Юзабилити – показатель эргономичности и удобства сайта. Он влияет на качество пользовательского опыта. Именно от него зависит, задержится посетитель на площадке или уйдет к конкурентам. Для оценки юзабилити нужно проводить регулярные тесты. Это поможет своевременно выявлять и исправлять ошибки, из-за которых теряется трафик. Как и по каким критериям оценивать уровень «дружелюбности» сайта – все подробности далее.
Зачем тестировать юзабилити?
Юзабилити-тест – проверка ресурса на удобство для пользователей. Конечная цель процедуры – создать такие условия, которые будут способствовать максимально быстрой конвертации из категории посетителя в реального покупателя.
С помощью юзабилити-теста можно:
- выяснить причину низких KPI;
- повысить конверсию и прибыль;
- выбрать эффективную версию интерфейса;
- исправить недоработки;
- получить обратную связь от посетителей;
- найти новые продуктивные решения для совершенствования интернет-магазина;
- оценить нововведения;
- повысить позиции ресурса в поисковой выдаче.
В процессе тестирования выявляются ошибки в навигации, дизайне, интерфейсе, функциональной и контентной части сайта. Его проводят на разных этапах разработки или в том случае, если показатели действующего ресурса сильно отличаются от установленных KPI. Ситуация отслеживается в системах аналитики.
Чтобы проверка была результативной, нужно ставить конкретные цели, выбирать подходящие инструменты, прописывать сценарии для определенных групп аудитории. Важно учитывать, кто целевой посетитель, откуда пришел, что ожидает увидеть на странице и каким действием должен закончиться сеанс.
Основные критерии оценивания
Существует 5 ключевых критериев, характеризующих уровень юзабилити ресурса:
- Простота. Насколько легко новому посетителю ориентироваться в пространстве и выполнять элементарные действия.
- Эффективность. Сколько времени требуется на достижение цели.
- Запоминаемость. Как быстро пользователь адаптируется к нюансам работы с сайтом, сможет ли оперативно разобраться при повторных посещениях.
- Полезность. Соответствует ли информация на сайте ожиданиям потенциального покупателя.
- Лояльность. В какой мере пользователь удовлетворен взаимодействием с ресурсом, возникает ли желание вернуться.
На этих критериях сказывается множество факторов. Самые частые ошибки, которые ухудшают пользовательский опыт – нехватка нужных данных, перегруженная структура, сложная навигация.

Юзабилити – качественный параметр, измеряющийся поведенческими метриками. В процессе тестов в первую очередь оценивают:
- время, проведенное на сайте. Чем дольше аудитория находится на площадке, тем интереснее и полезнее контент. По крайней мере, так считают поисковые алгоритмы;
- глубину просмотра. Количество страниц, просмотренных за одно посещение, указывает на понятность и удобство ресурса, релевантность контента для пользователя;
- клики. Число кликов может свидетельствовать о времени, затрачиваемом на решение задачи;
- коэффициент отказов. Процент посетителей, которые ушли после просмотра одной страницы, помогает оценить уровень соответствия запросам. Если показатель завышен, предполагается, что сайт сложный в использовании, не решает проблемы аудитории;
- повторные визиты. Количество посетителей, вернувшихся на площадку больше 1 раза за определенный период, позволяет сделать предварительную оценку удобства и содержания ресурса. С точки зрения бизнеса эта аудитория является лояльной и с высокой долей вероятности конвертируется в клиентов;
- конверсию. Число регистраций или покупок – ключевая мера эффективности и самый важный показатель в электронной коммерции.
В единую оценку метрики собирает показатель SUM – Single Usability Metric. Это стандартизированный индекс юзабилити, который рассчитывается с учетом удовлетворенности, продуктивности и эффективности. Относительную величину сравнивают с конкурентами, эталонами рынка, под углом «до/после».
Также в ходе проверок используют опросники по шкале Лайкерта. Пользователям предлагается ответить на 10 вопросов. По ответам в System Usability Scale можно оценить простоту/сложность веб-сайта.

Также на удобство ресурса влияет большое количество мелких деталей: размещение функциональных блоков, группировка продуктов, скорость загрузки. В тестах анализируются эти и многие другие параметры:
- распределение трафика по устройствам;
- браузерная совместимость;
- дизайн, структура и содержание страниц;
- формы и диалоги;
- графика и цвета;
- функциональность поиска;
- форматирование текста;
- логика расположения элементов;
- кликабельность кнопок;
- работоспособность адаптивной верстки или мобильной версии и так далее.
Результаты проверок заносятся в сводные отчеты вместе с гипотезами, задачами из сценария, проблемами, возможными последствиями. Затем их анализируют и выводят конкретные решения.
Инструменты для проверки юзабилити
Оценка удобства сайта может выполняться методом коридорного тестирования, A/B тестов, путем анализа отзывов, наблюдений или экспертных заключений. Самый простой способ – воспользоваться специальными инструментами. Какие есть варианты, рассмотрим далее.
Сервисы Google
В Google есть целый комплекс инструментов, с помощью которых можно оценивать и тестировать уровень удобства восприятия ресурса:
1. Google Analytics. Сервис для отслеживания статистики посещений. Фиксирует ключевые метрики поведения посетителей, формирует отчеты. Помогает выявить проблемы в юзабилити, сравнить параметры до и после изменений.
2. Optimize. Инструмент для настройки A/B тестов, сравнения разных вариантов страниц, оценки однородности трафика. Работает совместно с системой аналитики и входит в состав платформы для маркетинга.
3. Mobile-Friendly Test. Сервис для проверки оптимизации страниц под мобильные устройства. Показывает корректность отображения и оповещает о критических ошибках. Для этого достаточно ввести url-адрес сайта.
4. Tag Manager. Система управления тегами, которая позволяет устанавливать и обновлять код отслеживания на сайте и в мобильном приложении. Связывает сайт, аналитику и другие юзабилити-инструменты.
5. Google Forms. Онлайн-инструмент для проведения опросов. Хороший способ услышать мнение первоисточника. Для этого нужно создать небольшую анкету с вопросами об удобстве сайта и вставить ссылку на ее в сообщения для email или мессенджеров. Из ответов можно будет узнать много полезной информации о сильных и слабых сторонах проекта.
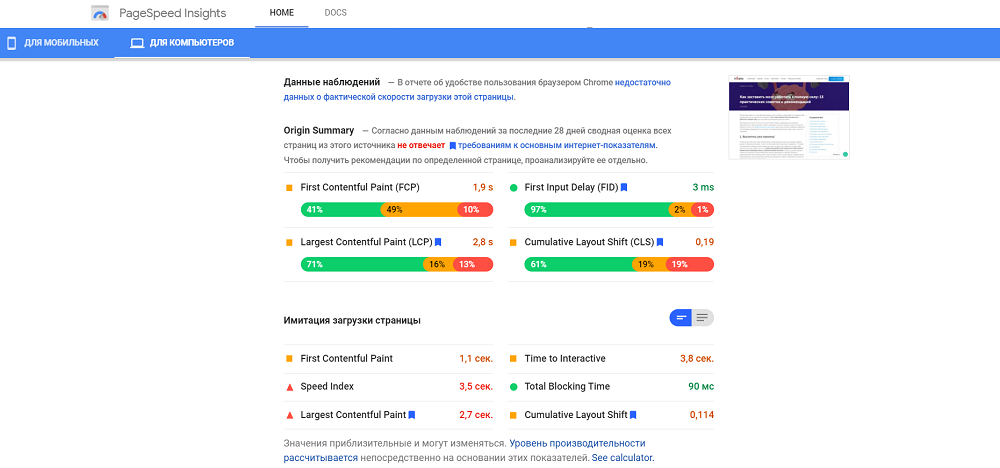
6. PageSpeed Insights. Сервис, который анализирует наполнение веб-страниц и составляет отчеты о скорости загрузки на компьютерах и мобильных устройствах. В отчетах дается общая оценка в баллах и рекомендации для ускорения показателей.

Сервисы «Яндекс.Метрики»
Система аналитики «Яндекс.Метрика» включает несколько бесплатных инструментов для юзабилити-тестирования:
1. «Вебвизор». Сервис для сбора данных о действиях с курсором на сайте. Отслеживает клики, выделение текста, заполнение форм и прочие манипуляции пользователей. Все данные наглядно показываются в видеоролике. В нем можно увидеть на каком этапе воронки теряются лиды.
2. Карта кликов. Инструмент, ведущий статистику по кликам на всей площадке, конкретных разделах или страницах. Полученная информация выгружается в нескольких форматах карты:
- тепловая. Отображает наиболее кликабельные места теплыми цветами, зоны с редким взаимодействием – холодными;
- монохромная. Отмечает частые клики более насыщенным оттенком на фоне основного;
- карта прозрачности. Со светлыми пятнами в местах сосредоточения кликов;
- по ссылкам и кнопкам. Со статистикой только по этим элементам.
3. Карта скроллинга. Инструмент, который показывает среднее время, проведенное пользователем на странице. Данные также отображаются в разных форматах карты. Опираясь на эту информацию, можно выбрать оптимальную длину веб-страницы и правильное расположение графических элементов.

4. Аналитика форм. Сервис для анализа взаимодействия пользователей с формами и строкой поиска на сайте.
Данные представляются в 2 вариантах:
- Конверсия. Информация о числовых и процентных показателях относительно визитов на страницу, заполнений и отправок данных, доли конверсий.
- Поля. Информация о заполняемых полях и времени, затрачиваемом на каждую строку.
Отчеты помогают отследить периодичность просмотра элементов, выявить частоту заполнения форм и строки, которые зачастую игнорируют.
UsabilityHub
Англоязычная онлайн-платформа, созданная для коммуникации между дизайнерами, аналитиками, тестировщиками и разработчиками. На ней эксперты по юзабилити проверяют друг друга, дают советы, отвечают на вопросы.
Предлагаются разные варианты тестов:
- тест 5 секунд. Загружаете скрин тестируемой веб-страницы, участники оценивают ее на протяжении 5 секунд. Все ответы автоматически генерируются в облако повторяющихся слов;
- тест вопросов. Задаете вопросы о своем сайте и получаете ответы реальных пользователей;
- анализ навигации. Участники переходят на сайт, оценивают архитектуру и навигационную систему, проверяют, насколько удобен путь до оформления покупки;
- тест кликов. Коллеги пользуются сайтом, после чего формируется тепловая карта кликов с отчетом о их количестве и среднем времени щелчка;
- сравнение. Пользователи выбирают понравившийся вариант дизайна из 2-3 предложенных.

На платформе предусмотрено несколько тарифов. Есть бесплатный базовый пакет для периодического тестирования и Pro – с неограниченным количеством обновленных тестов стоимостью 199 долларов в месяц.
Usabilla
Сервис для оценки юзабилити сайтов, email-рассылок и мобильных приложений на основании обратной связи от пользователей. Так же, как и в предыдущем варианте, ресурсы здесь оценивают реальные участники. Они выставляют оценки, комментируют мнение, указывают на вероятные ошибки. Данные сохраняются в панели отчетов в виде сводных обзоров.
Сама программа англоязычная, но среди языков тестирования поддерживается и русский. Бесплатная демо-версия позволяет протестировать 2 страницы с участием команды до 10 человек.

UserFeel
Платформа для проведения пользовательских тестирований работы сайтов и приложений на смартфонах, планшетах, компьютерах. В них участвуют 110 000 тестировщиков со всего мира. Инструмент доступен на разных языках, в течение суток после теста формируются подробные отчеты.
Преимущества:
- выбор тестировщиков по демографическим данным;
- любое количество вопросов, рейтингов и заданий в различных форматах;
- определение показателей System Usability Scale;
- показательные видеозаписи с отражением критичных моментов и аннотациями;
- автоматическая текстовая расшифровка голоса.
Цена 1 юзабилити-теста на платформе – 59 долларов.

Feng-GUI
Приложение со встроенным искусственным интеллектом, который умеет имитировать взгляд пользователя. Предназначено для аудита дизайна веб-сайтов, рекламы, видео, печатных СМИ, упаковки.
Чтобы проанализировать страницу с помощью алгоритма, нужно загрузить скриншот или видеофайл. После анализа инструмент предоставит детальный отчет о плюсах и минусах дизайна.
Стоимость тестов в Feng-GUI – от 67 до 199 долларов в месяц.

Testograf
Российский сервис для проведения онлайн-опросов, анкетирования и маркетинговых исследований. В его архиве есть готовые шаблоны для оценки сайтов, которые помогут выяснить мнение реальных посетителей.
Возможности сервиса:
- более 30 типов вопросов;
- ветвление и настройка дизайна опроса;
- тесты по балльной системе со сводной статистикой;
- выгрузка сводных таблиц, отдельных ответов, диаграмм;
- распространение по ссылке, через email и sms рассылку, виджеты и всплывающие окна;
- оповещения об ответах;
- автоматическая обработка результатов.
В Testograf есть бесплатная пробная версия. Лицензия стоит от 4 990 рублей.

Выводы
Сайты с запутанной навигацией и непонятной структурой отталкивают посетителей. Чтобы такого не происходило, нужно поддерживать нормальный уровень юзабилити. Он влияет на конверсию, посещаемость и является одним из главных факторов ранжирования в поисковых системах.
Для проверки удобства и простоты восприятия сайта следует проводить периодические тестирования. Делать это лучше в соответствии с предварительно поставленными целями и сценариями.
Оценивать желательно не один, а каждый значимый критерий, используя комплекс вспомогательных инструментов. По итогам тестов будет проще выяснить причины существующих проблем и подобрать наиболее эффективные методы их решения.














