Сайт интернет-магазина не может быть полноценно успешным, если он не адаптирован под мобильные платформы. С них приходит около 56% трафика: большая часть аудитории совершает онлайн-покупки через смартфоны и планшеты.
Это учел Google и теперь адаптивность – один из самых важных критериев индексации. При ранжировании страниц приоритет отдается сайтам, оптимизированным под мобильные устройства. Если интернет-магазин одинаково хорошо работает на мобильных и десктопных платформах, он становится более конкурентоспособным и привлекает больше посетителей. Следовательно, растет и конверсия.
Как сделать сайт интернет-магазина мобильным – разберем по шагам. Некоторые методы подойдут даже в том случае, когда ресурс уже запущен и работает.
1. Использовать «mobile-first» подход в разработке
Данный подход ― практика проектирования сайта, которая предполагает сначала разработку для мобильных устройств, а затем для десктопных.
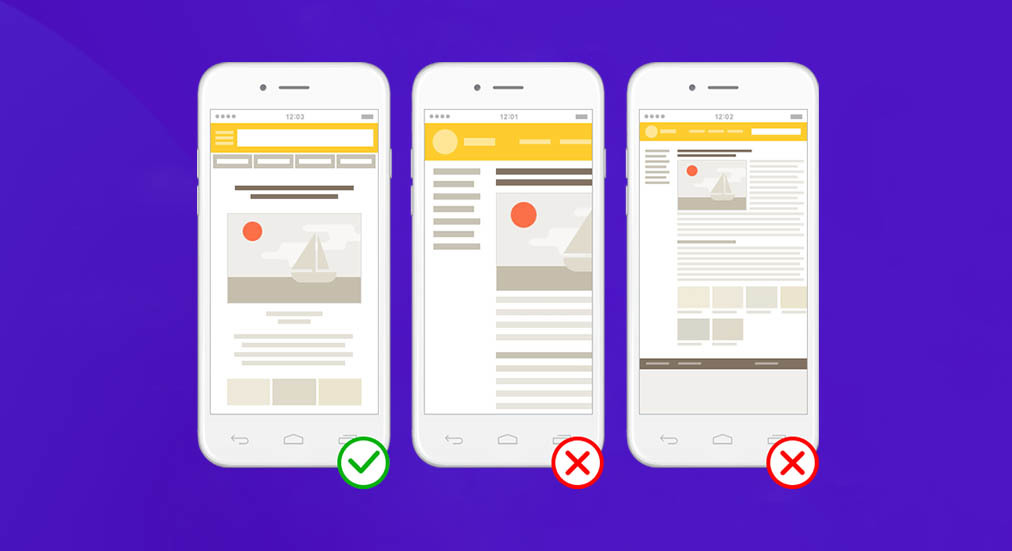
Многие разработчики и дизайнеры сначала занимаются созданием версий для компьютеров и уже на следующих этапах уменьшают масштаб для мобильных платформ. Однако сейчас, когда индексация ориентирована на смартфоны и планшеты, имеет смысл первым делом оптимизировать дизайн интернет-магазина именно под них.
2. Преобразовать десктопную версию в мобильную
Если у вас уже есть полностью функционирующий десктопный сайт интернет-магазина, сконвертируйте его или сделайте мобильную версию.
Существует два способа:
1. С помощью специализированных онлайн-сервисов.
Создать новый сайт для мобильных пользователей можно в специальных сервисах. Они позволяют быстро и без знаний программирования преобразовать содержимое десктопной версии в новую мобильную. Некоторые из них поддерживают разработку полнофункциональных мобильных ресурсов.
Пример таких сервисов – bMobilized, Duda Mobile. Первый предоставляет платные услуги. Во втором – есть бесплатный функционал, доплачивать нужно только за премиальные, расширенные инструменты (разработка отзывчивого, мультиязычного сайта e-commerce, адаптация email рассылки и так далее).

2. С помощью плагина CMS.
Сейчас темы CMS создают уже адаптивными. Однако, если ваша тема еще не готова к работе с мобильными устройствами, можно использовать плагин. Для разных платформ на рынке доступны всевозможные платные и бесплатные решения.
Для пользователей InSales стандартный шаблон мобильной версии автоматически включен в систему. Он помогает изменять и корректировать внешний вид и работу сайта. На большом компьютерном экране посетители будут видеть полнофункциональный дизайн, а на экране смартфона ― адаптированный мобильный вариант.
Шаблон позволяет без труда преобразовывать и настраивать интернет-магазин под свои потребности: изменять размеры страницы, оптимизировать изображения, видео и динамические элементы. Все это значительно ускоряет загрузку сайта.

InSales предоставляет функциональный шаблон мобильной версии и продвинутые инструменты для mobile e-commerce
3. Применить адаптивную тему
Адаптивная тема ― простой и удобный вариант для новичков или нетехнических пользователей. При установке такой темы сайт интернет-магазина автоматически адаптируется к любому устройству.
Если использовать адаптивную тему на первых этапах разработки, сайт будет дружественным к мобильным устройствам изначально. Если ресурс уже запущен и пока работает только для десктопа, перед переключением тем необходимо обязательно создать резервную копию. Это поможет восстановить предыдущую версию в случае сбоя в результате каких-либо изменений
Почти все темы CMS и шаблоны конструкторов имеют адаптивный дизайн, поэтому вариантов для выбора множество. Также можно искать подходящий дизайн на сторонних тематических площадках. Например, ThemeForest.

Чтобы определить производительность темы и уровень ее взаимодействия с пользователями, достаточно изучить обзоры и «походить» по сайтам, которые уже ее используют.
Один из наиболее важных критериев функциональности отзывчивой темы – скорость. Проверить, быстро ли она загружается, можно с помощью инструмента для тестирования Pingdom. У него есть бесплатная пробная версия.
Для начала проверки достаточно скопировать нужный url и вставить его в строку:

Тест определит уровень производительности сайта, размер страницы, время загрузки и количество запросов. Также он укажет на проблемы, даст несколько советов по оптимизации работы.
Благодаря информативным отчетам можно оценить скорость, легкость темы и понять, как сделать ее более быстрой и удобной для мобильных пользователей.
4. Не использовать Flash
Данная технология потребляет огромное количество аппаратных ресурсов и способна навредить SEO. К тому же, Flash не поддерживает ни одна популярная мобильная платформа. То же касается и основных браузеров: Google Chrome, Safari, Mozilla Firefox. Поэтому от такого ПО лучше отказаться. Компания Adobe прекратила разработку Flash 30 декабря 2020 года.
5. Оптимизировать скорость сайта
Веб-хостинг и качество сервера сильно влияют на производительность интернет-магазина. Чтобы сайт работал максимально быстро, необходимо выбрать надежного провайдера хостинга.
Увеличить производительность позволит облачный или VPS-хостинг. Он отличается более быстрыми ответами сервера. Этот параметр влияет на время загрузки ресурса.
Еще один нюанс, который стоит учитывать при оптимизации скорости ― количество страниц с контентом, для работы которых требуется дополнительный плагин. Объем такого контента желательно ограничить, поскольку большое количество плагинов замедляет скорость.
Особое внимание следует уделить главной странице.
Как оптимизировать ее и тем самым ускорить загрузку всего интернет-магазина:
- сократить объем текста на главной;
- удалить все неиспользуемые виджеты;
- избавиться от плагинов, которые не нужны или не активны;
- устранить все лишние элементы, замедляющие загрузку остального контента.
Главная страница должна быть не загроможденной, с достаточным количеством «воздуха».

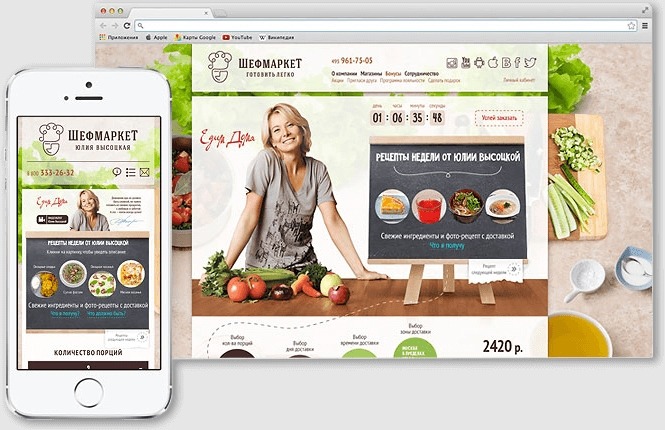
Пример главной страницы интернет-магазина
6. Обратить внимание на внешний вид сайта
Контент является основным фактором, по которому клиенты оценивают интернет-магазин. Но значение дизайна тоже нельзя недооценивать. Он сильно сказывается на посещаемости сайта, производит первое впечатление на пришедшего посетителя. Важно сделать это впечатление положительным.
Чтобы проверить, насколько сайт оптимизирован под мобильные платформы, можно воспользоваться инструментом Google Mobile-Friendly Test. Для запуска теста требуется только URL-адрес ресурса.

Инструмент Mobile-Friendly Test выполнит подробный анализ, визуализирует сайт на разных типах устройств и покажет, хорошо ли он оптимизирован. Также порекомендует действия, которые необходимо будет выполнить, чтобы интернет-магазин работал лучше.
7. Включить ускоренные мобильные страницы
Ускоренные мобильные страницы (AMP) ― платформа, которая сокращает время загрузки мобильного ресурса. AMP ограничивает HTML, CSS и JavaScript, сжимая данные в 8 раз по сравнению с обычной мобильной версией страницы. Это ускоряет процесс загрузки примерно в 4 раза.
У AMP есть множество преимуществ:
1. Оптимизирует загрузку ресурса на мобильных платформах. По статистике более 50% пользователей покидают интернет-магазин, если загрузка страниц выполняется более 3-х секунд. Поэтому страницы AMP занимают более высокое место в поисковой выдаче.
2. Улучшает видимость интернет-магазина. Сайты с ускоренными страницами отображаются в выдаче Google со значком с изображением молнии. По нему пользователи могут определить площадки, которые работают и предоставляют нужную информацию быстрее других.

3. Использует сеть доставки контента Google, повышая производительность сервера. CDN существенно облегчает процесс передачи контента к посетителям ресурса. Инструмент хранит данные интернет-магазина и повышает скорость загрузки страниц. С ним сайт становится гораздо удобнее для пользователей смартфонов.
Производительность сервера повышается за счет таких основных опций Google AMP Cache:
- сохранение картинок, данных о шрифтах;
- автоматическое ограничение максимальных размеров файлов;
- конвертация изображений в формат WebP, благодаря чему они становятся более удобными для просмотра на смартфонах и планшетах;
- снижение качества картинок, что позволяет ускорить процесс загрузки, но при этом не портить внешний вид изображений;
- применение безопасных каналов HTTP и новых технологий веб-протоколов (SPDY, HTTP/2).
8. Использовать в разработке медиа-запросы
Медиа-запросы используются для обслуживания таблиц стилей, адаптированных под различные платформы. Это конструкции условий CSS, которые помогают управлять стилями элементов в зависимости от размера и параметров устройства. Они дают возможность сайту автоматически подстраиваться под размер экрана.
Пример медиа-запроса в файле CSS:

Настраивать медиа-запросы нужно для всех размеров устройств, а не только для самых популярных типов.
Инструменты визуального тестирования, например, CrossBrowserTesting, могут помочь протестировать сайт в более чем 2 000 браузерах и мобильных устройствах.

9. Воспользоваться стандартными шрифтами
Стандартные шрифты, такие как Open Sans и Droid Sans, легко читаются даже на небольших экранах мобильных телефонов.

Пользовательские и креативные шрифты, такие как Pacifico, могут сделать сайт более привлекательным. Но их трудно читать, поэтому они – не лучший вариант для оформления основного текстового контента интернет-магазина. К тому же, в данном случае многим посетителям придется загружать новые шрифты на телефон. Это негативно повлияет на лояльность к сайту.
При выборе оптимального шрифта необходимо учитывать его размер. Идеальный размер текста для основного содержимого на мобильном сайте – 16 пикселей. Подписи и метки могут быть на 2 пикселя меньше. Предварительно нужно всегда просматривать текст на реальном мобильном устройстве.
10. Оптимизировать изображения
В мобильной версии ресурса важно использовать изображения с минимально возможным размером, при котором не теряется качество фото. Смартфоны имеют гораздо меньшую пропускную способность, чем экраны компьютеров. Поэтому для загрузки больших файлов им требуется больше времени.
Многие мобильные пользователи применяют тарифный план с ограниченным объемом данных. Изображения небольших размеров могут помочь им использовать меньший объем трафика.
Есть два способа оптимизировать картинки: с помощью программного обеспечения для визуального редактирования или плагинов.
Оптимизация изображений в программах выполняется перед загрузкой файлов. Для этого можно использовать Adobe Photoshop или веб-инструменты. Например, TinyPNG или ImageResizer.

Выводы
Большинство потенциальных покупателей заходят в интернет через мобильные устройства. Имея адаптивный сайт, вы сможете охватить гораздо большую часть целевой аудитории и значительно увеличить товарооборот. Если же интернет-магазин не адаптирован под смартфоны и планшеты, Google снижает его рейтинг в своей поисковой выдаче. Это чревато серьезными потерями трафика.
По прогнозам экспертов выручка от продаж мобильной коммерции в 2021 году превысит 3,5 триллиона долларов. Это в 3,5 раза больше, чем 5 лет назад. Страницы, оптимизированные под мобильные девайсы, помогут вывести бизнес на новый уровень.