Как добавить мета-тег, скрипт или иной код на сайт?
Добавление мета-тегов требуется, чтобы подтвердить владение доменом, подключить корпоративную почту на домене, зарегистрироваться в сервисах вроде Яндекс.Вебмастера или Google Search Console.
- Добавление кода в <head> или <body>
- Добавление кода в произвольный участок
Добавление кода в <head> или <body>
1. Если на сайте нужно разместить онлайн-консультант, плавающую кнопку обратного звонка или иной виджет, который должен срабатывать на всех страницах сайта, то скопируйте JavaScript-код, который предоставляется создателем виджета.
2. Затем перейдите в раздел Сайт → Счетчики и коды.
3. В поле "Блоки кода для вставки на все страницы сайта" выберите в какой раздел нужно добавить код (<head> или <body>):

4. Заполните название для создаваемого блока. Рекомендуется указать название сервиса или назначение кода для информативности в будущем:

5. Вставьте скопированный код виджета и сохраните изменения:

Содержимое, фигурирующее здесь, появляется в итоговом HTML-коде страницы перед закрывающим тегом </head> или </body>, в зависимости от выбора в шаге 3.
6. Зайдите на сайт и проверьте работоспособность вставленного скрипта.
Добавление кода в произвольный участок
HTML-страница состоит из двух базовых разделов: <head> и <body>. В разделе <head> размещается основная информация о самой странице, а в разделе <body> — контент. Мета-теги вставляются в раздел <head>.
При необходимости код можно вставить в произвольное место в коде шаблона сайта. Для этого можно воспользоваться HTML-редактором. Доступность редактирования кода зависит от тарифа. Подробнее о тарифах
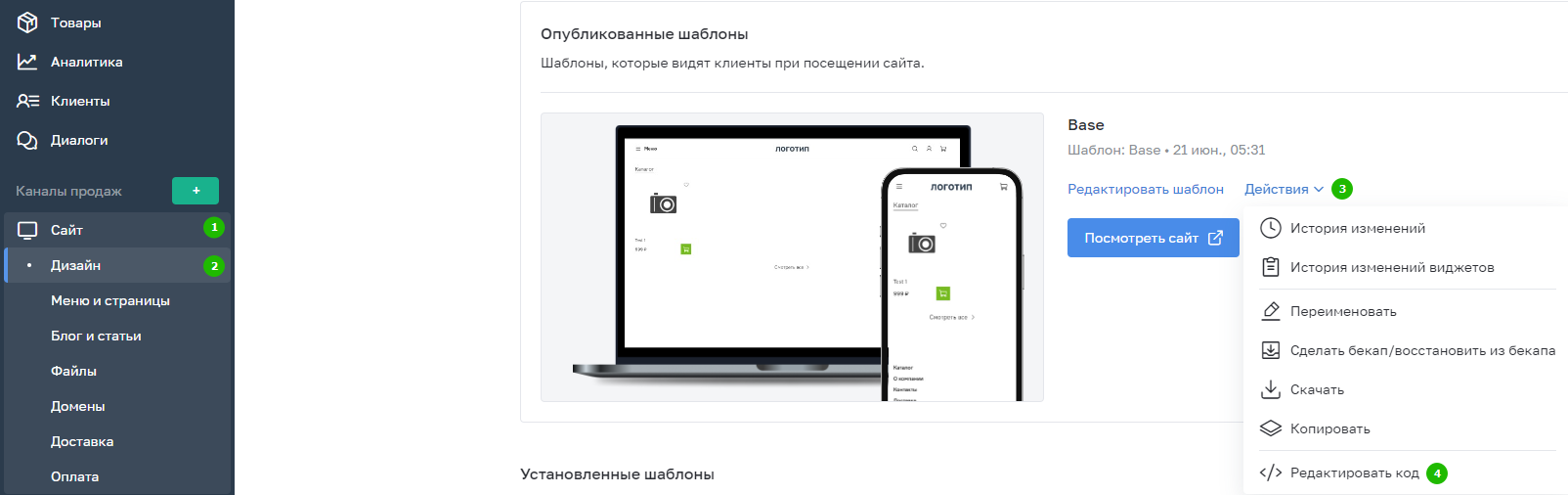
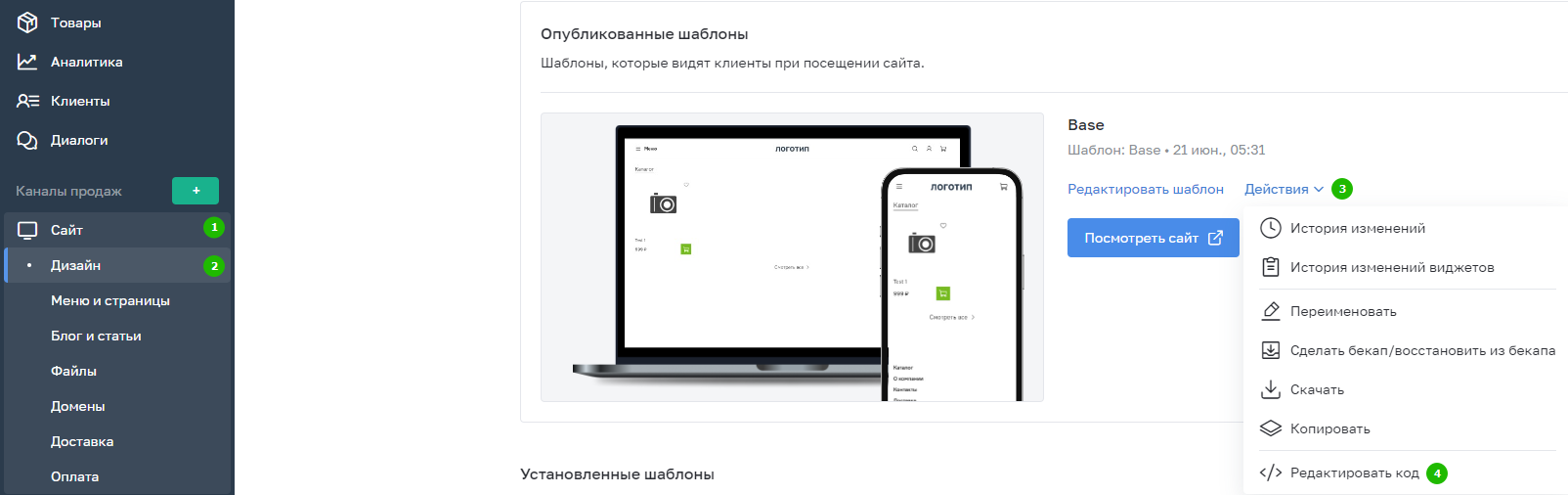
Перейдите в раздел Сайт → Дизайн и нажмите "Действия → Редактировать код":

Дальнейший путь до файла зависит от желаемого расположения кода.
Если возникают трудности с языком разметки HTML, рекомендуем обратиться за помощью с размещением мета-тега в техническую поддержку.
















Для сохранения изменений кода после редактирования файла нажмите кнопку "Сохранить" в верхнем правом углу поля:
Также можно сохранить изменения с помощью горячих клавиш Ctrl+S.
Спасибо за обратную связь, обновили в статье скриншот с редактированием и сохранением файла.