Виджеты каталога
Для настройки виджетов на странице каталога необходимо переместиться на соответствующую страницу в редакторе.
1. Перейдите в меню редактора:

2. Выберите "Каталог":

Вне зависимости от того, на примере какой категории вносятся изменения настроек виджетов, они применяются ко всем аналогичным виджетам в других категориях. При необходимости применения изменений только для конкретной категории нужно включить использование уникального набора виджетов.
- Фильтры и сортировка
- Категории и подкатегории
- Товары в категории
Фильтры и сортировка
Заголовок и сортировка
Предназначен для вывода заголовка категории и выбора сортировки товаров.

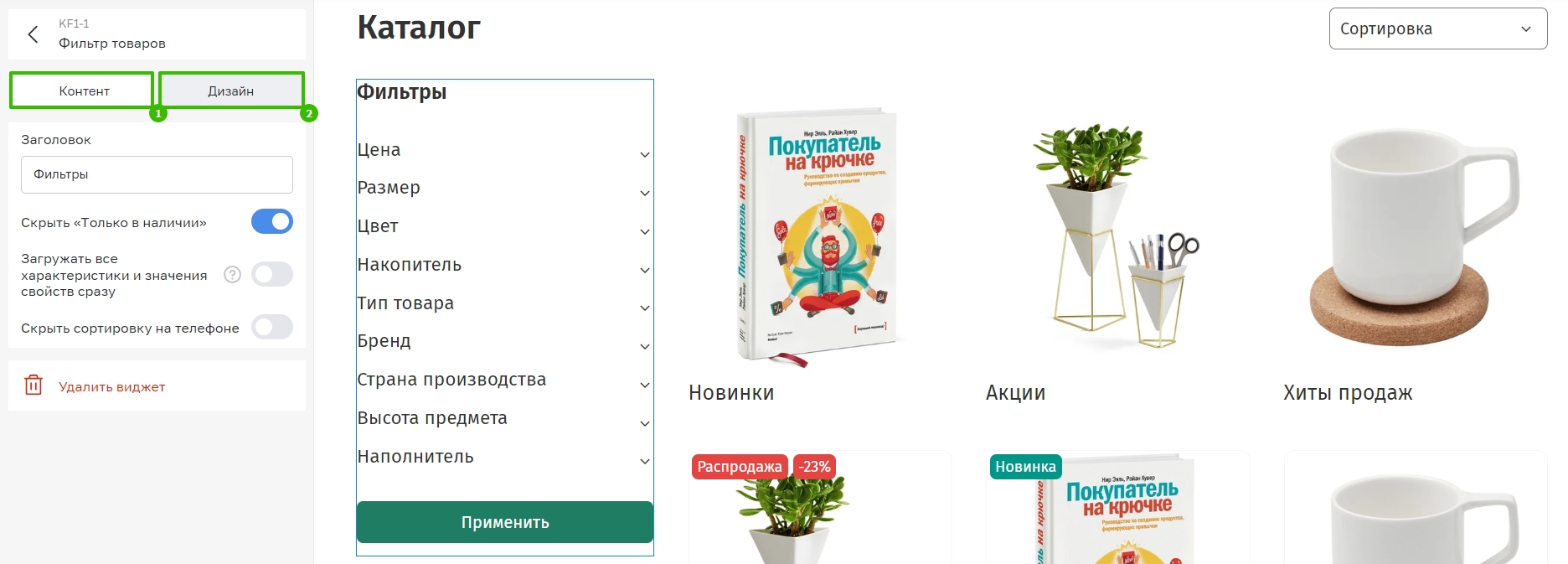
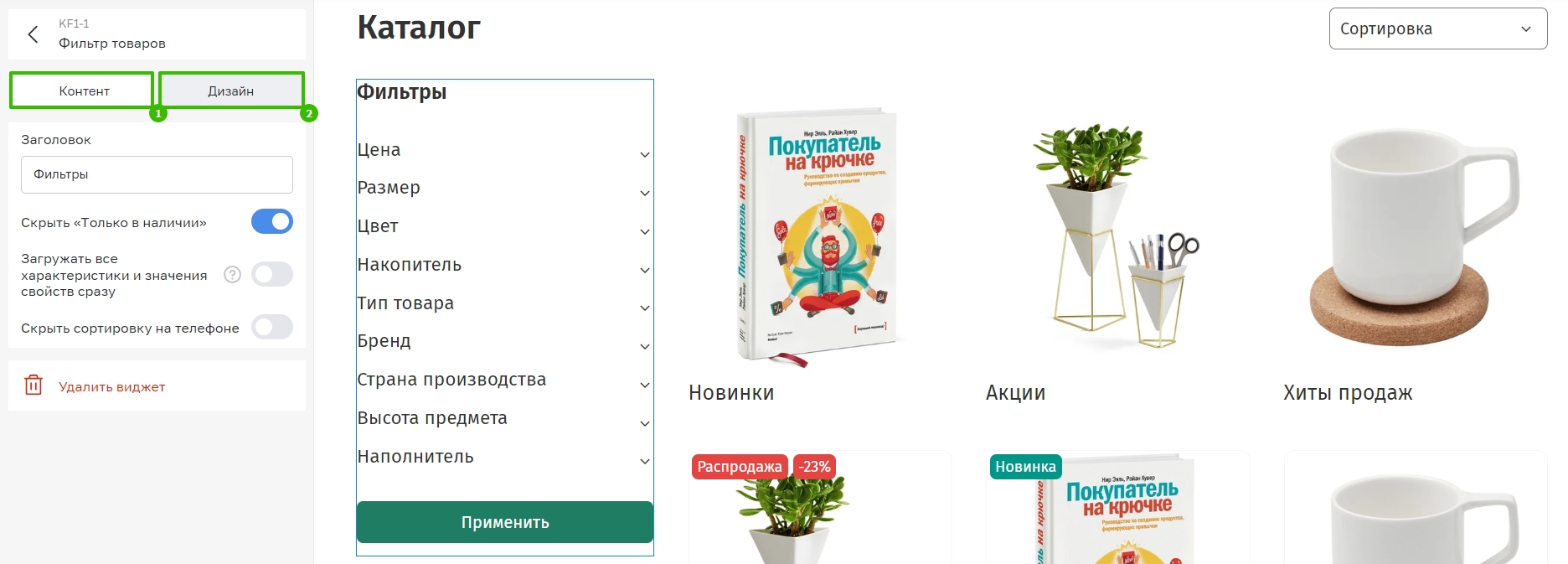
1. Контент — включение/отключение отображения сортировки в мобильной версии сайта. Возможность изменить название страницы в рамках редактора шаблонов, не переходя в панель администратора в раздел Сайт → Меню и страницы.
2. Дизайн — настройки отображения виджета: фона, адаптивности, расположения виджета на странице, отступов, ширины контента.
Фильтры
Позволяют сделать выборку товаров в категории по нужным критериям.
В фильтре выводятся только те свойства и параметры товаров, которые назначены товарам в выбранной категории.
Для того, чтобы свойство или параметр выводились в фильтре на сайте, также необходимо в настройках свойства/параметра установить галочку "Отображать в навигации".
Подробнее

1. Контент — назначение названия фильтра, вывод фильтра "Только в наличии", настройка подгрузки характеристик и свойств, включение/отключение отображения сортировки в мобильной версии сайта.
2. Дизайн — настройки отображения виджета, корректирование шрифта заголовка, настройки вывода свойств и параметров для фильтрации.
Подкатегории
Используется для вывода подкатегорий. Состоит из карточек подкатегорий. Карточка состоит из заголовка и изображения.

Дизайн — настройки отображения виджета и отображения карточек категорий: ширины карточек и отступов между ними, размера изображения, скругления углов, размера текста, выравнивания заголовка.
Товары в категории
Используется для вывода товаров категории в виде списка или плитки. Для изменения типа отображения с плитки на список необходимо выбрать виджет другой версии при его добавлении. Состоит из карточек товаров.

1. Контент — выставление размера стикеров. Настройка видимости краткого описания, артикула, секции выбора варианта.
2. Дизайн — настройки отображения виджета. Настройки отображения карточек товаров: ширины карточек и отступов между ними, размера изображения, выравнивания текста, цвета фона и карточки товара, цвета стикеров, количества слов в описании товара, возможности изменения фото товара при наведении.
Настройка стикеров
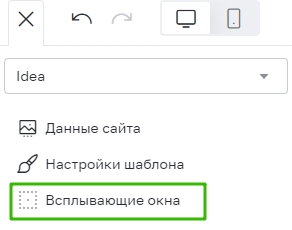
1. Перейдите в меню редактора:

2. Выберите "Всплывающие окна":

3. Выберите "Цвет стикеров":

4. Откроются настройки:

5. Стикеры делятся на базовые ("Размер скидки", "Предзаказ") и пользовательские.
Цвет базовых стикеров меняется во вкладке "Дизайн":

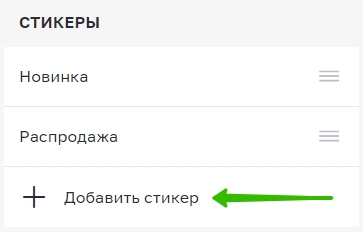
6. Для создания пользовательского стикера нажмите "Добавить стикер" в панели администратора в разделе Настройки → Параметры товаров добавьте новое значение параметру "Метка":

7. Далее создайте стикер в редакторе шаблона с таким же названием, как и значение метки. Укажите нужный цвет.
8. Назначьте в карточке товара параметр "Метка" в нужным значением товару, чтобы стикер выводился в превью товара на сайте.