Настройка целей в Яндекс Метрике и Google Analytics
Правильный подсчет целей важен для анализа конверсии от разных каналов продвижения, а следовательно и для оптимизации расходов на них.
Настройка целей позволяет отобрать только те визиты, которые привели к достижению цели. Такой отбор существует во всех отчетах Яндекс Метрики и Google Analytics. Это позволяет проанализировать трудности, испытываемые покупателями и принять меры по их устранению.
Для настройки целей необходимо заранее установить счетчик.
Подробнее о установке счетчика Яндекс Метрики
Подробнее о установке счетчика Google Analytics 4
- Настройка целей в Яндекс Метрике
- Настройка целей в Google Analytics
#Настройка целей в Яндекс Метрике
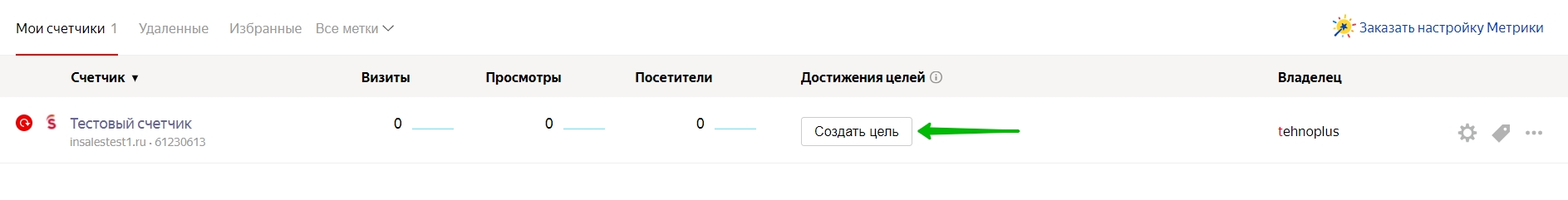
В аккаунте Яндекс Метрики около нужного счетчика нажимте "Создать цель" (или перейдите в настройки счетчика и выберите вкладку "Цели"):

#Цель: посещение страницы
Как правило, важно сколько посетителей сайта перешли в корзину и совершили заказ
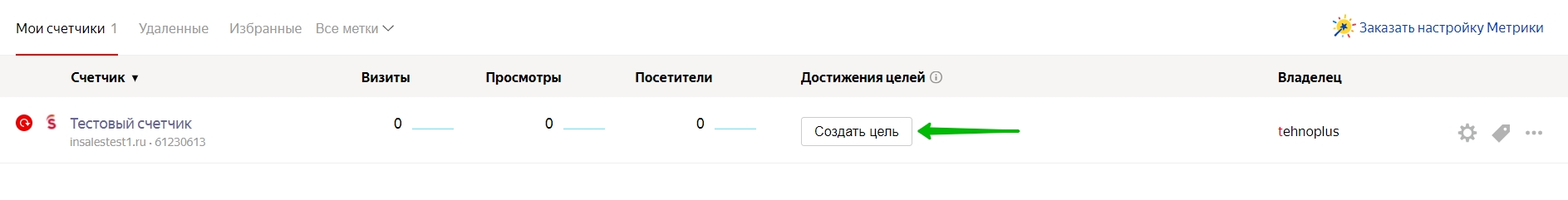
Для добавление цели перейдите во вкладку "Цели" и нажмите "Добавить цель":

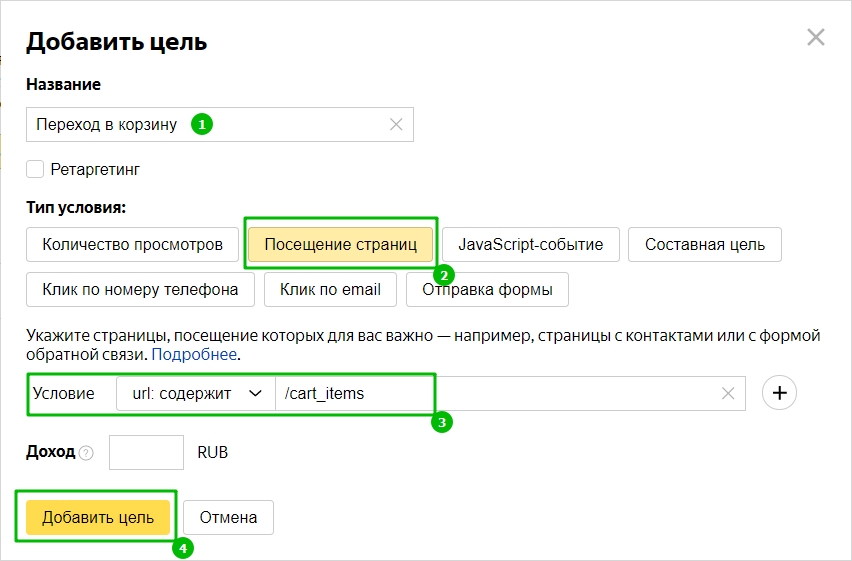
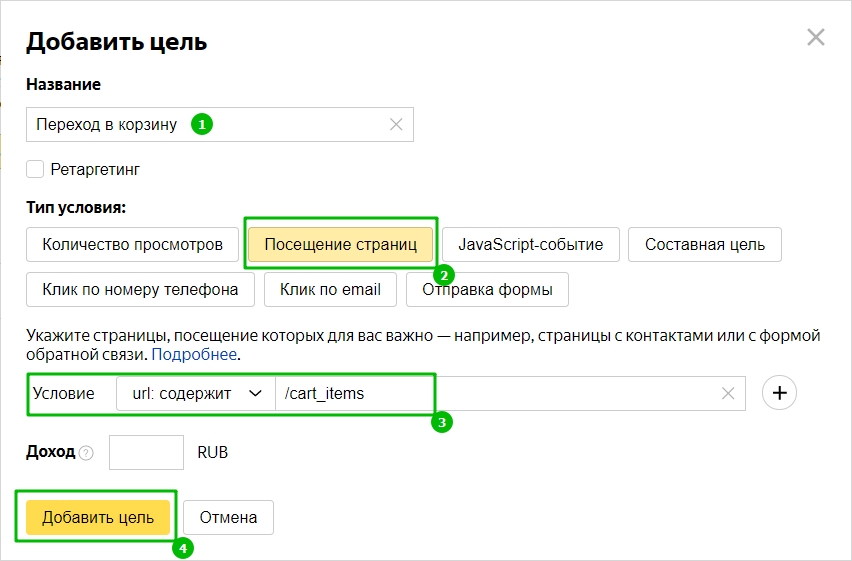
1. Для цели "Переход в корзину" выберите тип условия "Посещение страниц" задайте условие "url: содержит: /cart_items":

Эта цель будет срабатывать каждый раз когда посетитель заходит в корзину интернет-магазина. Актуально создавать цель только в том случае, если корзина на сайте открывается на отдельной странице. Если корзина реализована всплывающим окном, цель срабатывать не будет.
2. Для цели "Совершение заказа" задайте условие "url: содержит: /orders/successful":

Страница, включающая адрес "/orders/successful" - это iframe, который подгружается внутри страницы успешно оформленного заказа при первом ее посещении. Визуально iframe не видно, но Метрика его учитывает.
Проверить его наличие можно в коде страницы после оформления заказа:

Цель не будет срабатывать при создании заказа менеджером через панель администратора.
#Составная цель или воронка продаж
Составная цель подходит для того, чтобы отследить путь покупателя на сайте или построить воронку продаж, чтобы понимать на каких шагах теряется конверсия.
1. В Метрике в рамках нужного счетчика перейдите в раздел "Цели", нажмите "Добавить цель":

2. Укажите название цели. Выберите "Составная цель". Укажите названия и условия шагов:
- Корзина: условие: url содержит: /cart_items
- Оформление заказа: условие: url содержит: /new_order
- Совершили заказ: условие: url: содержит: /orders/successful


#JavaScript-событие
Тип цели JavaScript-событие позволяет замерить взаимодействие пользователей с любым объектом сайта:
- нажатие на любую кнопку;
- нажатие на любой элемент сайта, нажатие на который не приводит к изменению URL сайта;
- переход по ссылкам на другие сайты;
- заполнение формы (обратная связь, комментарии, и т.п.).
1. В настройках счетчика перейдите в раздел "Цели", нажмите "Добавить цель":

2. Укажите название цели. Выберите "JavaScript-событие" и укажите идентификатор цели:

3. Далее необходимо созданный идентификатор добавить в HTML-код объекта, который хотите отслеживать, например:
onclick="ym(61230613,'reachGoal','comparison'); return true;"
где:
- 61230613 – номер счетчика вашей Метрики;
- comparison – идентификатор цели, который вы придумали ранее (должен состоять из символов английского языка, допустимо использование дефиса и нижнего подчеркивания).
Также в интерфейсе Яндекс.Метрики доступен инструмент, позволяющий добавить цели на клики по контактным данным или формам и нетребующий добавлений правок в код шаблона сайта:

Если остались вопросы по настройке целей в Яндекс Метрике посмотрите мануал от Яндекса.
Если возникли трудности при указании идентификатора цели в HTML-коде объекта, который хотите отслеживать, то обратитесь в техническую поддержку.
#Настройка целей в Google Analytics
1. В аккаунте Google Analytics зайдите в раздел "Администратор":

2. Нажмите на "Потоки данных":

3. Выберите свой сайт и нажмите на него:

4. В самом низу нажмите на "Дополнительные настройки добавления тегов":

5. В "Настройки события" нажмите на "Создание событий":

6. Нажмите на "Создать":

7. Напишите название цели в "Название специального события":

8. В "Оператор" выберите "Начинается с":
- в "Значение" для цели "Посещение корзины" укажите: /cart_items
(Актуально создавать цель только в том случае, если корзина на сайте открывается на отдельной странице. Если корзина реализована "всплывашкой", цель срабатывать не будет.)
- в "Значение" для цели "Совершение заказа" укажите: /orders/successful
Полный мануал по настройке целей в Google Analytics читайте в справке Google здесь.






























https://www.insales.ru/collection/doc-recomend/product/dobavlenie-schetchika-yandeks-metriki
https://yandex.ru/support/metrica/data/e-commerce.html
https://support.google.com/analytics/answer/1009612