Перейдя в интернет-магазин по рекламному объявлению или из поисковой системы, пользователь находится на этапе первичного знакомства. Основная задача бизнеса – убедить потенциального клиента в релевантности предложения, продемонстрировать выгоды и заинтриговать, чтобы привлечь внимание. Удержание посетителей в интернет-магазине – синергия богатого функционала, оформления и элементов, стимулирующих выполнить целевое действие. Рассматриваем ТОП-8 способов, которые помогут предупредить быстрый уход посетителей и дадут возможность трансформировать случайного пользователя в клиента.
Почему удержание важно и как узнать, сколько времени пользователи проводят на сайте интернет-магазина
Время, проведенное на сайте, – один из важных поведенческих факторов, который Яндекс учитывает при ранжировании сайтов. Если процент отказов высокий (пользователи сразу покидают интернет-магазин после перехода), то он указывает на нерелевантность и другие проблемы. Для отслеживания времени можно использовать данные Яндекс.Метрики (предварительно нужно подключить счетчик на сайт, если это не было сделано ранее): «Отчеты» → «Аудитория» → «Время на сайте». Доступны сведения за разное время – от одного дня до года, дополнительно – глубина просмотра, отказы, количество покупок, визиты и иные сведения.
Укрепление показателя времени, проведенного на сайте, позволяет получить следующие результаты:
- улучшение позиций интернет-магазина в поисковых системах;
- повышение конверсии и окупаемости рекламный кампаний: после перехода по объявлению клиент совершает целевое действие, а не покидает сайт;
- достижение поставленных целей в вопросах продаж, привлечения клиентов;
- получение стабильной лояльной аудитории.
Для удержания пользователей нужно выполнить ряд подготовительных работ, которым предшествует изучение интернет-магазинов конкурентов и собственной тепловой карты (тоже доступна в Яндекс.Метрике). Последняя дает информацию о кликах, ссылках и скроллинге: чем активнее действия посетителей, тем более яркими будут цвета, что позволяет определить зоны взаимодействия со страницами и элементы, представляющие наибольший интерес.

Демоверсия отчета из Яндекс.Метрики
ТОП-8 универсальных способов для удержания посетителей в интернет-магазине
1. Оптимизация структуры интернет-магазина
Структура – основа любого сайта, которая помогает клиентам не путаться в страницах и быстро искать необходимую информацию. Для оптимизации структуры интернет-магазина можно использовать следующие рекомендации:
- соблюдение иерархии, отличающейся сбалансированностью. В интернет-магазинах чаще всего используется древовидная структура, в которой главная – основная страница, из которой можно попасть в категории, потом – в подкатегории;
- наличие карты сайта, где посетители увидят список основных категорий и подкатегорий, доступных в интернет-магазине;
- использование внутренних ссылок (перелинковка), заключающееся в связывании страниц. Пользователи смогут выполнять переходы по ссылкам, но без необходимости возвращаться в главное меню. Еще один плюс – положительное влияние на процесс продвижения. Лучше выполнять настройку так, чтобы все страницы открывались в новом окне.
URL-адреса должны быть удобочитаемыми, лишенными непонятных обозначений или цифр: лучше интегрировать в них поисковые запросы или названия разделов. Рекомендуется реализовать хлебные крошки – навигационные цепочки, отображающие путь к определенной странице и позволяющие лучше ориентироваться на сайте. Навигация должна быть простой и понятной: пользователю не придется думать о том, куда нужно кликнуть, чтобы попасть в необходимый раздел. Самую важную информацию традиционно размещают в верхней части, чтобы посетитель знакомился с выгодами в первые секунды визита.

Правильное оформление структуры: все важные ссылки и данные у пользователя перед глазами
2. Повышение скорости загрузки страниц
Современный пользователь не готов ожидать полноценную загрузку страницы на протяжении длительного времени. План минимум – 0,5-1 секунда, максимум – до 2-3, после истечения этого срока посетитель покинет сайт. При самостоятельном ускорении рекомендуется прибегнуть к следующим инструментам:
- настройка кеширования данных, обеспечивающая ускорение загрузки при повторных посещениях;
- сжатие изображений, можно настроить «ленивое» отображение (Lazy loading): картинки загружаются не сразу, а когда в них возникнет потребность;
- перенос скриптов из верхней части страницы в нижнюю.
По статистике поисковых систем 55% мобильных пользователей покидают сайт, если загрузка не происходит в течение 3 секунд, поэтому параметр необходимо улучшать и регулярно отслеживать. Меры, использующиеся для повышения скорости, индивидуальные, выполнить проверку можно в режиме онлайн, используя сервис PR-CY (для мобильных и десктопных версий). Полезными будут данные Яндекс.Метрики: откройте «Отчеты», потом – «Мониторинг» и «Время загрузки страниц». Сторонние сервисы дают сведения о скорости и пакет рекомендаций, позволяющих ее повысить.

Рекомендации по скорости загрузки страниц от ashmanov.com
3. Настройка страницы 404
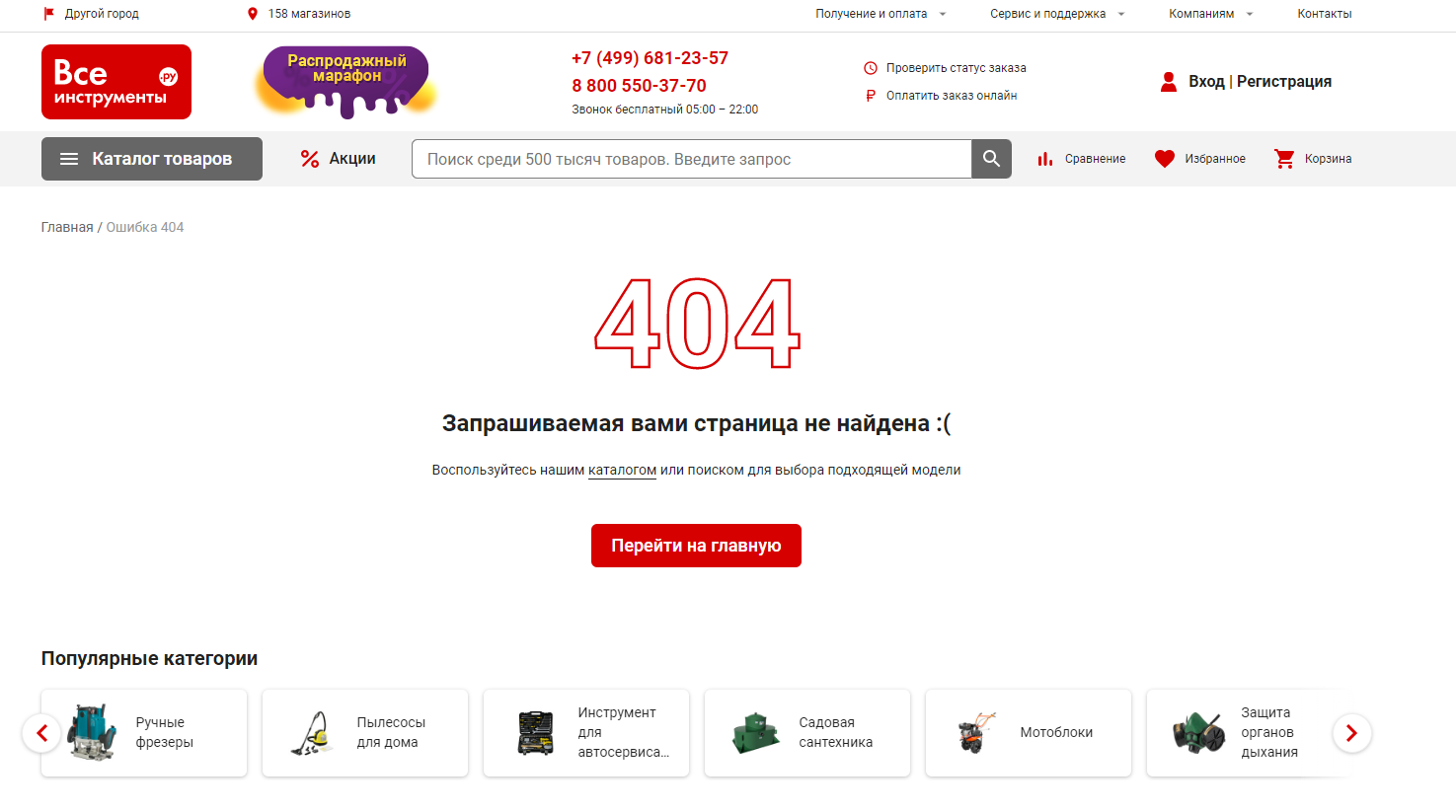
Попадая на несуществующую страницу, посетитель испытывает раздражение, особенно во время первого взаимодействия с интернет-магазином. Для нивелирования негатива стоит осуществить настройку отображения, используя ошибку с пользой. Можно интегрировать в оформление шутливый мем, извинения или ссылки на разделы, которые заинтересуют посетителя. Главное – стимулирование человека двигаться дальше, а не покидать сайт.

Правильная настройка ошибки 404: посетителя приглашают в популярные разделы
4. Дополнительные элементы, усиливающие коммерческое предложение
Интернет-магазины содержат стандартный набор предложений, стоит проанализировать конкурентные ресурсы и выявить точки, способные эффективно удерживать внимание. Можно использовать ряд элементов, помогающих выбрать товар или услугу:
- калькуляторы расчета цены или объема. Например, клиент сможет ввести периметр своей комнаты и узнать, сколько краски потребуется для отделки стен и потолка. Альтернатива – калькуляторы доставки, скидок и другие. По статистике наличие калькуляторов повышает вовлеченность посетителей минимум на 35%;
- элементы в форме квиз-опросников. Принцип работы простой: пользователь дает ответы в рамках тестирования, по результатам которого получает либо выгоду, либо рекомендации по выбору товара. Такой инструмент демонстрирует эффективность в интернет-магазинах по продаже косметики, детского питания, кормов для животных, посетители которых могут точно не знать, какой товар им необходим;
- сравнение характеристик. Посетитель добавляет несколько товаров, после чего видит детализированное сравнение их характеристик. Полезны в интернет-магазинах по продаже разных видов техники – от бытовой до гаджетов.
Привлекается анонсирование отзывов потребителей: они отображаются в виде всплывающих окон на главной и других страницах, приглашая нового посетителя ознакомиться с социальными доказательствами.

Сервис для сравнения характеристик от DNS
5. Инструменты для обратной связи
Посетители должны иметь возможность быстро связаться с менеджером интернет-магазина, чтобы получить ответы на текущих вопросы. Нужно обеспечить оперативную обратную связь: потенциальный клиент получает ответ в течение 1-2 минут после первого сообщения. Лучше реализовать следующие каналы коммуникации:
- кнопка «Заказать обратный звонок». Количество полей – 1-2 (номер телефона и имя), необходимость предоставления большего количества информации раздражает. Если менеджеры работают не круглосуточно, то нужно добавить форму-предупреждение о графике предоставления консультаций и часы: посетитель выберет дневное время, в которое ему будет удобно пообщаться с менеджером;
- чат-бот, работающий в режиме 24/7 и удовлетворяющий требования посетителей, которые хотят получить поддержку быстро и без звонка менеджеру. Роботизированные инструменты не только вовлекают клиентов, но и помогают сократить численность персонала;
- кнопки социальных сетей и мессенджеров, перенаправляющие пользователей в другие каналы коммуникации, где они смогут оформить заказ или пообщаться с консультантом. Приоритетные каналы – социальные сети (ВКонтакте и Одноклассники) и мессенджеры (Telegram, Viber).

Широкий выбор инструментов для обратной связи
6. Лид-магниты
Для моментального вовлечения, презентации выгод и сбора контактных данных используются лид-формы и специальные предложения. Посетители предоставляют контактные данные в обмен на подарок:
- промокод или скидка в размере 5% на первый заказ;
- инструкции или чек-листы в формате PDF, доступные для скачивания;
- реальные подарки к заказам, например, пробник парфюма или перчатки в дополнение к пальто;
- премиум-статус сроком 3-7 дней.
Характер лид-магнита определяет специфика ассортимента интернет-магазина. Он является абсолютно бесплатным и полезным подарком, дополняющим основной ассортимент. Компоненты лид-магнитов могут стать частью рекламной кампании, они повышают процент переходов и подписок на 25% и более. Все выгоды должны иметь тесную связь с бизнесом и ассоциироваться с ним, иначе клиенты не захотят возвращаться.

Пример лид-магнита: пользователь регистрируется и тратит бонусы на покупки
7. Полезный контент
Текстовое наполнение важно, но современные пользователи ориентируются на визуальные элементы и практические руководства. Сухому техническому описанию посетитель предпочтет развернутый видеообзор, в котором собрана информация о применении, внешнем виде и преимуществах продаваемого товара. При наполнении интернет-магазина важно использовать:
- детализированные фото товара, представленного в разных ракурсах. Для наглядности картинки иллюстрируют инфографикой: габариты, способы применения, краткие описания-преимущества;
- фотографии 360 градусов, дающие возможность рассмотреть товар со всех сторон;
- профессиональные видеообзоры от производителей или снятые в студии по заказу продавца;
- UGC-контент от клиентов. Они могут писать отзывы, создавать обзоры и генерировать другой контент, несущий практическую пользу для остальных потребителей. На первых порах такую работу придется оплачивать, например, бонусами на следующие покупки или скидками.
Важно наличие размерных таблиц и инструкций, доступных для скачивания, советов по уходу за разными товарами. Например, мультибрендовые интернет-магазины одежды создают отдельные разделы, в которых собраны размерные сетки вещей разных производителей: посетителю не нужно искать информацию на сторонних сайтах, поэтому снижается риск безвозвратного ухода. Данные лучше предоставлять в удобочитаемой форме: таблицы, онлайн-инструменты для сравнения характеристик, инфографика, PDF-файлы.
Рекомендуется не перегружать страницы поверхностным контентом. Опыт, качество или менеджеров, которые с заботой обрабатывают каждый заказ, лучше вынести на главную страницу в форме коротких блоков с преимуществами, стараясь нигде более не упоминать об этом. Для клиентов важны цены, ассортимент, доставка и оплата, остальное они смогут найти в блоге или разделах, посвященных определенной теме («О компании», «Наша команда», «Бренды» и другие). Лишний текст не только отвлекает от целевого действия, но и утомляет, если без длинного описания не обойтись – разделите его на логические блоки и выделите подзаголовки: посетитель прочитает те, которые его интересуют.

Пример правильного оформления товарной карточки
8. Упрощение процесса регистрации
Пользователи тщательно оберегают персональных данные, особенно если речь идет о взаимодействии с новым продавцом. Предпринимателям стоит отказаться от практики обязательной регистрации для тех, кто хочет оформить заказ, читать блог или стать участником внутреннего клуба для покупателей. Существенно снижают энтузиазм сложные условия, касающиеся пароля и логина: 10 цифр, 3 символа, 2 прописные буквы – чем меньше требований, тем лучше.
Современная процедура регистрации должна ограничиваться адресом электронной почты: телефонные номера потребители оставляют неохотно, опасаясь навязчивых звонков или спам-сообщений, как SMS, так и в мессенджеры. Нужно предоставить возможность пройти авторизацию через социальные сети, а ввод контактных данных отложить до финишного оформления заказа (они нужны для обратной связи). Обязательно предоставление выбора – окна с галочкой «Не перезванивать»: свыше 45% пользователей при оформлении заказа не хотят потом общаться с менеджером, повторяя ранее указанные данные.

Нужно зарегистрироваться до оформления заказа, что может вызвать неудобства и рост количества отказов
В заключение
Коммуницируя с сайтом интернет-магазина в первый раз, посетитель хочет получить быструю загрузку страниц, корректное отображение на всех устройствах, структурированное меню и простую регистрацию (желательно без указания многочисленных персональных данных). Помимо этого, необходимо предложить информационно насыщенный контент, лишенный лирических отступлений и повторов, а также бесплатные продукты – лид-магниты, выбираемые с учетом болей аудитории. Придется позаботиться об отсутствии навязчивой рекламы, особенно – всплывающих окон и форматов со звуком, загружающихся и включающихся автоматически. Для отслеживания времени пребывания на сайте стоит привлекать данные Яндекс.Метрики и сторонних онлайн-сервисов: по результатам проведенных проверок вносятся изменения, которые важны не только для пользователей, но и для успешного продвижения в поисковых системах.