Сегодня расскажем, каким должен быть дизайн сайта интернет-магазина. Речь пойдет не только о красоте - о том, как с помощью дизайна можно мотивировать покупателя сделать заказ и облегчить ему нахождение на сайте.
Основные правила дизайна интернет-магазина
- Удобство для посетителя. Много ли купит пользователь, если зайдет на неудобный сайт? Сейчас в тренде UX/UI дизайн, который создан для того, чтобы облегчить клиенту жизнь и плавно подвести его к самому главному - покупке или другому целевому действию (оставить контактные данные, зарегистрироваться и так далее). Для этого дизайнер должен продумать все до мелочей: понятное меню, удобные категории товара, небитые ссылки, заметная корзина, яркие кнопки заказа. Все должно быть логично, вытекать одно из другого, чтобы пользователь не метался по сайту вспуганной белкой, а переходил по страницам и добирался в итоге до главного. Например, из меню - в карточку товара, оттуда - в корзину, оттуда - обратно на сайт. Все это должно быть максимально естественно и не вызывать у пользователя ни малейших трудностей. Для этого составляются карты маршрутов по сайту, тестируются различные варианты и в результате выбирается самый оптимальный.
- Красота и строгость. Уже давно не в моде кричащие цвета, вычурные шрифты, плотное пространство - современные сайты стильные и элегантные. Много воздуха, не более трех цветов на странице, чистые тона и оттенки цвета, простые четкие шрифты, удобная типографика - вот что отличает сайты, которые продают. Это нужно затем, чтобы покупатель видел за деревьями лес: чтобы полезная и продающая информация не терялась за кричащим оформлением.
- Фирменный стиль. Если вы хотите отстроиться от конкурентов - разработка айдентики (фирменного стиля) - обязательное условие. Так вы выделитесь из серой массы интернет-магазинов, пользователь запомнит именно вас. В понятие фирменного стиля входит товарный знак, логотип, слоган, фирменные шрифты и цвета.
- Профессиональные фотографии. Если у вас интернет-магазин продуктов и товаров, которые производите сами - тут и думать нечего: проводите предметную съемку и используете эти фото в дальнейшем. Но что если речь идет о большом магазине, торгующем товарами различных брендов? Понятно, что фотосессией тут не отделаешься: нужно обращаться к производителям и поставщикам и просить их прислать качественные фото товара. Ни в коем случае не берите стоковые фото: доверия к таким у посетителей нет. Живые изображения, раскрывающие суть товара - то что надо.
- Визуализация. Пользователю неинтересно читать простыни текста. Интернет-магазин - это не новостной сайт и не книга. Все, что он хочет - спокойно выбрать товар и купить его. Следовательно, нужно упростить все, что можно. Для этого в дизайне интернет-магазина активно используются иконки и картинки - они успешно заменяют текст. Например, вместо того чтобы долго рассказывать, что этим товаром можно поделиться в соцсетях, лучше прикрутить иконки этих самых соцсетей. Вместо инструкции, как увеличить изображение для более детального просмотра - использовать значок лупы. Вместо слова “корзина” отрисовать узнаваемую корзину - поверьте, этого будет достаточно.
- Интересные фишки. Веб-дизайн, как и любое направление, развивается семимильными шагами. В 2020 году становятся модными различные эффекты. Их применяют чаще всего на сайтах и лендингах, но кто сказал, что интернет-магазины должны оставаться позади? Используйте анимацию - движущиеся элементы, эффект 3D-изображений, градиенты всех оттенков, тени для придания объема, эффект Parallax – когда картинки на сайте “живут” словно в двух разных измерениях и двигаются с разной скоростью и другие. Вот пример объемных изображений, актуальных для интернет-магазина женской одежды.

Еще пара правил
Эти правила веками используются в дизайне ну просто всего. Для идеальных пропорций, красивого изображения применяйте правило золотого сечения и правило третей - не прогадаете.
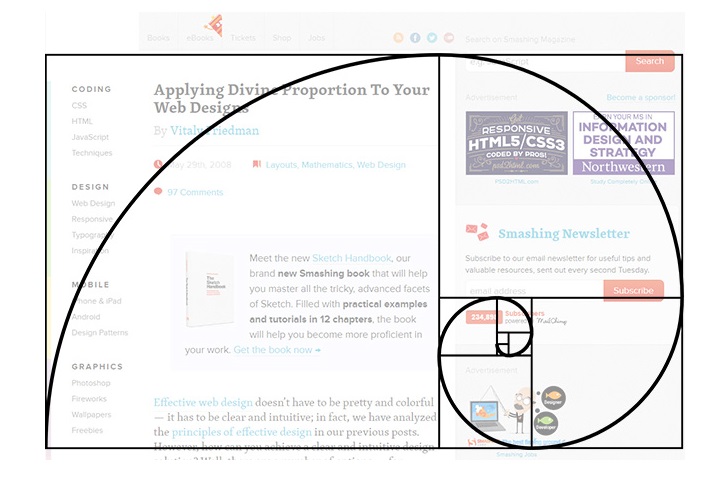
1. Золотое сечение
Не будем приводить сложных формул и расчетов: достаточно сказать, что пропорции предмета или изображения по правилу золотого сечения составляют 3/2, 5/3 и так далее. Это правило можно применять в построении блоков на сайте, подборе картинок, сочетания текста и фото, размера заголовка и текста.

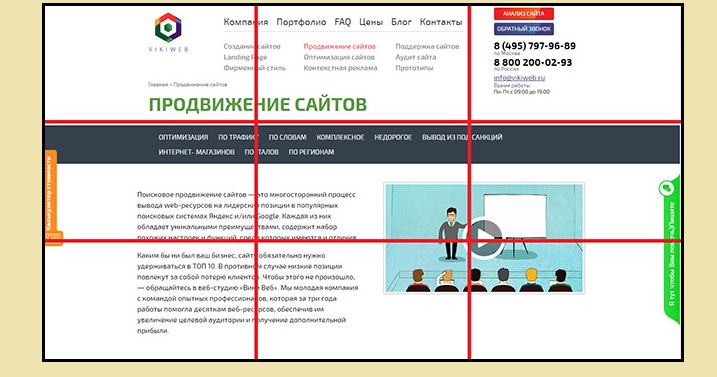
2. Правило третей
Представьте страницу интернет-магазина. Неважно какую - на любой будет текст и фотографии. Поделите каждую страницу на три одинаковые части и отметьте точки пересечения. Вот это и будут самые главные места - именно туда падает взгляд посетителя. Соответственно, именно там нужно размещать ключевую информацию: кнопку “Купить товар”, корзину, информацию о скидках и акциях. Словом, все, что наиболее актуально для вас в этот момент.

Дизайн основных страниц интернет-магазина
Рассмотрим главные правила для каждого раздела интернет-магазина.
Главная страница
Это лицо сайта - главная страница должна быть максимально информативной и привлекающей внимание. Соответственно, дизайн играет важную роль. Используйте следующие приемы:
- простая и понятная навигация: меню, разделы, категории и подкатегории. Можно разделить меню по категориям товара, по брендам или всем этим меткам сразу. Главное - помните о правилах трех кликов. Добраться до нужного товара посетитель должен не более чем за три движения мышкой. То есть примерно так: раздел женской одежды - категории платья - товар “платье синее вязаное фирмы Gucci”. В больших магазинах с огромным ассортиментом сделать это непросто: используйте фильтры по материалу, цвету, цене и другим параметрам. Подробнее мы рассказывали в статье Университета InSales о структуре интернет-магазина;
- яркие баннеры на главной, которые ведут на страницы акций и распродаж. Суммы скидок в процентах или конкретном значении лучше выделять пожирнее да поконтрастнее. Не прячьте баннеры вниз страницы - посетитель должен увидеть их сразу, как только зайдет на сайт;
- на случай, если глобальных распродаж пока не предвидится, основные продукты магазина можно выделить в отдельный раздел “Хиты продаж” и публиковать их на главной. Людям всегда интересно, что покупают другие - используйте этот прием;
- рассказ о компании, иллюстрированный фотографиями или картинками. Также на главной можно рассказать алгоритм работы (можно опять же в картинках или схематичных изображениях - помните о визуализации!).

Карточка товара
О, сколько мы уже писали о карточках товара! Объясняли теорию, рассказывали на пальцах, приводили разборы конкретных сайтов. Напомним еще раз основные правила:
- красивое информативное фото, а лучше несколько. Этот тот самый случай, когда товар нужно показать лицом. Использовать одно фото, да еще и в плохом качестве или стоковое - это не есть гуд. Покажите товар с разных ракурсов, пригласите моделей и проведите профессиональную съемку. Если есть видео - это будет прекрасным дополнением;
- блок информации. Как правило, туда включают цену, описание и характеристики, иконки соцсетей. Все эти элементы должны грамотно сочетаться друг с другом. Например, по неписаным правилам (хотя почему неписаным - давно доказано, как именно пользователь просматривает информацию и на что обращает внимание, а что пропускает мимо) в верхнем левом углу располагается название магазина, в верхней строчке - название, потом цена, справа висит манящая корзина;
- отдельное внимание стоит уделить цене - именно на основании стоимости большинство посетителей принимают решение. Выделите цену контрастным цветом, крупным шрифтом. Если есть скидки - обязательно отметьте это. Про иконки соцсетей мы уже говорили - обязательно прикрутите их, дайте возможность людям поделиться информацией и рассказать о вашем магазине, причем для вас это будет совершенно бесплатно!

Кнопка СТА
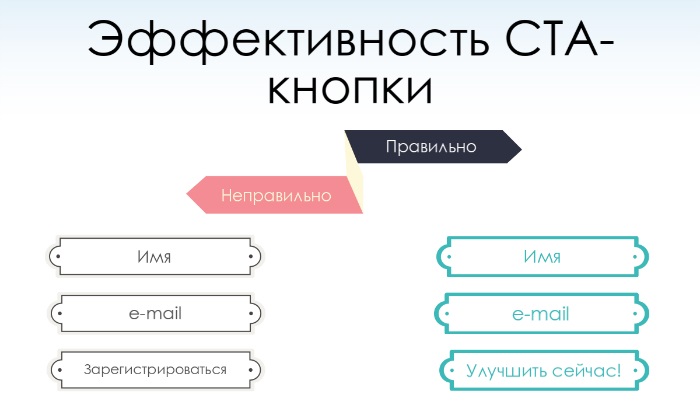
Это кнопка с призывом пользователя к действию. В интернет-магазине это чаще всего “Купить” или “Добавить в корзину”. До сих пор ведутся споры, что же более эффективно и повышает конверсию сайта - но на практике в популярных магазинах используется и тот, и другой вариант. Обратите внимание на следующее:
- цвет кнопки. Правила веб-дизайна предписывают делать ее контрастной - чтобы сразу привлекала внимание. Следите, чтобы кнопка СТА сочеталась по цвету с остальными элементами сайта;
- текст на кнопке. Здесь важно придумать такой текст, чтобы не спугнуть покупателя. “Купить”, “Добавить в корзину” отлично работают. Можно проявить фантазию и пообщаться с клиентом нестандартным способом (“Что думаешь? Жми скорей!”. Но для этого нужно хорошенько изучить свою целевую аудиторию, чтобы не спугнуть ее), можно предложить за регистрацию что-то полезное и бесплатное (прислать курсы и лекции по интернет-маркетингу, личную подборку товаров для конкретного пользователя и так далее);
- удобство пользования кнопкой. Вы знали, что на этом этапе воронки продаж отваливается множество клиентов? Казалось бы, человек уже проявил интерес, зашел на сайт, выбрал товар, осталось всего ничего - заполнить форму и сделать заказ! Но этого не происходит. Почему? Как правило, дело в неудобном дизайне. Если пользователю предлагается сложная регистрация, ввод капчи или картинок, множество полей для заполнения, он может психануть и покинуть сайт. Поэтому обязательно учитывайте дизайн не только самой кнопки, но и ее “внутрянки”. Дайте задание дизайнеру о количестве полей, способе регистрации (лучше всего - через соцсети, как на “Алиэкспресс” и других сайтах). Помните, главное - удобство покупателя!

Корзина интернет-магазина
И последний элемент, от дизайна которого напрямую зависят ваши продажи и конверсии. Записывайте:
- располагайте корзину в верхнем правом углу - так привычнее. Это тот самый случай, когда не надо изобретать велосипед - все уже придумано до нас;
- делайте корзину большой и заметной - чтобы точно не промахнуться;
- выделяйте ее контрастными цветами;
- постоянно обновляйте информацию о количестве товаров в корзине. Нельзя, чтобы пользователь забыл о том, что он сам выбрал;
- попросите дизайнера сделать такую фишку: при наведении курсора мыши на корзине пользователю должен показываться список покупок. То есть он не обязательно должен каждый раз заходить в нее - достаточно просто навести курсор. Помните: чем меньше кликов - тем лучше!
- товары в корзине должны показываться не просто названием и описанием, а с фотографией и ссылкой на карточку товара. Это нужно для того, чтобы пользователь мог в любой момент посмотреть, что же он выбрал, и возможно, сравнить с другими товарами;
- рядом с корзиной поместите информацию о заказе товара и доставке. В голове клиента эти понятия неразрывно связаны - вот и не рвите ему шаблон. Мы же помним про удобство, правда?

Несколько советов напоследок
- Конечно, хочется немедленно воплотить на сайте все эти штуки. Но если пока нет достаточного бюджета - лучше не торопиться. Хуже нет, чем заказывать дизайн у новичка-самоучки, зато дешево. Ограничьтесь основными правилами и элементами, а сделать редизайн всегда успеете.
- Тестируйте и еще раз тестируйте! Цвета, шрифты, текст на кнопке СТА - все что угодно. Только так вы поймете, какой вариант лучше работает и повышает конверсию.
- Не слизывайте у конкурентов - добавляйте частичку себя, индивидуальности вашего бизнеса. Найдите баланс между хорошей идеей и вашим фирменным стилем - это и будет оптимальным вариантом.
Как вам советы? Делитесь в комментариях в соцсетях, присылайте ссылки на ваши сайты! Удачи в продвижении!














