Чем выше качество сайта Интернет-магазина, тем больше посетителей. В системе показателей качества ключевое место занимает удобство для пользователя (usability/юзабилити). Недостаточно завлечь целевую аудиторию умелой рекламой, предложив обширный выбор продукции по соблазнительным ценам. Если навигация неудобна, поиск информации затруднен, дизайн рассеивает внимание, в целом, если гость не сможет за 30-40 секунд разобраться, что к чему — он уйдет. Недооценка значения юзабилити оборачивается убытками.
Чтобы создать сайт с высоким уровнем конверсии, следует:
- отнестись к юзабилити с максимальной серьезностью;
- стараться представить себя на месте человека, впервые попавшего в ваш Инет-магазин;
- учитывать как положительный опыт, так и промахи конкурентов.
Начнем с распространенных недочетов, устранение которых многократно повышает конверсию
Типичные ошибки и способы их избежать
Ошибка №1. Нет контактов!
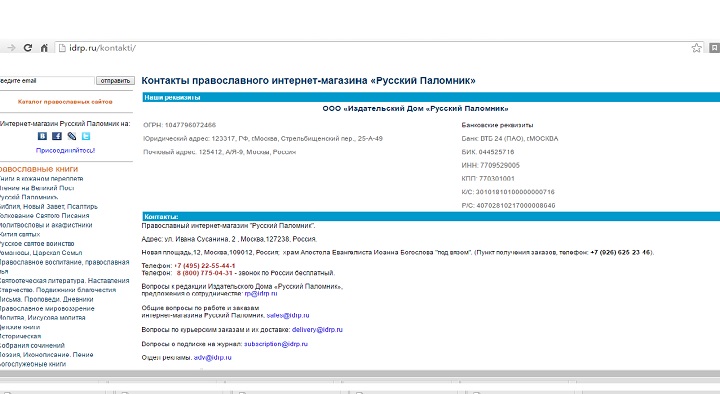
Отдельные онлайн-магазины выдают сведения о себе настолько скупо, что самый доверчивый человек поневоле заподозрит неладное. Их «Контакты» состоят из адреса электронной почты, под которым расположена форма обратной связи. Куда обращаться с официальным запросом, где находится офис — непонятно. Поскольку подобная скрытность типична для мошенников, высока вероятность того, что новый посетитель не захочет рисковать деньгами и обратится к другому Интернет-магазину, постаравшемуся обстоятельно рассказать о себе.

В «Контактах», кроме e-mail, необходимо указать:
- Физические адреса офиса и пунктов выдачи (если имеются) с картой проезда.
- График работы офиса/пунктов выдачи.
- Региональные контакты (если есть).
- Срок хранения покупки.
- Название юридического лица плюс реквизиты.
- Телефоны и факсы.
Желательно иметь отдельную линию для бесплатных звонков. Если же онлайн-магазин не может себе ее позволить, придется довольствоваться чатом, где, допустим, с 9 до 20 менеджер сможет ответить на возникающие у покупателей вопросы. На идеальной странице контактов должно присутствовать (и работать!) все вышеперечисленное: полная информация, бесплатные звонки, чат. Пусть видят, что вы не намерены скрываться, всегда находитесь на связи и готовы к сотрудничеству. 
Ошибка №2. Без регистрации — никуда!
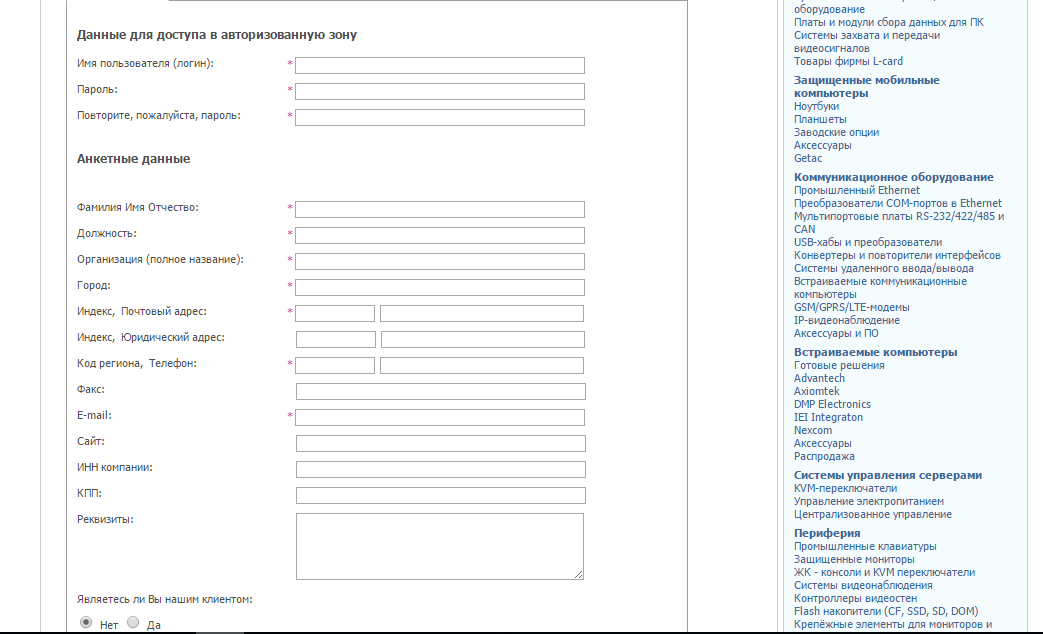
Посетитель заходит через поисковую систему в незнакомый Интернет-магазин, обнаруживает там нечто привлекательное, загорается жаждой покупки, нажимает на кнопку «Заказать»… и получает холодный душ в виде требования зарегистрироваться. Хорошо еще, если ссылка регистрации бросается в глаза: тогда есть шанс, что он перейдет по ней. Но если ссылку нужно искать или страница регистрации содержит длинный перечень полей, посетитель, скорее всего, утратит желание продолжать действия.
Вместо того, чтобы позволить случайному гостю превратиться в покупателя, его на первом же этапе расхолаживают требованием непременной регистрации. Хуже лишь размещение регистрации в одной колонке, а авторизации — в другой.

Не стоит путать Интернет-магазин с режимным объектом, куда нельзя попасть без разрешения и документов. Если человек хочет купить — пусть покупает немедленно, без малейших проволочек, ведь мгновенно принятое решение может быстро измениться. Незарегистрированные покупатели должны иметь возможность полноценного онлайн-заказа. Этой возможности не препятствует наличие «Моего кабинета»/«Личного профиля»: они пригодятся позднее для управления покупками.
Ошибка № 3. Слишком много полей!
Человека, желающего всего лишь купить чехол для смартфона, утомляет, раздражает, настораживает необходимость выкладывания большого объема личной информации в форме заказа. Магазины, требующие от своих покупателей сообщить пол, дату рождения, точный адрес, номер стационарного телефона и проч., поступают нерационально.

Процедуру оформления покупки стоит сделать настолько простой, насколько это возможно. Обязательны лишь три поля: имя, адрес электронной почты, и в самом конце — телефон. Обратный порядок может вызвать неприятие: ведь и в реальной жизни мы не начинаем знакомство с номера телефона, не так ли?
Другие сведения, оформляя заказ, уточнит менеджер, но порой для поддержания связи с покупателем достаточно одной лишь электронной почты.
Ошибка №4. Неработоспособные формы.
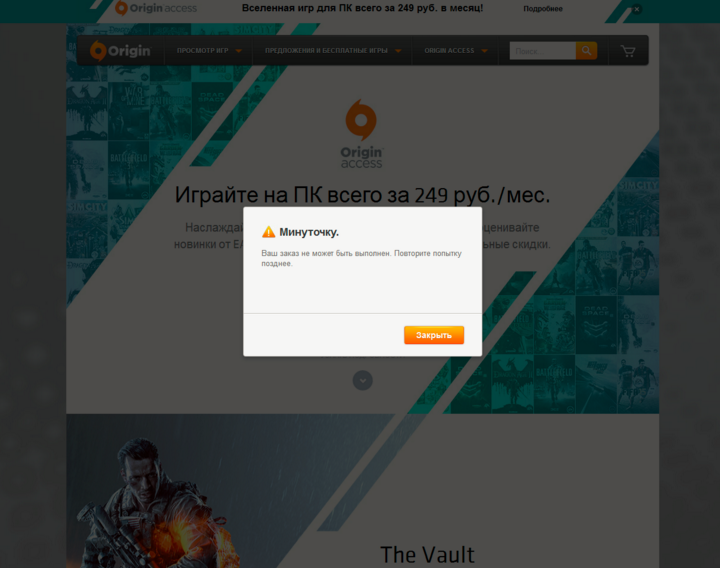
Когда после оплошности клиенту приходится вводить всю информацию заново; когда он не может понять, сделан заказ или нет, потому что отсутствует страница подтверждения; когда он ошибся, например, перепутал поля, но система распознавания ошибок (валидатор) об этом не сообщает — тогда мы имеем дело с недостаточно отлаженной работой форм сайта.

Самая худшая из связанных с работой форм ошибок — это невозможность отправки заказа. Да, это временный сбой, который завтра исправят — но гость-то об этом не знает. Он просто уйдет.
Валидатор форм должен работать, как часы, иначе конверсия останется низкой. Посему регулярная проверка работоспособности всех форм — необходимость для онлайн-магазинов, стремящихся к росту прибыли.
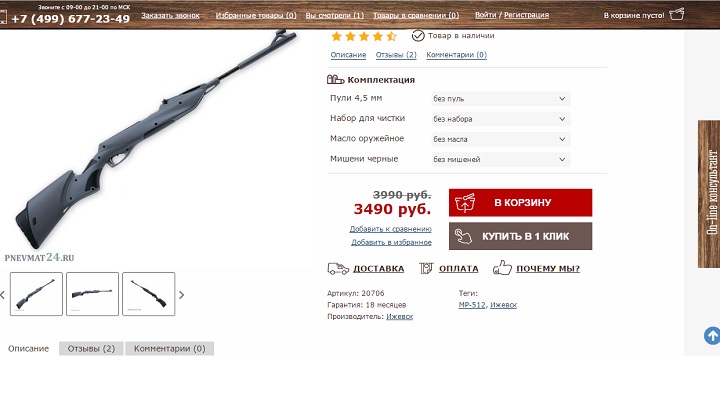
Ошибка № 5. Нет описания!
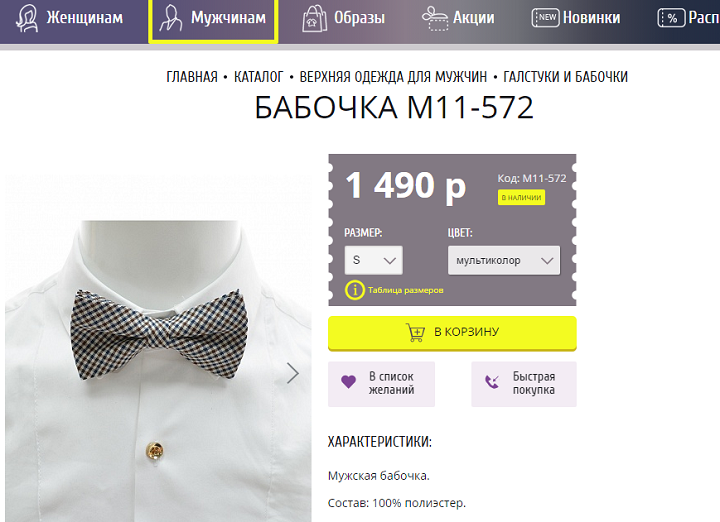
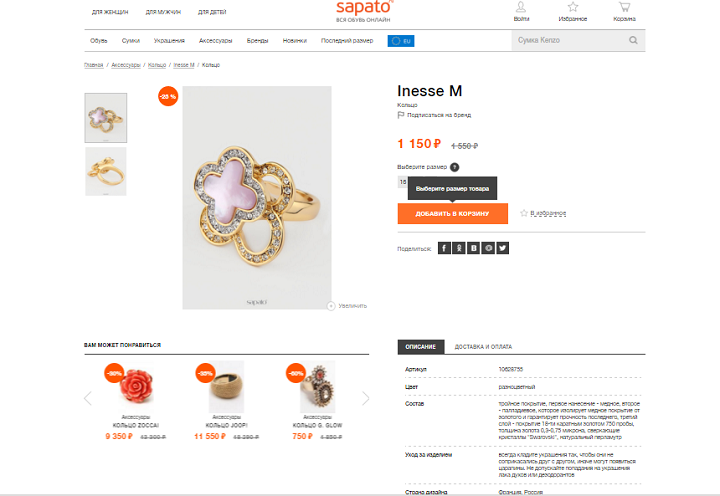
Карточка изделия с фото, но без характеристик — оплошность, характерная для недавно открывшихся Интернет-магазинов, спешащих продемонстрировать ассортимент. Качественное фото — это хорошо. Несколько снимков — еще лучше. Но никакое фото не отменяет необходимости толкового описания.

Размещать описание/характеристики необходимо по четырем причинам:
- это фактор доверия;
- ключевые слова из описаний используются поисковиками;
- не зная технических характеристик, гость не решится сделать покупку;
- описания влияют на решение купить вещь.
Свойства продаваемого изделия следует расписать с такой полнотой, чтобы у посетителя не возникало вопросов. Различные вариации (цвет, материал, размер) лучше обозначать графически.

Ошибка № 6. Нельзя купить за 1 клик.
Отсутствие простой функции, позволяющей осуществить покупку одним движением мышью — серьезный недочет. Больше всего при отсутствии такой кнопки теряют те Интернет-магазины, в которых в подавляющем большинстве случаев приобретают одну товарную единицу.
Помимо введения возможности мгновенной покупки одной вещи, следует упрощать приобретение нескольких. Нет лишним телодвижениям — подтверждению письмом, звонкам менеджеру, звонкам менеджеров, отправкой SMS-уведомлений: сайт с высокой конверсией ценит время своих гостей.

Ошибка № 7. Утративший актуальность дизайн.
Помимо отрицательного впечатления, производимого на аудиторию, устаревший дизайн плох тем, что сказывается на юзабилити сайта.

Интерфейс десятилетней давности лишает возможности делать покупки с мобильных устройств, бесчисленные мелкие элементы кажутся еще мельче на экране смартфона, а кнопки «Купить» совсем незаметны. Периодический редизайн сайта, направленный на повышение удобства его использования, способен существенно увеличить продажи.
10 способов увеличить конверсию
Устранили грубые ошибки? Наступило время для способов, сформулированных на основе анализа самых успешных онлайн-магазинов, и помогающих усовершенствовать юзабилити сайта (увеличивая тем самым количество покупателей).
-
Отсутствие прокрутки на главной странице.

Грамотное размещение полного комплекта существенных элементов (ассортимент, преимущества, цены, доставка, оплата) на главной странице избавляет клиента от необходимости прокручивать ее до конца.
-
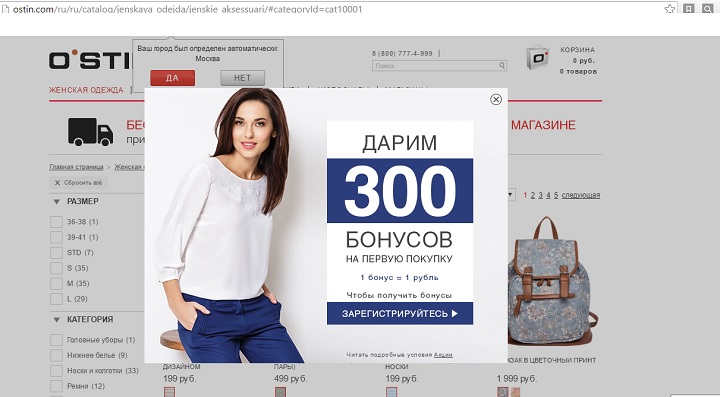
Демонстрация конкурентных преимуществ.
О достоинствах, отличающих данный Интернет-магазин от конкурентов (качество продукции, нулевая стоимость доставки, бонус новым покупателям), нужно сообщать так, чтобы клиент сразу их увидел.

-
Однозначные указания алгоритма действий.
После отправления товара в «Корзину» нельзя оставлять покупателя наедине с вопросами «Куда идти?» и «Что делать дальше?»: ему надо четко задать ориентиры. Никаких расплывчатых указаний типа «Продолжить»! Кнопки должны однозначно указывать на следующее за нажатием на них действие, выстраивая четкий алгоритм: за отправкой в корзину — оформление заказа, за оформлением — выбор способа доставки.
-
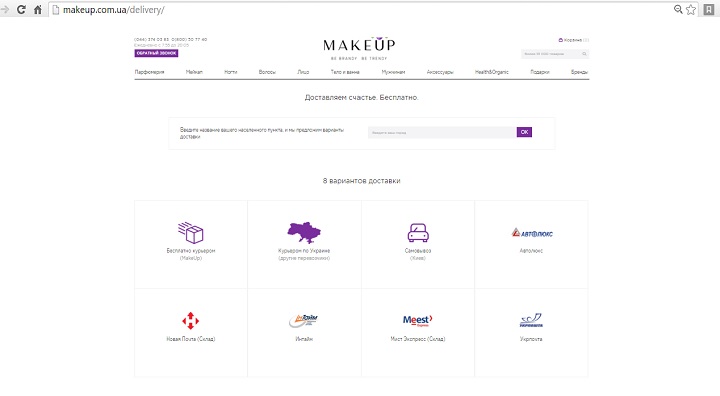
Полная информация об оплате/доставке.
Наличие на Вашем сайте многовариантности оплаты и описание возможных способов доставки принадлежат к очевидным вещам. Информацию о них следует располагать на карточке товара. Указывайте реальные сроки, давайте больше конкретики. Если магазин осуществляет доставку в пределах одного региона, об этом обязана сообщать каждая страница сайта.

-
Дублирование товара.
Положив вещь в «Корзину», клиент должен по-прежнему его видеть на стадии оформления заказа. Дублирование информации устраняет сомнения: ту ли вещь он покупает.
-
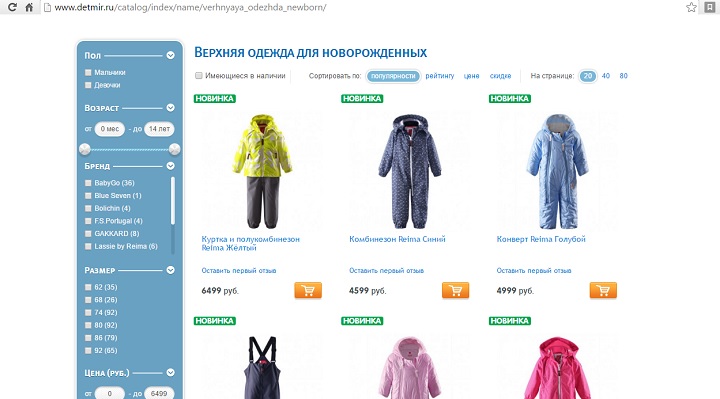
Упрощение выбора.
Чтобы клиент не запутался в десятках моделей и сотнях брендов, необходимо толковое пошаговое позиционирование ассортимента. Самая простая сортировка — по цене/популярности. Затем идут сложные фильтры. Чем больше параметров охватывает система отбора, тем лучше. Разнообразные формы фильтрации — от элементарных до подробных — помогут сориентироваться разным категориям посетителей.

-
Отсутствие запретов.
Клиент не должен сталкиваться с ограничением возможностей и словом «нет». Поиск не обнаружил требуемое изделие? Нужно предложить близкие по характеристикам варианты, а не писать, что ничего не найдено. Нельзя ограничивать ни сумму заказа, ни количество приобретаемого товара. Вместо запретов следует предоставить выбор (например, доставка товара стоимостью меньше 300 руб. стоит столько-то).
-
Контакты там, где они уместны.
Для указания способов связи есть «Контакты» — там их следует размещать, а не в карточке товара. Глядя на несколько телефонных номеров под описанием, посетитель теряется.
-
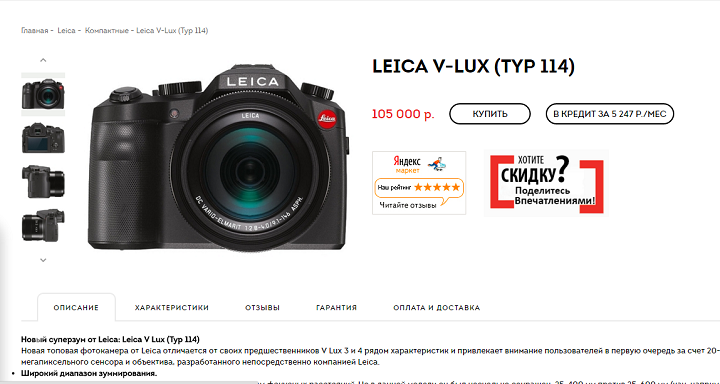
Ничего лишнего в карточке товара.

Фотография, исчерпывающие показывает сведения о вещи (описание/характеристики/гарантии), варианты и цвета, доставка, оплата, отзывы, похожая продукция, и, главное, цена, новая цена со скидкой или акция, касающаяся именно этого товара — этих сведений более чем достаточно, чтобы заполнить карточку полностью. Прочее — новости, акции, особые предложения — все, что касается других товаров или интернет-магазина в целом, лишь отвлекают внимание пользователя. Вместо того, чтобы сделать заказ, он может перейти по ссылке, забыв о понравившейся электробритве или кофеварке.
-
Интересные сервисы. Среди них:
- Кнопки «Сообщить о проблеме», «Онлайн-консультация», «Недавно просмотренные» на каждой странице;
- Опция просматривания увеличенного фото изделия («лупа»);
- Разнообразная система скидок: по партнерской программе, накопительная (при следующих окупках), при рекомендации друзьям в соцсетях и проч., стимулирующие лояльность;
- Отдельный раздел товаров со скидками/акциями
- Продажа в кредит;
- Разделы гарантий и новинок;
- Информирование через SМS (о статусе заказа, о его прибытии и т. д.);
- Всплывающие напоминания-подсказки со стороны системы.

Изложенные ниже рекомендаций помогут сделать юзабилити интернет-магазина если не идеальным, то близким к нему
Они учитывают специфические черты разных категорий пользователей.
- Поле поиска следует максимально укрупнить, привлекая к нему внимание (при этом сам поиск обязан работать безукоризненно).
- Отличные фотографии. Качественные, с натуральными сочными цветами, они должны создавать у покупателя ощущение прикосновения к изделию. Все детали должны быть отчетливо видны. К фото неплохо добавить видеоролик и/или «виртуальный тур».
- Если каталог объемный и сложный, а навигация нужна простая и доступная, то стоит попробовать мегаменю. Это накладка с перечнем разделов/категорий, выскакивающая при открытии страницы. Будучи развернутой, она занимает много места на странице, помогая сориентироваться, но после сворачивания практически незаметна.
- Очень практична функция быстрого просмотра: она дает возможность взглянуть на вещь, не уходя со страницы категории. Пользователь быстро продвигается по каталогу, задерживая внимание на понравившихся объектах.
- Отзывы — как об ассортименте, так и о магазине. Их присутствие обязательно, причем если отзывам о товаре место на его странице, то отзывы о магазине лучше подавать посредством слайдера. Создание отдельного раздела отзывов вполне допустимо, но нужно понимать, что аудитория его будет невелика.
- Кнопки соцсетей — заметные, но не перетягивающие внимание на себя. Их не стоит недооценивать: пусть посетитель ничего не купит, а лишь разместит в своей ленте фото понравившихся часов или шубы — это уже реклама и какое-то количество новых посещений.
- Информацию о наличии/отсутствии товарной единицы стоит подавать так, чтобы она была видна с первого взгляда, добавляя поле «Уведомить при появлении». Иначе выйдет так: клиент добавил вожделенную вещь в «Корзину» — и узнал, что ее нет в наличии. Покупка не состоялась, и извинения мало что меняют.
- Крупная кнопка «Корзина» на видном месте. Независимо от того, демонстрируется ли все ее содержимое при каждом добавлении позиции, или пользователь видит только уведомления, кнопке все время надлежит пребывать в зоне визуальной досягаемости. Хорошая идея — «украшать» корзину мини-фотографиями добавленных вещей.
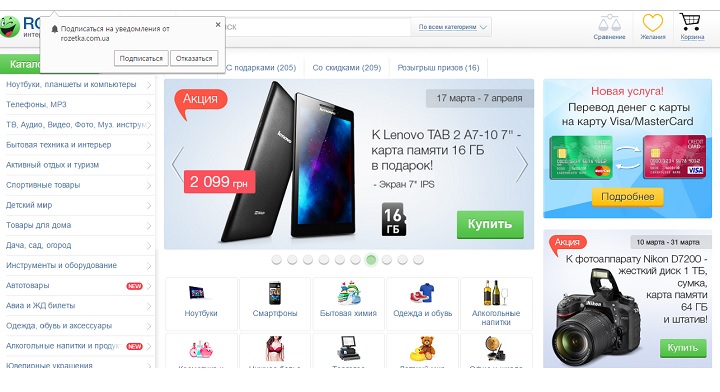
- Подписка на уведомления — в виде всплывающего окна или подсказки — помогает собрать базу адресов и успешно с ней работать. Место ее размещения опционально: от страницы товара до блога, а тематика новостных писем может не ограничиваться скидками и содержать сведения о новинках, полезные материалы и проч.
- Задача любого Интернет-магазина — привести клиента к оформлению заказа. Но, если он его уже делает, не нужно мешать! Никаких дополнительных ссылок, ничего интересного, способного отвлечь от процесса покупки.
- Даже если клиент в школе любил решать задачки, он пришел в Интернет-магазин не для упражнений в арифметике. Потому следует указывать в «Корзине» окончательную стоимость вещи — со всеми дополнительными расходами, включая поставку.
- Не стоит пренебрегать «хлебными крошками» — цепочкой ссылок, показывающих посетителю, откуда он пришел и где находится сейчас. Они помогают сориентироваться и уяснить структуру категории — особенно тем, кто пришел по ссылкам поисковых систем.

Разговор о юзабилити Интернет-магазина был бы неполон без упоминания эстетической стороны. Эстетическое совершенство предполагает не только оригинальный, запоминающийся дизайн с «изюминкой», но и чистые, не перегруженные лишними элементами страницы, все компоненты которых составляют единое целое, а каждый блок приносит конкретную пользу. Правильный дизайн учитывает и SEO: в заголовках грамотно расставлены тэги, а текстовые блоки насыщены ключевыми словами.
Работая над созданием сайта, важно учитывать пользовательское удобство, сайт должен помогать заинтересованным клиентам в выборе товара и совершении покупки. Если будут учтены все вышеперечисленные пункты, то Ваш интернет-магазин будет не просто каталогом посадочных страниц, но и отлично работающим инструм














