Основной целью участников рынка e-commerce долгое время было увеличение входящего трафика. В условиях постоянно растущей конкуренции эта задача стала гораздо сложнее в реализации: рост онлайн-аудитории сильно замедлился, а привлечение новых клиентов заметно подорожало.
Поэтому на первый план сейчас вышли другие цели – повышение конверсии и среднего чека. Достичь данных целей можно с помощью грамотного UX. Мы подготовили подборку эффективных методов, которые позволят оптимизировать интернет-магазин, улучшить поддержку и заслужить доверие аудитории. Если воспользуетесь ими, сможете устранить слабые места на сайте и повысить конверсию, что важно для любого бизнеса.
11 эффективных способов улучшения UX
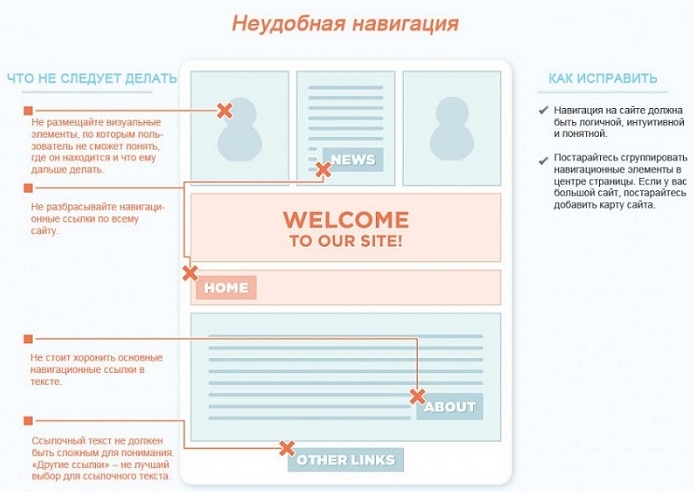
1– Оптимизация навигационной системы
Навигация – ключевой элемент сайта интернет-магазина. Владельцу бизнеса нужно направить все силы на то, чтобы она была простой и понятной. Запутанная навигационная система почти в 90% случаев отпугивает потенциальных покупателей. Чем больше сложностей испытывает посетитель при поиске нужной информации, тем выше вероятность того, что он покинет сайт, так и не дойдя до целевого действия.

Выявить ошибки в навигации позволит технический SEO-аудит. В процессе подробной проверки можно просканировать страницы магазина и увидеть все проблемы, с которыми сталкивается пользователь при взаимодействии с сайтом. Устраивайте такую проверку регулярно.
Убедитесь, что на вашем сайте:
- Высокая скорость загрузки страниц.
- Упорядоченная архитектура.
- Присутствует и правильно функционирует строка поиска (желательно добавить автоматизированные всплывающие подсказки и исправления).
Если проигнорировать любой из перечисленных пунктов, это приведет к лагам в навигации.
Учитывайте привычные паттерны и не усложняйте задачи для посетителей сайта. Выбирайте стандартное расположение блоков и кнопок, откажитесь от сложных типов меню, особенно от выпадающих по типу меню-гамбургера.
2– Внедрение знаков доверия
Решиться на онлайн-покупку обычно сложнее, чем приобрести товар в офлайн-точке. Поскольку это сопряжено с большими рисками, потребители опасаются взаимодействовать с ранее неизвестной им компанией.
Чтобы убрать опасения и сформировать доверительные отношения с аудиторией, предприниматели обязаны уделять должное внимание вопросам безопасности. Показать посетителям, что здесь безопасно, можно с помощью так называемых «знаков доверия». Они подтверждают юридическую чистоту, законность бизнеса и могут размещаться в разных местах сайта.
Что это может быть:
- ssl-сертификат, который гарантирует конфиденциальность информации, передаваемой сайту;

- логотипы крупных сайтов-отзовиков;
- недавно анонсированный международный знак доверия Safe.Shop;
- значки платежных систем с логотипами известных торговых марок – Visa, PayPal, MasterCard и другие;

- сертификаты качества товара;
- подписи о защите конфиденциальности в футере и прочее.
Определить, какие из знаков работают лучше именно на вашем сайте, поможет сплит-тестирование.
3 – Подключение чат-ботов
Для большинства онлайн-покупателей имеет значение качественная, круглосуточная поддержка. 40% из них неважно, кто конкретно будет оказывать помощь – живой специалист или роботизированный консультант. Главное, чтобы ответы на вопросы были быстрыми и содержательными.
Если вы еще этого не сделали, делегируйте часть задач по взаимодействию с клиентами чат-боту. Это отличное решение для магазина, так как инструмент позволяет:
- автоматизировать обслуживание;
- сделать компанию доступной в режиме 24/7;
- быстро отвечать на общие вопросы и не терять клиентов из-за задержек с обратной связью;
- разгрузить менеджеров, дав им возможность сосредоточиться на более важных задачах;
- увеличивать средний чек;
- оперативно собирать отзывы.
Сейчас на рынке есть много платформ, на которых можно сконструировать функциональный чат-бот. Например, SendPulse:

4 – Оптимизация кросс-селл блоков
Блоки с подборками рекомендуемых товаров – крайне желательный элемент для интернет-магазина. Но мало просто разместить, нужно делать это грамотно и наполнять их релевантным контентом.
Что следует учесть:
- не перекрывайте блоками cross sell путь к покупке основного продукта. Карточка товара с фотографиями и описаниями всегда должна быть на первом плане. Рекомендательный блок только ненавязчиво дополняет ее;
- показывайте подборки похожих продуктов в тех местах, где посетитель может покинуть сайт. Делать это на первом экране есть смысл исключительно, если основного товара нет в наличии;
- проверяйте правильность рекомендаций. Аксессуары нужно предлагать в дополнение к основному продукту, а не наоборот;
- используйте побуждающие к действию CTA. Замените банальные формулировки на оригинальные фразы, которые будут близки и интересны целевой аудитории. Например, «Сделайте свой смартфон еще круче», «Дополните образ эффектными деталями».

5 – Продажа готовых наборов и бандлов
Еще один эффективный способ увеличить средний чек – готовые наборы и бандлы. Это выгодно для магазина и удобно для клиентов. Главное, удачно подобрать комплекты. А задача UX-специалистов – грамотно их презентовать. Сделать это можно непосредственно в карточке товара или в каталоге.

Формируя комплекты, нужно отталкиваться от реальных потребностей покупателя. Желательно действовать по принципу «Основной товар + Аксессуар + Дополнительный сервис / услуга». Например, стиральная машина + порошок + установка; смартфон + защитный чехол + профессиональные настройки.
О том, что определенный продукт входит в комплект, покупателя стоит информировать и в карточке, и на общей странице каталога. Важно предоставить возможность навигации через эти подборки.
6 – Персонализация за счет динамического контента
Динамический контент – возможность существенно повлиять на восприятие бренда. Более 60% аудитории привыкли доверять и покупать у тех компаний, которые дают актуальную для них информацию.
Под динамическим подразумевают меняющийся контент. Это когда одна и та же страница может выглядеть для разных посетителей сайта по-разному. Внешний вид страницы зависит от источника перехода, характеристик и действий конкретного пользователя. Меняться могут заголовки, изображения, текст, цены и прочие элементы сайта.
Настроить динамический контент можно с помощью готовых скриптов, сниппетов JS-кода, специализированных сервисов.
7 – Ускорение процесса оформления покупки
Оформление заказа в интернет-магазине должно быть максимально быстрым и простым. Без массы формальностей и дополнительных шагов. ⅔ покупателей отказываются от покупки, если при оформлении возникают какие-либо трудности.
Частые ошибки на сайтах магазинов:
- Обязательная регистрация для покупки. Добавьте возможность быстрого оформления заказа без необходимости создавать учетную запись на сайте.
- Слишком много обязательных шагов. Вместо этого лучше предложить сделать заказ в один клик. И позаботиться о том, чтобы информация о покупателе сохранялась для автозаполнения.
- Сложная и длинная форма. В ней должны быть строки, в которых запрашиваются только самые необходимые данные.

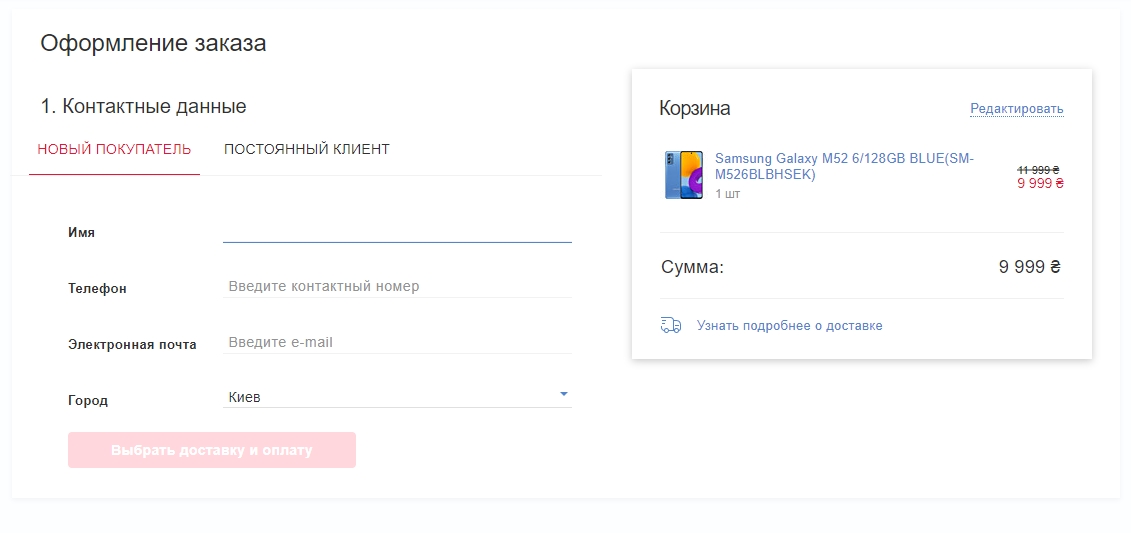
Пример правильной формы заказа с минимальным количеством шагов
Анализируя UX, проверьте следующие пункты:
- насколько легко просматривать и выбирать товар;
- не вызывает ли сложностей процесс добавления в корзину;
- возникают ли препятствия на этапе оформления заказа;
- оптимизированы ли продуктовые страницы, корзина и форма заказа под мобильные устройства.
8 – Прозрачная ценовая политика
В каждой товарной карточке интернет-магазина должна быть указана соответствующая действительности, актуальная цена. Если вы напишете неправильную стоимость, оставите подпись «Уточнить цену» или скроете дополнительные комиссии, это оттолкнет покупателей.
Рекомендуем прописывать цены четко и понятно, включая стоимость доставки. Прозрачная ценовая политика повышает качество обслуживания и способствует формированию доверительных отношений с аудиторией. В итоге разовые клиенты превращаются в постоянных.
9 – Совершенствование дизайна
От первого впечатления посетителя зависит, останется ли он на сайте или закроет его. На привлечение внимания есть всего 2-3 секунды. И в значительной степени на успех влияет дизайн.
Что хорошо работает:
- четкая подача информации. Посетитель должен сразу же понять, куда он попал и что ему предлагают;
- динамичные элементы. Они могут «оживить» страницу, но не стоит с ними перебарщивать. Достаточно нескольких микро-анимаций, которые вызовут эмоции и выделят магазин на фоне остальных;
- плавная подводка к целевому действию через CTA, которые выделены за счет цветового акцента;
- красивая визуальная составляющая, качественная предметная съемка;
- диалог с посетителем;
- возможность переключиться в темный режим интерфейса в мобильном приложении;

- гармоничная цветовая палитра, включающая элементы фирменного стиля компании;
- эффект вынесения объекта за пределы композиции. Его используют на баннерах, в карточках;
- минимализм во всем – в контексте, фотографиях, шрифтах. Чем больше свободного пространства и меньше ненужных деталей, тем лучше;
- полупрозрачные элементы, которые помогают сохранить больше «воздуха»;
- яркие иллюстрации в тематике, соответствующей направлению магазина;
- подсветка активных элементов.
Подумайте, что больше подходит вашему проекту и тестируйте разные идеи для улучшения пользовательского опыта.
10 – Публикация пользовательского контента
UGC или пользовательский контент служит социальным доказательством на сайте. Благодаря ему новым посетителям проще решиться на покупку. Если прочитать об опыте других негде, то вероятность сделки сильно падает.
Какой UGC стоит публиковать на сайте:
- рейтинги;
- комментарии;
- отзывы;
- обзоры, распаковки;
- фотографии, видео.
В электронной коммерции особенно важны отзывы. Под них стоит выделять отдельный раздел.

11 – Сегментация и анализ трафика
Входящий трафик включает 4 основных категории:
- Новые посетители.
- Возвращающиеся посетители.
- Повторные клиенты.
- Постоянные покупатели.
Для улучшения и последующей персонализации взаимодействия нужно сегментировать посетителей по категориям. На базе этих данных проще делать индивидуальные предложения, которые побуждают к конверсии. Например, дать скидку новым пользователям или напомнить о брошенной корзине вернувшимся. Делать это можно во всплывающих окнах.
Примеры интернет-магазинов с хорошим UX
Asos

Это образец отличного UX. Сайт привлекает интуитивным интерфейсом, качественными изображениями, понятными и содержательными описаниями в разговорном стиле.
Тут хорошо показаны очевидные выгоды для потребителя, размещены грамотные CTA, перебрасывающие посетителя в нужные разделы каталога. Есть много полезных опций для клиентов: ролики с демонстрацией одежды и аксессуаров на модели, выбор размера, zoom-увеличение, покупка образа.
Protest

Интернет-магазин с элегантным минималистичным дизайном и простой, интуитивно понятной структурой. Компактность и быструю навигацию обеспечивает выпадающее меню с оптимальным количеством пунктов.
Чтобы посетитель не терялся, зона, в которую ему желательно попасть, подсвечивается синим цветом. В интерфейсе присутствуют микро-анимации и скролл-эффект, что придает сайту динамичности.
New Look

На этом сайте используется интересный подход к UX карточки товара. Тут появляются выскальзывающие боковые блоки, где пользователь может увидеть подробную информацию о доставке, возврате, размерах.
Firebox

Интернет-магазин ярко и креативно презентует оригинальные подарки и разные дерзкие вещицы. Визуальная нагрузка довольно высокая, но контент доступен для быстрого обзора за счет плиточного дизайна, обеспечивающего отличную организацию. Полезна функция поиска подарков с расширенной системой фильтров.
Заключение
Любому интернет-магазину важна конверсия. Поэтому компании по всему миру пытаются побудить посетителей сайта к целевому действию, используя разные способы. Одни из них показывают действительно высокую эффективность, другие – довольно противоречивы.
В числе главных условий для высоких результатов в электронной коммерции – удобный пользовательский интерфейс сайта. Он помогает обеспечить хорошее качество обслуживания, персонализировать покупательский опыт и за счет этого увеличить продажи.
Чем продуманнее UX, тем выше вероятность того, что клиент потратит на сайте больше, чем планировал. Используйте предложенные идеи для улучшения взаимодействия с магазином и вы увидите, как скоро это положительно повлияет на конверсию.













