Детальная аналитика помогает лучше понять посетителей сайта и разобраться во всех происходящих процессах. С помощью этих данных можно определить причины и исправить ту или иную нежелательную ситуацию. Одна из самых распространенных проблем в интернет-магазине – когда клиенты покидают сайт, так и не совершив покупку. Объясняем, почему так происходит и как это выявить с помощью поведенческой аналитики.
Что такое поведенческая аналитика и почему она так важна
Поведенческая аналитика – метод анализа, применяемый для достижения определенных бизнес-результатов. Данные анализируются на основании тех действий, которые выполняют посетители сайта на его страницах. Полученную информацию сегментируют по событиям, источникам трафика и другим значимым параметрам.
В набор важных поведенческих факторов входят:
- перемещения курсора;
- характер и глубина скроллинга;
- источник перехода;
- общее время на сайте;
- глубина просмотра;
- число просмотренных страниц;
- количество пользователей, которые находились на сайте меньше 15 секунд или не совершили ни одного действия;
- отказы.

Ключевая цель сбора аналитики – получение детальной информации о поведении пользователей на сайте, поиск проблем, которые сказываются на конверсионном пути и препятствуют совершению покупки. Главная задача в результате – увеличить макро и микроконверсии за счет правильных, точечных действий, предпринятых на основании анализа.
Поведенческие факторы отражают то, насколько посетители удовлетворены сайтом, показывают, что им не нравится и требует корректировки. Обычно после внесения правильных корректировок коэффициент конверсии в интернет-магазине значительно увеличивается. Часто это происходит, когда на сайте сокращают и упрощают путь к целевому действию.
Пример поведенческой аналитики
Чтобы было понятнее, как работает инструмент, рассмотрим принцип его действия на примере.
Предположим, что на сайте интернет-магазина одежды конверсия за последние 3 месяца снизилась в 1,5 раза. Владелец стремится выяснить и устранить причину образовавшейся проблемы. Для этого он обращается к поведенческой аналитике и сравнивает последние данные с показателями за предыдущие периоды, когда конверсия была ближе к желаемым значениям.

Пример тепловой карты кликов
В результате предприниматель увидел, что в магазине уменьшились не только процент конверсии в покупки, а и:
- отказы;
- число просмотренных за одну сессию страниц;
- время нахождения на сайте компании.
Также сделал вывод, что мобильный трафик в последнее время заметно увеличился по сравнению с десктопным.
Затем приступил к детальному анализу для того, чтобы понять, что конкретно ухудшило все вышеперечисленные показатели. По итогам анализа выяснилось, что:
- в нише появились новые конкуренты;
- структура сайта оказалась неудобной для пользователей;
- мобильный трафик вырос, а адаптивная версия ресурса работает не совсем корректно;
- в юзабилити и воронке есть некоторые недочеты.
После проработки этих недостатков конверсия не только вернулась в прежние границы, но и выросла на дополнительные 1,5%.
Для более качественного анализа и правильной интерпретации результатов используются отчеты, диаграммы, дашборды.
Инструменты для сбора информации
Поведенческую аналитику собирают с помощью множества разных инструментов и специализированных сервисов.
Наиболее популярные и эффективные варианты:
1. Google Analytics. Собирает сведения посредством кода отслеживания, анализирует и группирует их в удобных наглядных отчетах. Отчеты формируются по аудитории, ее поведению, конверсиям, источникам трафика.

2. Mixpanel. Отслеживает и анализирует поведенческие факторы в режиме real time с учетом поставленных бизнес-целей. Основывается на событии, его свойствах, профиле пользователя. Переносит данные в собственное хранилище с удобной структурой.
3. Kissmetrics. Собирает бизнес-аналитику, анализирует пользовательское поведение на сайте, группирует аудитории и размещает информацию на единой платформе. Отслеживает посещения сайта, клики, просмотры, заполнение полей в формах. Также может собирать данные об активности пользователей до момента регистрации на сайте.
4. OWOX BI. Ориентирован на универсальную маркетинговую аналитику. Данные автоматически собираются из разных источников (офлайн и онлайн), а затем систематизируются на централизованной платформе. Понять, что лучше работает на сайте, можно за счет наглядных отчетов, которые легко конструируются с помощью шаблонов.

5. Adobe Analytics. Анализирует и объединяет сведения о действиях посетителей в режиме real time. При необходимости выполняет потоковый, когортный анализ для отслеживания самых важных нюансов пользовательского пути. Предупреждает о выявленных аномалиях.
Также владельцам интернет-магазинов будут полезны сервисы, в которых формируются тепловые карты кликов. Например, «Яндекс.Метрика», Plerdy, HotJar и похожие. Они подсвечивают клики пользователей по ссылкам и изображениям на сайте в течение заданного периода времени. В результате можно определить некликабельные кнопки, непонятные или сложные в заполнении формы, неэффективные CTA и прочие элементы, зоны страниц, которые игнорируются посетителями.
Почему клиенты не делают заказы: основные причины
Теперь рассмотрим наиболее распространенные причины, по которым потенциальные клиенты уходят с интернет-магазина, так и не совершив покупку. Именно их чаще всего выявляют в процессе сбора поведенческой аналитики.
Длинные страницы
Длинная страница, которую нужно бесконечно скроллить, чтобы долистать до конца и найти важную информацию, вызывает раздражение. Из-за этого новый посетитель может закрыть вкладку с магазином уже спустя несколько минут или быстрее.
Она замедляет загрузку, дезориентирует пользователя, затрудняет доступ к футеру со ссылками.
Неэффективные тексты
Тексты на сайте интернет-магазина должны быть уникальными, цепляющими, интересными. Важно доносить через них преимущества и особенности компании, выгоды продукта. Желательно использовать небанальные форматы. Например, сторителлинг.
Если же разместить на сайте стандартный текст, напичканный множеством спамных фраз вроде «уникальный подход» и «№1 на рынке», это только оттолкнет от покупки.
Неструктурированный контент
Весь публикуемый контент на сайте нужно структурировать, используя:
- заголовки и подзаголовки;
- абзацы;
- списки с буллитами;
- тематические картинки;
- инфографику.
Так он станет удобочитаемым и будет гораздо лучше восприниматься и запоминаться. Сплошные простыни текста всегда негативно сказываются на конверсии.
Невнятные призывы к действию
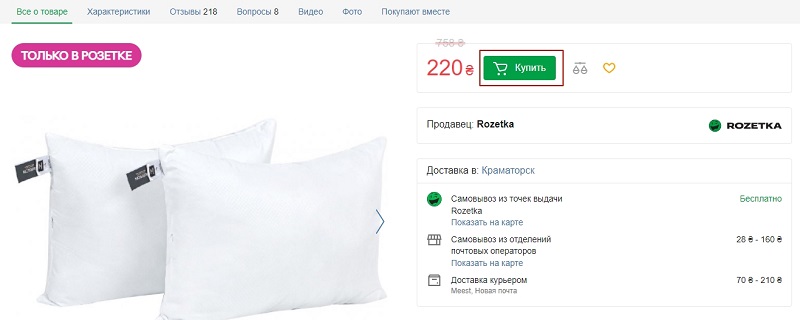
CTA с призывами к действию должны быть четкими, конкретными, убедительными и понятными. Это один из самых важных элементов контента в интернет-магазине. Кнопки необходимо выделять с помощью контрастных цветов. Значение имеет каждый компонент призыва.

Частые ошибки:
- невнятно сформулированный посыл;
- долгие, двусмысленные фразы;
- неудачное расположение;
- плохо расставленные акценты.
Из-за этих ошибок мотивация к заказу теряется. Качественный, правильно оформленный CTA пробуждает эмоции, делает лаконичный акцент на выгоде предложения.
Непонятные иконки и однообразные элементы
Визуально однообразные и непонятные иконки сильно портят юзабилити сайта, снижая вероятность заказа. Это своего рода якоря, которые при условии правильного оформления помогают зацепить внимание и направить пользователя к совершению целевого действия. Они устанавливают связь с посетителем и дают ему возможность лучше ориентироваться в интерфейсе.
Чего нельзя допускать:
- избытка и лишней детализации элементов – это усложняет восприятие и отвлекает внимание;
- слишком много цветовых акцентов;
- чрезмерного упрощения или усложнения форм;
- слишком мелких и крупных размеров;
- непонятных и неинформативных метафор;
- красивых, но бессмысленных элементов, созданных в порыве креатива;
- дисгармонии, отсутствия единого стиля.

Пример понятных метафор для обозначения иконок

Пример иконок с непонятным значением
Эксперты рекомендуют использовать согласованную цветовую палитру, одинаковые размеры и визуальную массу, сбалансированные элементы, единый ритм. Все должно соответствовать фирменному стилю компании и концепции дизайна ресурса.
Навязчивые баннеры на главной странице
Обилие навязчивых баннеров и всплывающих окон на сайте интернет-магазина оказывают негативное влияние на прибыль и препятствуют эффективной конвертации трафика в лиды.

Отказываться от этих элементов вовсе не стоит, но следует применять их с умом:
- показывать умеренное количество поп-ап, только в нужное время в нужном месте (оптимальное время для показа определяется с помощью A/B тестирований);
- делать релевантные предложения;
- подбирать подходящие изображения, текст;
- добавлять минимум обязательных полей для заполнения;
- вставлять таймер обратного отсчета, который побуждает к мгновенному оформлению заказа.
Медленная загрузка страниц
3-5 секунд – оптимальное время загрузки сайта. Когда страницы медленно загружаются, пользователь начинает нервничать. Если проблема затягивается, он закроет вкладку и вряд ли вернется в будущем. Это одна из самых распространенных причин, по которым потенциальные клиенты так и не делают заказ.
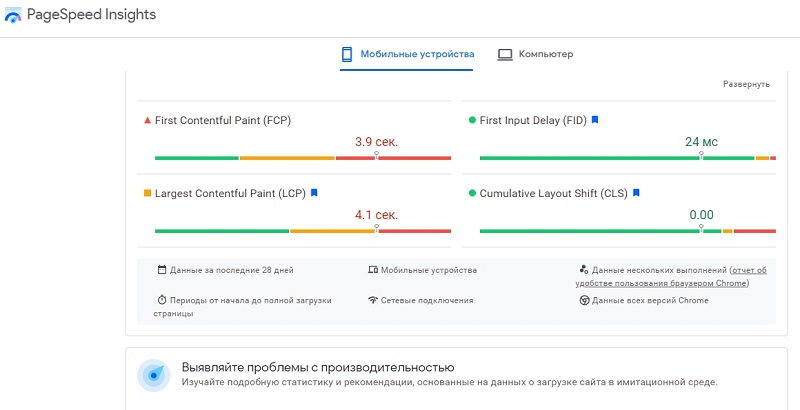
Чтобы избежать такой проблемы, нужно контролировать данный показатель и при необходимости улучшать его. Для измерения скорости можно использовать специализированные сервисы. Например, Page Speed Insights:

После быстрой проверки инструмент формирует отчет, в котором будут показаны текущие замеры скорости и рекомендации по исправлению ситуации. Зачастую загрузку тормозят объемные картинки и видеоролики, шрифты, лишний код, медленный хостинг.
Отсутствие адаптированной версии сайта
Еще одна частая причина того, что клиенты не доходят до оформления заказа, как показывает поведенческая аналитика – полное отсутствие или недостаточно проработанная адаптивная/мобильная версия сайта. На эту проблему указывает показатель отказов с мобильного.

Сейчас большинство посетителей приходят в интернет-магазины через смартфоны и прочие гаджеты. А поскольку это довольно весомая доля трафика, уделить особое внимание адаптивности однозначно стоит. Если ресурс на мобильном устройстве отражается некорректно, его неудобно просматривать.
Нарушенная логика
Иногда посетители покидают ресурс, не понимая, что делать дальше. Например, в случае, когда сложно найти нужный товар в каталоге без конкретной подсказки. Это происходит из-за неудачного расположения элементов, отсутствия функции поиска, сортировки и фильтров. К каждому шагу желательно добавлять понятную инструкцию и четкий призыв к действию.

Поиск с автоматическими подсказками для упрощения конверсионного пути
Чтобы не нарушать логику, нужно поставить себя на место потенциального покупателя и пройти весь клиентский путь с момента входа на сайт до страницы, на которой совершается целевое действие. По ходу такого анализа и выявляются препятствия.
Сложный путь к конверсии
Нередко владельцы интернет-магазинов делают конверсионный путь клиента слишком сложным. И это очередная причина низких конверсий в покупку.
Что обычно не нравится пользователям:
- отсутствие подсказок и опции автозаполнения в полях формы заказа;
- в формах запрашивают много ненужных данных;
- для покупки нужно выполнить какое-либо сложное действие – рассчитать, измерить, изучить техническое описание;
- сайт не запоминает историю действий посетителя;
- прежде чем сделать заказ, требуется обязательная регистрация, быстрая покупка в один клик не предусмотрена.

Пример перегруженной формы заказа
Из-за таких нюансов у клиента появляется досада и теряется интерес к заказу.
Заключение
Чтобы увеличить количество заказов на сайте интернет-магазина, нужно анализировать поведенческие факторы и регулярно работать над их улучшением. Это кропотливая комплексная работа, направленная на повышение уровня удовлетворенности сайтом каждого пришедшего посетителя.
Аналитика помогает понять, на каком этапе воронки теряется потенциальный клиент и что необходимо сделать для предотвращения данной проблемы. В статье мы перечислили основные причины, по которым потенциальные клиенты интернет-магазинов так и не делают заказ. У вас они могут быть похожими или другими. Каждая ситуация требует индивидуального подхода, тщательного сбора и анализа данных поведенческой аналитики.