Первостепенная задача каждого онлайн-магазина — повышение конверсий и наращивание объема продаж. Стабильный рост этих показателей во многом обеспечивают: стильное дизайнерское оформление ресурса, широкий ассортимент предлагаемых товаров и качественное контентное наполнение. Однако без продуманной навигации все это окажется малоэффективным.
Поэтому в сегодняшней статье разберемся, какой должна быть навигация в интернет-магазине, чтобы посетители могли без труда ориентироваться на площадке и быстро находить нужные товары.
Значимость грамотной навигации в онлайн-магазине
Далеко не все посетители интернет-магазинов пользуются функционалом поиска по сайту, чтобы отыскать нужные товарные позиции.

Стандартная строка поиска в интернет-магазине
Это не всегда удобно, потому что:
- На многих торговых веб-площадках функция поиска не оправдывает ожиданий потенциальных покупателей.
- Люди не всегда понимают, как правильно задать поисковый запрос.
- Зачастую посетителям сайта гораздо проще сделать несколько кликов, вместо набора объемного текста запроса.
В таких ситуациях на помощь покупателям приходит навигация ресурса, которая представляет собой своеобразную карту. Благодаря расположенным на ней кнопкам, ссылкам, блокам меню, посетители онлайн-магазина осуществляют переходы между веб-страницами и быстро находят нужные сведения или товары.
Критерии, по которым навигация считается удобной
Каждый владелец интернет-магазина знает собственный сайт досконально. Ему он кажется вполне удобным и понятным. Однако такое восприятие (со стороны собственника, а иногда и разработчика) не всегда отражает реальную картину. Чтобы понять, каким видят ресурс посетители, необходимо оценить его с их точки зрения.
Обратите внимание на несколько аспектов, по которым электронная торговая площадка считается удобной в отношении навигации:
- Простой и понятный интерфейс, с особенностями которого посетителям ресурса не приходится подолгу разбираться. Это четкие границы подразделов, деление товарных позиций по категориям. Потенциальный покупатель на вашей площадке должен максимально быстро отыскать нужный ему продукт как в ручном режиме (с помощью строки поиска или путем перемещения по разделам), так и посредством элементов-подсказок.
- Грамотное дизайнерское оформление онлайн-магазина. Разрабатывая дизайн сайта, важно добиться хорошей читаемости используемых шрифтов, гармоничного цветового сочетания, внятного отображения кнопок (особенно ведущих к целевому действию). В противном случае пользователю будет неудобно взаимодействовать с площадкой. Не забывайте, что лаконичное и стильное оформление — залог успешного продвижения интернет-магазина.
- Правильная проработка карты сайта. Выполняется на начальных стадиях разработки веб-ресурса. В идеале необходимо сделать это как можно раньше. Потому что от качества проработки карты напрямую зависит логичность расположения разделов/подразделов в общей структуре электронной торговой площадки.

Пример удобной навигации: интуитивно понятный интерфейс, грамотное дизайнерское оформление
Таким образом, грамотная навигация на сайте должна представлять собой оптимальное сочетание доступа к обширному ассортименту и оперативного поиска. Если потенциальный покупатель, впервые заглянувший к вам на страницу, быстро отыщет все необходимое, ему не придется искать продукт у компаний-конкурентов.
Эффективные решения для удобной навигации в онлайн-магазине
Теперь давайте выясним, как продумать навигацию, чтобы клиентам было удобно взаимодействовать с сайтом интернет-магазина. Ниже рассмотрим несколько эффективных решений, которые следует взять на заметку при создании ресурса.
1. Грамотно структурируйте информацию на торговой площадке
Правильная и логичная структура данных — основа удобной навигации. Распределение информации на сайте должно быть направлено на упрощение взаимодействия пользователя с онлайн-магазином. Другими словами, вам необходимо сделать так, чтобы потенциальный клиент мог без труда разобраться в устройстве площадки и быстро найти нужный ему продукт.
К сожалению, об удобстве пользователей задумываются далеко не все владельцы интернет-магазинов. Так например, на некоторых сайтах вместо привычного покупателю значка корзины отображается короткая фраза-ссылка. Из-за чего многие посетители ее попросту не замечают.

Пример сайта, на котором отсутствует корзина
Но бывает и хуже, в ряде случаев разработчики ресурса вообще не считают целесообразным размещение значка корзины или даже ссылки на главной странице. В итоге пока клиент не выполнит добавление продукта в корзину, он не увидит ее графического или текстового отображения. Что крайне неудобно.
Кроме того, при создании структуры онлайн-магазина постарайтесь не применять навигационные элементы, способные заставить пользователя усомниться в своих действиях. Вернее — ввести его в замешательство. Когда на сайте покупатель не может понять, как положить в корзину второй аналогичный продукт.
Все элементы, которые могут оказаться непонятными для клиентов, должны быть дополнены разъяснениями. Если существует кнопка «Назад», ее нужно переделать в «Назад на главную страницу» или «Назад к каталогу». Чтобы посетитель сайта в полной мере представлял, куда именно он попадет при ее нажатии.
2. Учитывайте поисковый спрос при структурировании интернет-магазина
Выполняя структурирование, необходимо опираться на поисковый спрос. Чтобы структура веб-ресурса была релевантной, соответствовала реальным потребностям потенциальных покупателей. Простой и понятной для восприятия не только клиентами, но и поисковиками.
Только так вы сможете рассчитывать на получение трафика по НЧ-запросам максимально быстро.
3. Не забывайте о перспективе масштабирования
Разрабатывая навигацию, важно понимать, что в какой-то момент может потребоваться добавление дополнительных элементов. Если ваш бизнес-проект успешно набирает обороты, объемы информации, представленной на сайте, закономерно увеличатся. Тогда вашей первостепенной задачей станет сохранение работоспособности торговой площадки. Опять же, при условии организации удобной навигации.
Чтобы избежать проблем в будущем, продумывайте навигацию с учетом масштабирования. Так например, в меню обязательно должно быть предусмотрено место под дополнительные пункты/разделы, которые скорее всего придется добавлять в ближайшей перспективе.
4. Предоставляйте в меню навигации больше информации о себе и вашей деятельности
Посетители, которые впервые попадают на сайт онлайн-магазина, ставят перед собой цель не только отыскать нужный продукт, но и как можно больше узнать о самой торговой компании. Они интересуются отзывами от других клиентов, изучают условия акционных программ, сравнивая их с акциями конкурентов, рассматривают преимущества.
Все эти сведения необходимы пользователям, чтобы разобраться, можно ли доверять продавцу. И от того, насколько подробно вы о себе расскажете на первой странице сайта, во многом будет зависеть решение клиента покупать или не покупать товар.
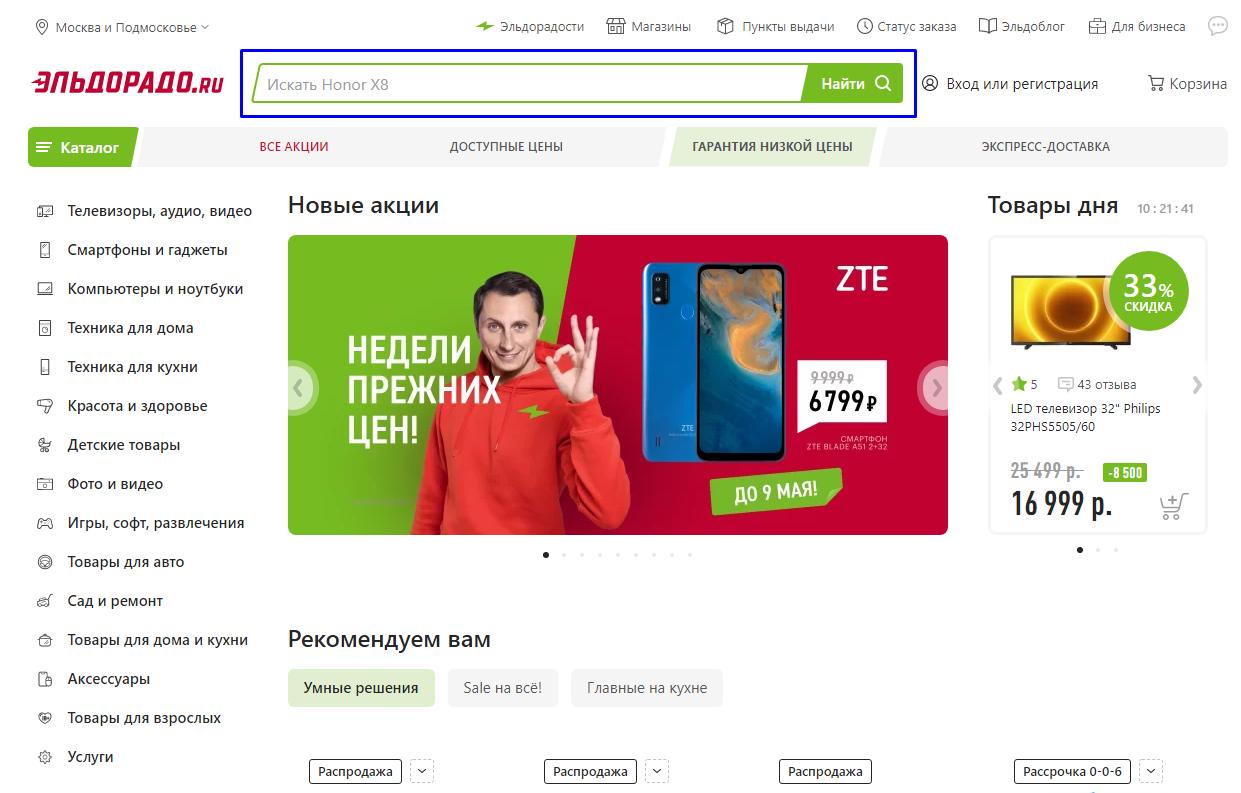
Если header (шапка) сайта будет содержать ссылки на онлайн-магазин, сведения о компании, полезную информацию, контактные данные, потенциальный потребитель гораздо быстрее отыщет все, что ему нужно.

Пример удачного оформления шапки веб-ресурса со ссылками на полезную для покупателя информацию
Также неплохим решением является добавление в header клавиши входа в персональный кабинет клиента. В личном кабинете посетителям площадки намного удобнее детально изучать продукты, находящиеся в избранном, просматривать историю покупок, отслеживать счета на оплату.
Кроме того, именно через ЛК клиент может получить доступ к специальным предложениям.

Кнопка входа в персональный кабинет в шапке сайта онлайн-магазина
Важно — добавляя на сайт интернет-магазина дополнительную информацию (о компании, преимущества, отзывы и другие пункты), старайтесь сохранить оптимальное соотношение между информированием посетителя и переизбытком данных. Не перегружайте потребителей ненужными им сведениями, не забивайте главную страницу «мусором».
5. Размещайте основные элементы в привычных для пользователей местах
Все основные навигационные элементы веб-ресурса должны располагаться в предсказуемых местах. Ведь большинство покупателей давно привыкли к определенному положению кнопок.
Так например, контактные данные торговой компании обычно размещаются в верхнем углу веб-страницы справа. А блок основного меню чаще всего находится слева. Соответственно менять установленный порядок — не лучшее решение. Люди будут теряться, подолгу искать нужные элементы и, как следствие, сами товары. Ничего хорошего из этих проволочек не выйдет. Посетитель банально устанет «тыкать» во все подряд и покинет ресурс.
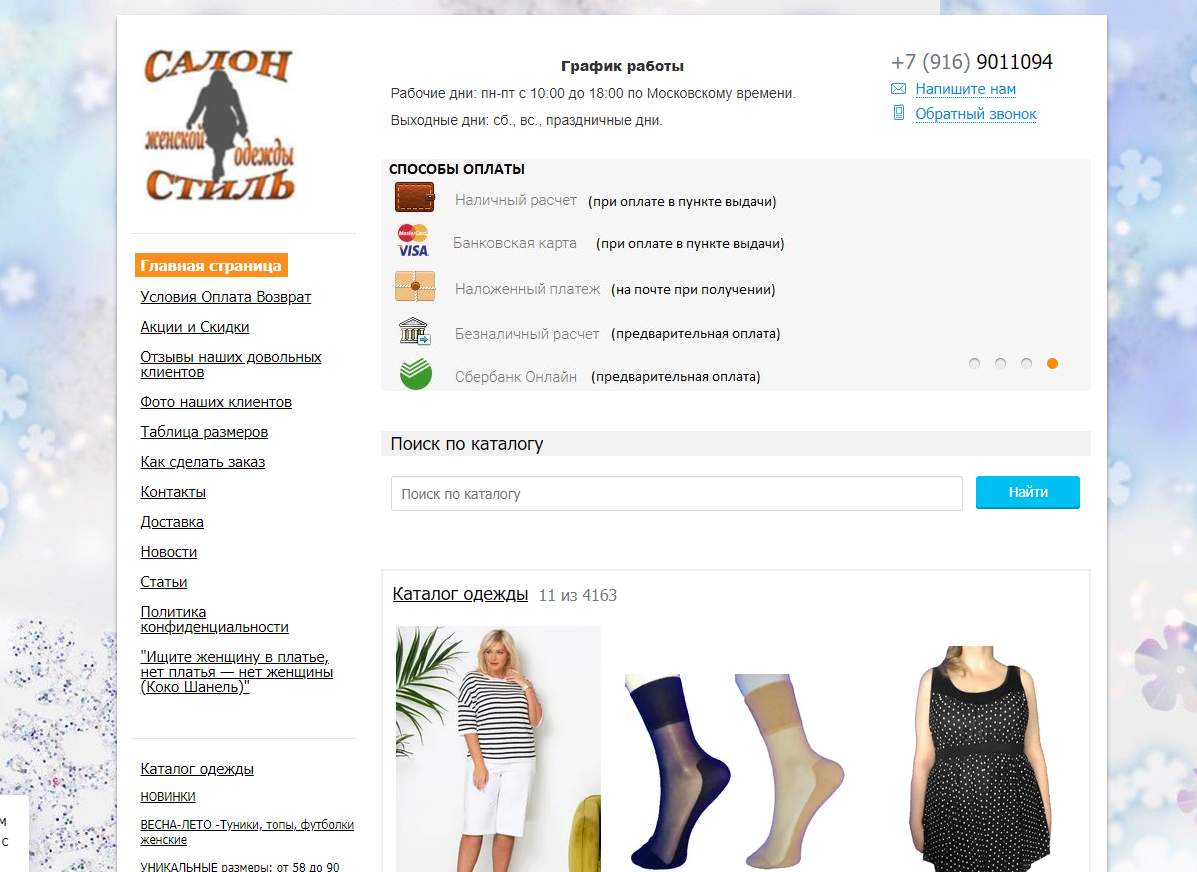
Посмотрите, ниже приведен пример сайта с крайне неудобным расположением кнопки «Корзина». Мало кто, не изучив страницу детально, догадается искать ее чуть ли не по центру слева. Ведь стандартно данная клавиша находится в верхней правой части экрана.

Неожиданное расположение кнопки «Корзина». Очень неудобно для покупателей
6. Помогайте своим клиентам отыскать нужный продукт через меню категорий
Формирование понятного меню категорий на сайте онлайн-магазина — один из наиболее эффективных способов помочь пользователям разобраться с устройством веб-ресурса.
Все товары на электронной торговой площадке подразделяются на отдельные группы — категории. В рамках этих категорий они компонуются по схожести характеристик и демонстрируются на одной странице интернет-магазина. Например: верхняя одежда для мужчин, спортивная обувь для женщин, куртки для детей.
Что примечательно, один продукт запросто может находиться сразу в нескольких категориях. Допустим, товарная позиция «Платье с коротким рукавом» может одновременно принадлежать разделам «Платья», «Летняя женская одежда» и «Распродажа». Это правильный подход со стороны интернет-магазина. Вероятность того, что так клиенты быстрее найдут нужный им товар, значительно возрастает.
7. Привлекайте внимание потенциальных покупателей
Для привлечения внимания потенциальных клиентов на главной (и не только) веб-странице электронной торговой площадки целесообразно разместить «привлекающие» элементы. Например, рекламные баннеры со ссылками, ведущими на странички с условиями акционной программы, продуктами, реализуемыми по скидке, ТОПовыми товарами и тому подобное.
В рекламном объявлении одинаково уместно использовать графический, текстовый и видео-контент. Нередко отлично работает грамотное сочетание форм. Главное — не переборщить. Реклама не должна быть навязчивой, закрывать основной контент, мешая пользователю искать нужные товары.

Баннер с енотом, предлагающим товары по скидкам на домашней странице веб-ресурса. Смотрится привлекательно, побуждает кликнуть и перейти к условиям акции
Помимо баннеров с текстовым, графическим или видео содержимым, для привлечения потенциальных клиентов неплохо использовать всплывающие окна, таймеры отсчета времени проведения акционных программ и другие эффективные решения.
8. Предлагайте дополнительные товары
Добавление разделов «Рекомендованные товары», «С этим товаром покупают» или «Возможно, вас заинтересует» существенно повышает вероятность совершения спонтанной покупки. Что вполне логично. Ведь если клиент приобретает, например, утюг, он может заинтересоваться и покупкой гладильной доски. Причем, купит эти два продукта одновременно.
Сопутствующие продукты целесообразно размещать на странице с характеристиками основного товара, а также в корзине. При правильном подборе схожих товарных позиций вам удастся заинтересовать клиента в приобретении нескольких дополняющих друг друга изделий. Что, разумеется, положительно отразится на объеме продаж.
Если не знаете, какие сопутствующие товары подобрать для размещения, обратите внимание на следующие позиции:
- Наиболее востребованные продукты. Предлагайте клиентам средства для ухода за обувью, если раскручиваете обувной интернет-магазин, или стильные аксессуары, когда реализуете модную одежду.
- Похожие товары. Демонстрируйте новые сорта чая от других производителей (на примере чайного онлайн-магазина).
- Расходники. Если продаете смартфоны, будет уместно порекомендовать чехлы, защитные стекла, наушники.
- Сочетающиеся товарные позиции. Рекомендуйте скатерти, тем, кто приобретает столовые приборы.
- Праздничные товары. Здесь учитывается непосредственно сам праздник. К Новому Году целесообразно предлагать елочные украшения, к 8 марта — косметические средства. Подарочная бумага окажется актуальной в обоих случаях.
9. Придерживайтесь правильного оформления кнопок
Все кнопки на веб-страницах онлайн-магазина должны быть отчетливо видны пользователям. С разборчивым текстом и явным призывом к совершению целевого действия.
Не оформляйте основные и второстепенные по значимости клавиши в одном стиле. В идеале, для каждого уровня кнопок необходимо разработать собственное стилевое направление.

Удачный пример оформления кнопок. Главная — наиболее яркая. Второстепенная тоже привлекает внимание, но не перетягивает его на себя
Соответственно основная кнопка «Купить» или «Добавить в корзину» должна быть максимально выраженной, яркой, бросающейся в глаза. Более низкие по иерархии клавиши стоит оформить уже в сдержанном стиле. Благодаря такому разделению покупателю будет проще разобраться в приоритетах действий.
10. Не делайте скрытой навигацию на десктопе
Безусловно, на мобильном устройстве меню интернет-магазина в сжатой бургерной форме — это норма. Однако использовать это решение в десктопных версиях не рекомендуется.
Скрывая часть навигации, вы неизбежно обрекаете потенциальных покупателей на продолжительные (и мучительные) поиски нужного продукта. Большинство посетителей веб-ресурсов предпочитают как можно реже разбираться со скрытыми позициями/категориями. Им проще покинуть неудобный сайт и приобрести товар там, где для этого не придется прилагать особых усилий. В том числе, по поиску скрытых элементов навигации.
Поэтому на десктопе необходимо делать полноценное главное меню. Если товарных позиций и категорий все-таки слишком много (как в гипермаркетах), обязательно дополните общий раздел уточнением «Каталог товаров».

Пример каталога в бургере на сайте крупного онлайн-магазина
11. Правильно информируйте клиентов о проведении акции
Акционные программы неизменно привлекают внимание потенциальных покупателей. При этом организовывать переход к выгодному предложению непосредственно с домашней веб-страницы — не всегда удачное решение. Ведь посетителям онлайн-магазина может показаться, что нажимая на рекламное объявление, они переходят на нужную категорию. Поняв, что это не так, пользователи предсказуемо разочаровываются и нередко покидают ресурс. Чтобы исключить подобные недоразумения, следует:
- Перенаправлять покупателей через ссылку-акцию прямо на страницу категории, на которой предусмотрено использование фильтра «Распродажа». Сняв отметку в соответствующем меню, посетитель интернет-магазина сможет увидеть не только акционные товары, но и другие товарные позиции в нужной категории.
- Отображать на домашней исключительно категории, и уже на их веб-страницах размещать продукты, предлагаемые по акции.
12. Не забывайте использовать «хлебные крошки»
«Хлебные крошки» — это своеобразный путеводитель для посетителя онлайн-магазина. Они помогают клиенту определить месторасположение на торговой площадке и при необходимости перейти на предыдущий уровень. Или сместиться сразу на несколько уровней назад.

Цепочка из «крошек», которая помогает пользователям понять, где они находятся
Такая цепочка пути обычно находится в верхней части страницы слева. Входящие в нее ссылки выделяются цветом и размером шрифта по сравнению с основным контентом ресурса.
В объемных товарных каталогах с многоуровневой вложенностью для упрощения переходов покупателями в цепочку встраивают дополнительное всплывающее меню подкатегорий. Оно отображается на странице, когда посетитель наводит курсор на выбранный раздел «крошек».
13. Внедрите мега-меню на сайт интернет-магазина
Его использование актуально для особо крупных электронных торговых площадок. Если в вашем распоряжении есть собственный гипермаркет с огромным каталогом товаров — мега-меню станет настоящим спасением.

Так выглядит мега-меню на Ozon
Данная форма меню значительно облегчает процесс взаимодействия пользователя с товарным каталогом. Нажав всего одну кнопку, потенциальный покупатель видит полный ассортимент товаров онлайн-магазина, разбитых по категориям и подкатегориям.
При этом каждую категорию обширного меню следует создавать кликабельной. То же самое касается подкатегорий. Чтобы заинтересованный пользователь в любой момент мог нажать на ссылку и получить исчерпывающую информацию о продукте.
Краткое заключение
Подводя итоги, стоит еще раз сказать, что грамотно продуманная навигационная система на сайте — это эффективный инструмент по привлечению клиентов и увеличению продаж онлайн-магазина.
Создавая удобную навигацию, вы упрощаете процесс совершения покупки пользователями. Довольные покупатели с готовностью возвращаются в магазин и рекомендуют его знакомым. Так вы становитесь владельцем коммерчески успешного проекта, приносящего хорошую прибыль.