Главная страница интернет-магазина - то, с чего начинает свое знакомство с вами покупатель. В этой статье расскажем, как произвести самое выгодное впечатление на клиентов и правильно оформить главную.
Оформление главной страницы
Способ первый. Рассказать о деятельности
Здесь все просто - в двух словах рассказать, что вы за магазин и чем занимаетесь. Например: “Мы - магазин ХХХ, продаем товары для взрослых. Не стесняйтесь, располагайтесь”. Но только в двух словах: ни к чему расписывать длинные простыни текста. Клиенту не интересно читать в подробностях, какие именно товары вы продаете - он может открыть каталог и ознакомиться с ассортиментом самостоятельно.
Этот способ подходит абсолютно для любого интернет-магазина. Если даже вы решите воспользоваться другими методами - все равно расскажите о себе посетителям, хотя бы кратко.
Способ второй. Рассказать о компании
Этот способ подходит тем магазинам, которые уже достаточно времени работают на рынке. Проще говоря, тем, кому есть что рассказать. Если у вас интересная история создания, из которой можно сделать оригинальный кейс - отлично. Если ничего необычного придумать навскидку не можете - лучше не надо. К чему плодить одинаковые тексты, как под копирку заполненные штампами “молодая динамично развивающаяся компания”, “коллектив профессионалов”, “мы делаем мир лучше”? Подобные тексты уже давно считаются дурным тоном.
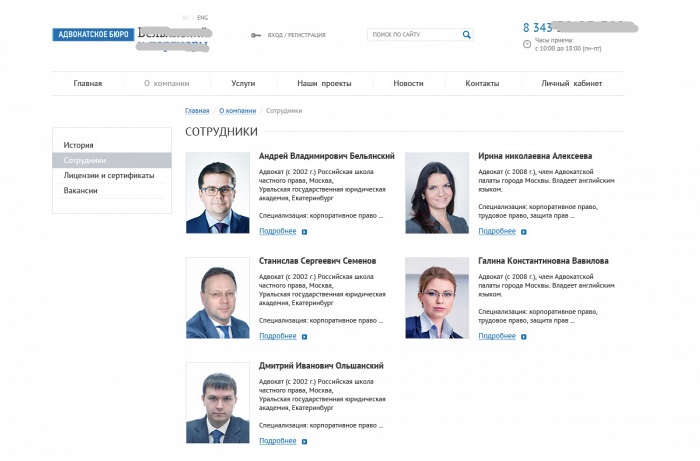
Еще неплохой вариант - сделайте фото руководителя и всех сотрудников и разместите их на главной. Это повысит доверие к вашему магазину: людям приятнее знать, что по телефону с ними будет говорить вот эта милая девушка Оля, товары привезет курьер Коля. А если что случится - всегда можно пожаловаться начальству - допустим, Всеволоду Ивановичу. Если рядом с каждым фото будут написаны контакты (телефон, электронная почта, страница в соцсети) - идеально.

Способ третий. Рассказать о миссии
И снова совет: если у вас нет миссии или она ничем не отличается от миссий тысяч других интернет-магазинов - лучше написать о ней в отдельном разделе, а не выносить эту информацию на главную. Вместо миссии можно написать о ваших ценностях: например, никогда не обманывать клиента, всегда возвращать товары, обеспечивать отличный сервис. Подробнее о миссии и ценностях мы рассказывали в статье о корпоративной культуре интернет-магазина.
Способ четвертый. Рассказать о преимуществах
Если у вас сформулировано УТП - уникальное торговое предложение - прекрасно, вот его и опубликуйте на главной. Можно расписать преимущества подробнее: например, пять причин заказать товары именно у нас. Следите только, чтобы преимущества действительно были таковыми. Например, вы обеспечиваете бесплатную доставку, или работаете с проверенными поставщиками, или самостоятельно отбираете товары по критериям качества. Вам виднее.
Способ пятый. Показать наиболее выгодные предложения
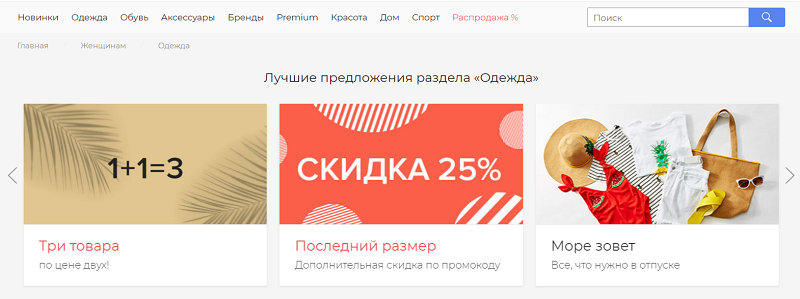
Часто бывает так: сразу под меню начинаются самые выгодные на данный момент предложения. Это может быть товар дня, товар со скидками, предложения по распродаже, которые заинтересуют потенциального покупателя. Или примените маленькую тактическую хитрость: вынесите на главную те товары, которые плохо продаются - ну не нам вас учить. Практика показывает, что раскупают их в этом случае чаще.

Способ шестой. Рассказать о новых коллекциях
Принцип такой же, что и в предыдущем пункте: привлечь внимание покупателей. Только не выгодной ценой, а актуальностью на данный момент. Множество покупателей с нетерпением ждут выхода новых коллекций: облегчите им задачу, не заставляйте блуждать по сайту в поисках новых поступлений. Сообщите сразу и в лоб - вам же спасибо скажут.
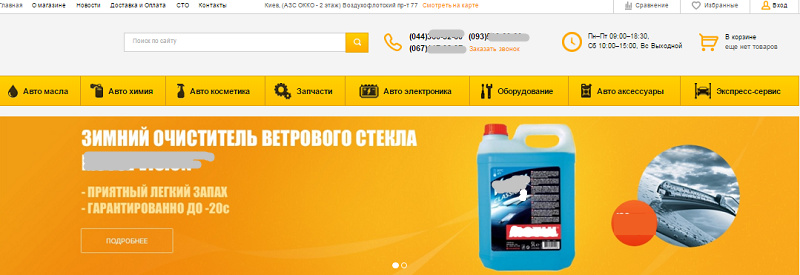
Способ седьмой. Повесить рекламный баннер
Все гениальное просто: разместите свою рекламу прямо на главной. Баннеры должны быть кликабельными и вести на страницу с продвигаемыми товарами. Не забудьте создать броское оформление (пусть дизайнер поломает голову) и привлечь покупателя плюшками (лучшие плюшки - это скидки: пишите крупно о процентах скидки или сумме, которую экономит клиент при покупке. Банально, но работает!)
Способ восьмой. Придумать оригинальное обращение
Если хочется чего-то новенького - обратитесь к профессионалу, закажите крутой текст на главную. Хороший автор предложит на выбор несколько вариантов - выбирайте сами. Это может быть стихотворение, короткий рассказ или просто необычное обращение к посетителю. Вот как, например, встречает гостей интернет-магазин Mamsy.

Меню интернет-магазина
Меню - это набор разделов сайта вашего интернет-магазина. Собственно, вариантов два: вертикальное и горизонтальное. В горизонтальном чаще всего пишут сами разделы (“О компании”, “Условия заказа”, “Доставка”, “Контакты”, “Гарантии”, “Блог”, “Отзывы” и другое), в вертикальном - категории товаров. Рассмотрим подробнее оба вида.
Вертикальное меню
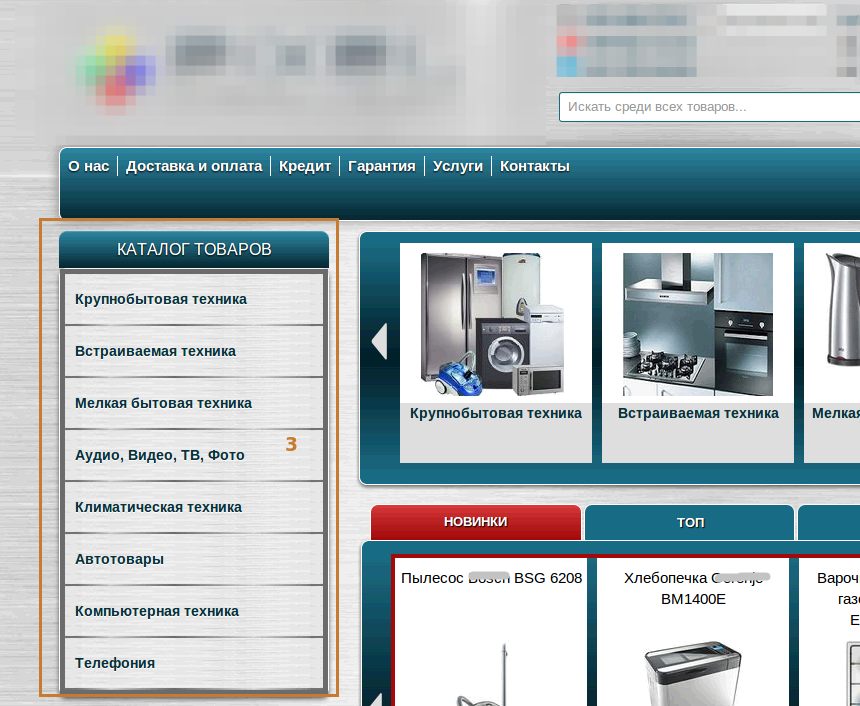
Вертикальное меню располагается слева страницы, правее идет информация: текст, карточки товаров, баннеры или другой контент (подробнее об оформлении главной мы писали выше). Что в нем хорошо: пользователи быстрее воспринимают информацию. Что плохо: лучше запоминаются первые строчки, а то, что в конце, порой остается незамеченным. И вообще, когда вертикальное меню слишком длинное - его могут просто не долистать до конца.
Что делать? Логично, что наиболее важные для продвижения товары нужно размещать вверху вертикального меню. Также попробуйте вбить запросы ваших категорий товаров в “Яндекс.Вордстат” - те позиции, по которым больше запросов, лучше поставить наверх, а те, что мало ищут - убрать вниз.
Чтобы еще больше оптимизировать структуру, советуем разделять категории на подкатегории. Например, если вы продаете одежду, не стоит выносить в пункты меню все имеющиеся товары: платья, костюмы, юбки, плащи и шубы… Достаточно сделать несколько основных разделов: например, “Женская одежда”, “Мужская одежда”, “Верхняя одежда”, “Детская одежда”, “Нижнее белье”, “Головные уборы”, “Аксессуары”. Всего семь пунктов - ничто не ускользнет от внимания посетителя. А уже внутри каждого раздела создайте дополнительные подкатегории. Например, “Женская одежда” делится на платья, юбки, брюки, деним и так далее.

Горизонтальное меню
Это те разделы, которые расположены вверху страницы. Как правило, ссылки ведут на важные страницы, но иногда в горизонтальном меню находятся и категории. Что хорошо: пользователю удобнее читать информацию, которая сразу бросается в глаза, да к тому же кнопки идут в привычном порядке - слева направо. Что плохо: когда человек листает страницу вниз, верхнее меню скрывается из виду, и чтобы вернуться в разделы, нужно вновь отмотать страницу вверх.
Как это исправить? Облегчить пользователю задачу: прикрутить плавающую кнопку “Вверх” или сделать меню в зоне постоянного доступа. Даже если посетитель спустится далеко вниз, с помощью этого способа он сможет быстро вернуться наверх или иметь меню перед глазами. Второй способ сейчас более популярен: все больше сайтов применяют его в веб-дизайне.

Элементы главной страницы интернет-магазина
Название, логотип
Как же мы забыли! Название, логотип и прочие элементы фирменного стиля обязательно должны присутствовать на главной - как правило, в левом верхнем углу. Название и логотип не должны теряться среди другого контента - можно сделать их покрупнее. И, конечно, они должны просматриваться с каждой страницы - чтобы посетитель невзначай не забыл, где же он, собственно, находится. Вам смешно? Не торопитесь улыбаться: это для вас ваш сайт - самый-самый, а для покупателя - просто один из многих. Скорее всего, он и не вспомнит его название - если вы сами об этом не позаботитесь.
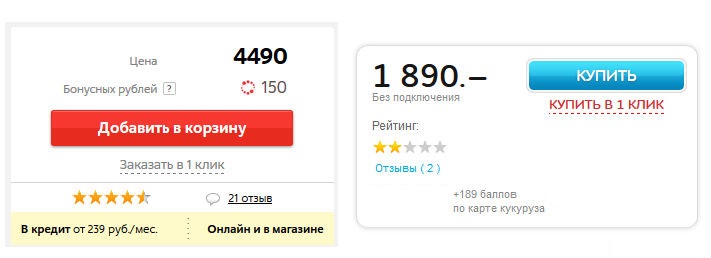
Корзина
Нельзя не рассказать об этом важнейшем элементе главной интернет-магазина. Первое и самое главное - кнопка корзины должна быть заметной: чем больше и ярче - тем лучше. Не забывайте, что корзина нужна не только при покупке товара и оформлении заказа. Многие пользователи забывают, что сложили в нее, поэтому имеют привычку заходить в корзину и просматривать свои желания.
Итак, кнопка корзины должна быть большой, заметной и просматриваться с каждой страницы сайта. Где бы ни находился клиент - изучал карточку товаров, читал статьи в блоге или знакомился с условиями оферты - он должен в любой момент при необходимости суметь перейти в корзину. Иначе ваш магазин может превратиться в кладбище заброшенных корзин.

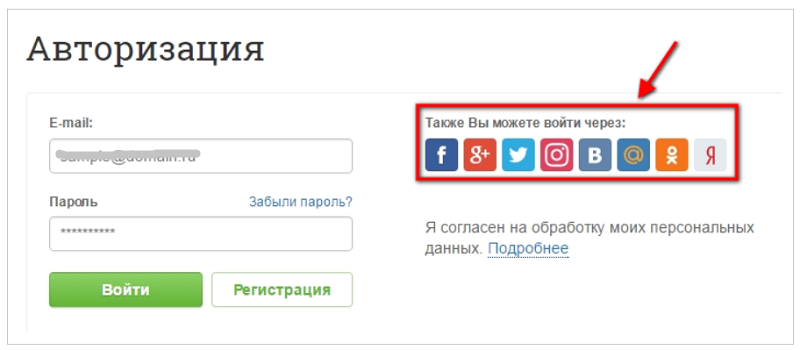
Вход/регистрация
Чтобы купить товар, нужно зарегистрироваться на сайте - это даже ребенок знает. Процедура регистрации должна быть максимально короткой и простой. Заманчиво, конечно, попросить пользователя указать все возможные данные для последующей работы с ними. Однако, как показывает практика, люди не очень-то любят светить информацию о себе. Наш совет: ограничьтесь несколькими обязательными полями - именем и адресом электронной почты. Все остальное - только по желанию клиента. А оно, как известно, закон.
Далее. Обязательно введите возможность входа или регистрации через иконки соцсетей - сейчас, наверное, не осталось человека, который бы не был в них зарегистрирован. Самые популярные - “ВКонтакте”, “Фейсбук”, “Инстаграм”. “Одноклассники” - под вопросом. Если вы продаете товары для молодых - лучше вообще отказаться от этой иконки, молодежь там не сидит.
Следите, чтобы кнопки регистрации также отображались на каждой странице сайта. Представьте, что человек изучает карточку товара и принимает решение оформить заказ. Если для регистрации ему придется возвращаться на главную, а потом еще и заполнять поля, вводить сложные коды - возможно, у него пропадет охота вообще что-то заказывать в вашем интернет-магазине.

Полезные виджеты
Обязательно прикрутите к сайту виджеты обратной связи или другие полезные сервисы. Все это нужно для того, чтобы обеспечить удобство посетителю и тем самым повысить его лояльность.
- Обратная связь. Вот скажите, вам бы понравилось покупать товары в интернет-магазине, где не предусмотрена возможность задать консультанту вопрос? Ах да, есть какая-то электронная почта внизу страницы, но непонятно - ответят ли вам. И вообще, совет нужен сейчас, а не когда-нибудь потом! Вот для этих целей и созданы виджеты обратной связи: обратный звонок, онлайн-чат, виджет “ВКонтакте”, который перебрасывает посетителя в соцсеть, где и продолжается дальнейший диалог.
- Кнопка “Купить в кредит”. Очень популярный инструмент, который используется в основном на крупных сайтах или в интернет-магазинах, торгующих товарами с большим средним чеком. Понятно, что электрочайник в кредит покупать нет смысла - а вот компьютер, плазменный телевизор, мебель или стройматериалы - запросто.
- Сервис товарных рекомендаций. Честно скажу - это мой любимый инструмент, который повышает цену заказа и помогает покупателю принять решения. Есть несколько вариантов подобных сервисов, их можно настроить индивидуально под каждую тематику. Суть в том, что при покупке клиентом одного товара сервис автоматически рекомендует другие - похожие или сопутствующие. Например, покупает человек обои - а сервис предлагает ему клей, шпатели для разглаживания. Покупает женщина платья - а ей предлагается обувь, шляпка и бижутерия, чтобы составить модный комплект. Редко кто откажется от такого предложения!

Есть и более простой вариант: система просто подбирает рандомные варианты. Выглядит это так: “вместе с этим товаром также покупают…” (подставить нужный товар). Часто предлагаемые товары не совпадают и попросту не нужны человеку - так что этот инструмент может и не сработать. Мы рекомендуем пользоваться теми сервисами, которые изучают предпочтения клиента (его корзину, историю заказов, просмотренные страницы и карточки товаров) и на основании этих данных дают индивидуальные товарные рекомендации.
Важно! Виджеты, всплывающие окна - все это здорово и полезно, но не переусердствуйте. Лучшее - враг хорошего, и много - не всегда есть хорошо. А когда уж некоторые элементы нельзя свернуть или отключить - совсем непорядок. Если все эти элементы отвлекают посетителя от его настоящей цели - выбрать и купить товар, лучше сократить их количество. Не перегружайте сайт и не утомляйте возможного клиента.
Есть предложения и замечания? С удовольствием вас выслушаем! Расскажите о своем опыте оформления главной страницы, напишите об этом в комментариях - будем ждать.