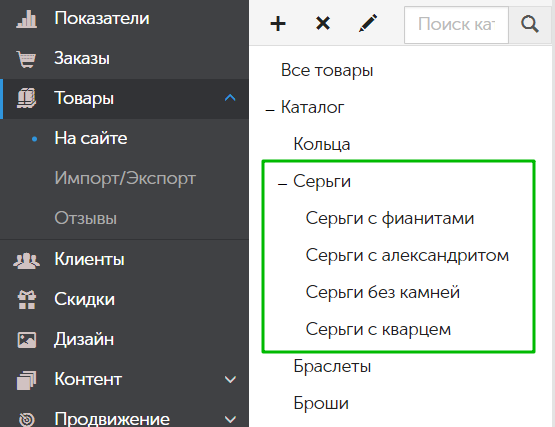
Переходим в сервис wordstat.yandex.ru, вбиваем запрос «купить серьги» и выбираем запросы, подходящие для страницы категории "Серьги" интернет-магазина.
Запросы, вида:
Очевидно нам не подходят: у нас - недорогая бижутерия, их исключаем.
Запросы вида:
Неплохие запросы. Они не описывают в полной мере всю категорию "Серьги", но могут быть использованы в качестве ключевых слов для подкатегорий. Создаем под них подкатегории в категории серьги. И позже под них отдельно подберем ключевые слова.

Запросы вида:
Это как раз подходящие нам запросы для категории «Серьги», которые можно добавить плюсиком в Yandex Wordstat Assistant. Трех-семи ключевых слов для 1 страницы будет достаточно:

Важно: подбираем только те ключевые слова, которые действительно отображают информацию, содержащуюся на странице. Более точные ключевые слова (купить серьги с кварцем) используем для страниц подкатегорий или даже отдельных товаров, более широкие (например, серьги) и не подходящие по смыслу странице сайта (купить золотые серьги) не использовать вовсе. Вы же не собираетесь вводить пользователя в заблуждение и ухудшать поведенческие показатели нашего сайта?
Какие запросы не стоит использовать большинству интернет-магазинов
Сайт интернет-магазина служит для одной цели – помогать продавать товар. Есть типы запросов, которые не подойдут для сайта интернет-магазина, так как по ним привлекаются нецелевые посетители (посетители, у которых нет цели что-то сейчас купить):
1. Информационные запросы – тип поискового запроса, целью которого является получение какой-либо информации, не связанной с приобретением или запросом оплачиваемой услуги:
Очевидно, что если посетитель придет на сайт по такому запросу, то шанс продажи практически нулевой. Такие запросы можно использовать разве что в блоге интернет-магазина.
2. Геозависимые запросы – запросы с указанием географических названий.
Если ваш интернет-магазин в Москве и даже, если вы доставляете почтой по всей России, не стоит в рамках одного сайта создавать страницы с заголовками типа: купить серьги в Екб, купить серьги в Спб и так далее.
Если вы знаете, что кроме Москвы заказы часто приходят из какого-то другого региона или города, то под этот регион или город лучше создать отдельный магазин. Результаты продвижения будут в разы лучше и при этом не будут ухудшаться позиции основного сайта.
3. Запросы, содержащие название крупных интернет магазинов – купить серьги озон, купить серьги санлайт и так далее.
Тут комментарии излишни – ваш интернет-магазин не сможет побороть таких гигантов в поиске.
4. С осторожностью стоит использовать запросы типа «я выбираю»:
Если вы собираетесь продвигать страницы по подобным запросам, то убедитесь, что на странице действительно есть заявленная информация. Также такие запросы приводят не очень конверсионный трафик.
В первой части руководства, мы разбирались как создать структуру сайта. Теперь пришло время дополнить структуру страниц сайта запросами и определиться с тем, какую страницу сайта под какие запросы оптимизировать.
Лучше всего это сделать в таблице Excel:

Скачать пример таблицы можно по ссылке: семантическое_ядро.xlsx
Что делать с подобранными запросами
Ранее подобранные запросы включаются в мета-теги <title>, <description>, заголовки страниц <H1> и тексты страниц. Рассмотрим, как это правильно делать.
Как использовать ключевые слова в теге Title?
При составлении тегов <title> старайтесь использовать ключевую фразу ближе к левой части текста. Первые 60 символов тега <title>, как правило, отображаются в результатах выдачи:

Сформируйте из ключевых слов грамотные с точки зрения русского языка предложения, например:
Если нужно включить в <title> два предложения, торазделите их с помощью символов «|» (вертикальная черта) или « – » (длинное тире).
Избегайте неинформативных и слишком широких <title>. Оптимальная длина содержимого этого тега: от 60 до 150 символов.
Примеры корректного тега <title>:
Примеры некорректного тега<title>:
Как заполнять мета тег Description?
Мета-тег <description> – это небольшое текстовое описание, невидимое для посетителя, но используемое поисковыми системами для отображения информации о странице сайта в результатах поисковой выдачи. При этом Google напрямую отображает содержимое мета-тега <description> в описании интернет-страницы:

Яндекс частично использует информацию, указанную в мета-теге <description> для формирования описаний (наряду с информацией из текстов, расположенных на странице сайта).
Рекомендации для составления мета-тегов <description>
1. Мета-описания не должны быть короткими, в несколько слов.
Плохой пример: Купить кастрюли из нержавеющей стали в Москве.
Хороший пример: Кастрюли из нержавеющей стали и другая посуда, и аксессуары для кухни от интернет-магазина «СуперКастрюли». Компания «СуперКастрюли» является дистрибьютором 50 мировых и российских брендов. Доставка возможна по Москве и другим городам России.
2. Мета-теги<description> должны описывать конкретные страницы сайта, а не сайт в целом.
В идеале составлять уникальный мета-тег <description> для каждой страницы сайта.
Если на сайте большое количество страниц категорий и товаров, то хорошая стратегия – составлять уникальные мета-описания для важных и ключевых страниц, а для остальных страниц сайта – автоматически генерировать <description> по шаблону.
Самый неудачный вариант – одинаковый мета-тег <description> для всех страниц сайта.
3. Мета-описания должны быть написаны для людей, нормальным человеческим языком – развернуто, правильно выстроенными предложениями, без злоупотреблений ключевыми словами, фразами, заглавными буквами, рекламными лозунгами и прочее.
Плохой пример: Купить обои недорого, купить обои в Москве СО СКИДКОЙ ПО АКЦИИ, купить обои в интернет магазине «СуперОбои».
Хороший пример: Купить недорогие обои в интернет магазине «СуперОбои». Цены от 800 до 2000 рублей + Новогодние Скидки. Доставляем по Москве и области.
4. Мета-описания должны быть ёмкими и при этом содержательными.
Старайтесь выразить основную суть документа в нескольких предложениях.
5. Содержимое мета-тега <description> должно быть актуальным, отражать текущее состояние страницы.
Пример: акция на товар закончилась, а в мета-тег <description> продолжает содержать информацию о ней.
Не используете мета-тег <description> для введения пользователей в заблуждение, указывая информацию, не соответствующую действительности или не содержащуюся на странице.
Оптимальная длина мета-тега <description> 160-240 символов.
Короткие <description> неинформативны. Ключевое слово или фразу, под которые продвигается страница, достаточно включить в мета-описание 1 раз.
Использование ключевых слов или фраз в мета-описании 2 и более раз может привести к наложению фильтра на страницу.
Не стоит дублировать содержимое тега <title> в мета-теге <description>.
Ключевые слова или фразы в текстах страниц
В связи с ужесточением требований поисковых систем к текстовому контенту (алгоритм Баден-Баден), рекомендуем включать ключевое слово или фразу в текстовое описание страницы не более 1 раза в естественной морфологии (порядок слов, спряжение, пунктуация).
Наши дополнительные рекомендации для создания описаний для категорий и карточек товаров:
Где брать тексты для сайта?
- Писать тексты самостоятельно – это самый трудозатратный, но самый качественный вариант, так как в вашей тематике хорошо разбираетесь только вы;
- Заказывать у копирайтеров или на биржах контента: Advego, TurboText и тому подобное;
- Заказать в InSales в рамках наших услуг по продвижению и оптимизации интернет-магазинов.
Какие страницы сайта оптимизировать в первую очередь?
Мы все понимаем, что сайт интернет-магазина содержит сотни и тысячи страниц и все их вручную оптимизировать не получиться, по крайней мере сразу.
Поэтому в первую очередь сосредоточьтесь на оптимизации:
После того, как вы завершите оптимизацию этих страниц сайта, можно постепенно оптимизировать все остальные страницы.
Также обратите внимание, что оптимизаторы InSales могут сделать часть работ за вас, например, составить и внедрить шаблоны для авто-формирования мета-тегов <title> и <description> или просто дать консультацию по любому вопросу, связанному с продвижением интернет-магазина.
Задание
- Заполните мета-теги <title>и <description> для всех основных страниц сайта;
- Разработайте шаблон для формирования мета-тегов <title> и <description> для не основных страниц сайта самостоятельно или, обратившись к нашим специалистам, и внедрите его с помощью техподдержки;
- Подготовьте текстовые описания для страниц категорий и основных товаров, разместите их на сайте.
В результате вы получите:
- Посетителей из поисковых систем;
- Готовый к контекстной рекламе сайт.
Если вы выполнили все задания из нашего руководства, то в качестве бонуса, специалисты InSales проведут бесплатный SEO-аудит сайта и сформируют дальнейшие рекомендации по продвижению интернет-магазина, а также настроят для вас рекламную кампанию в Яндекс.Директ для получения первых заказов.
Помимо этого, наши специалисты по SEO и контекстной рекламе будут готовы помочь вам продвигать интернет-магазин в поисковых системах и начать стабильно получать заказы, не тратя огромного количества средств на рекламу. Что мы делаем:
Полный перечень услуг по продвижению интернет-магазинов нашими специалистами можно найти по ссылке.
Если вы не до конца разобрались в функционале платформы или не знаете, как реализовать какие-то задачи, обращайтесь к специалистам InSales по телефону 8-800-555-10-61 или напишите на email: sales@insales.ru — расскажем, покажем, поможем реализовать.



















