Редактор кода шаблонов второго поколения
Доступность функционала зависит от тарифа. Подробнее о тарифах
Для построения шаблонов используются стандартные языки HTML, CSS и JavaScript. Помимо этого, inSales задействует шаблонизатор Liquid.
Liquid позволяет напрямую обращаться к информации из панели администратора: выводить названия и цены, а также производить базовые операции из классического программирования: выполнять циклы, создавать массивы и т.п.
Особенностью Liquid является то, что он выполняется на серверной стороне – в отличие от JavaScript, исполняющегося на стороне браузера и лишь после начала загрузки страницы.
Для полноценной работы с шаблонами желательно изучить данный язык. В этом вам могут помочь следующие материалы: https://liquidhub.ru
- Вход в редактор
- Общий вид редактора
- Начало работы
- Редактирование файлов
- Поиск по файлам шаблона
Вход в редактор
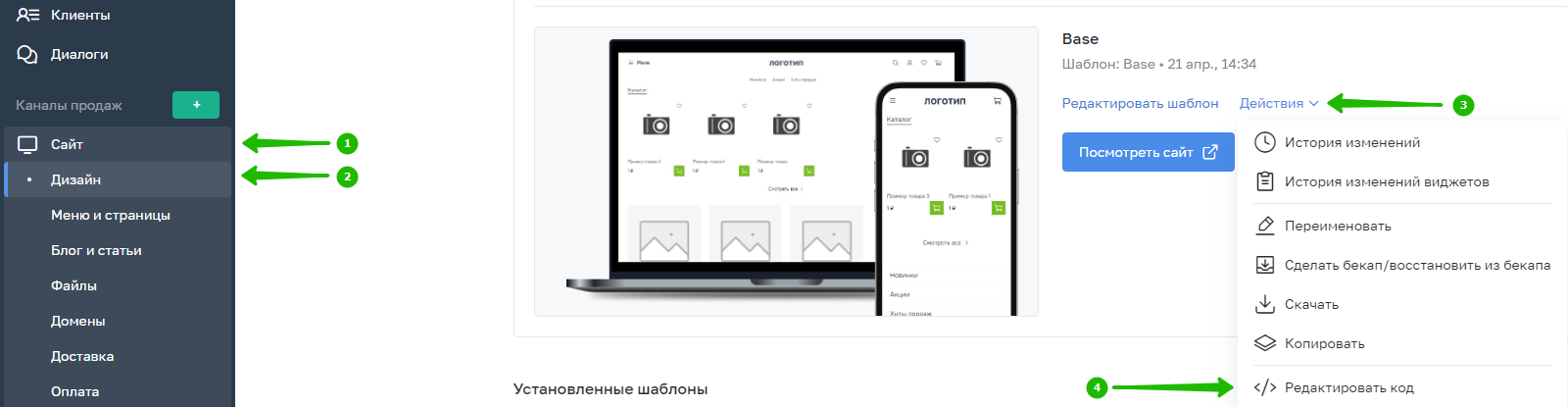
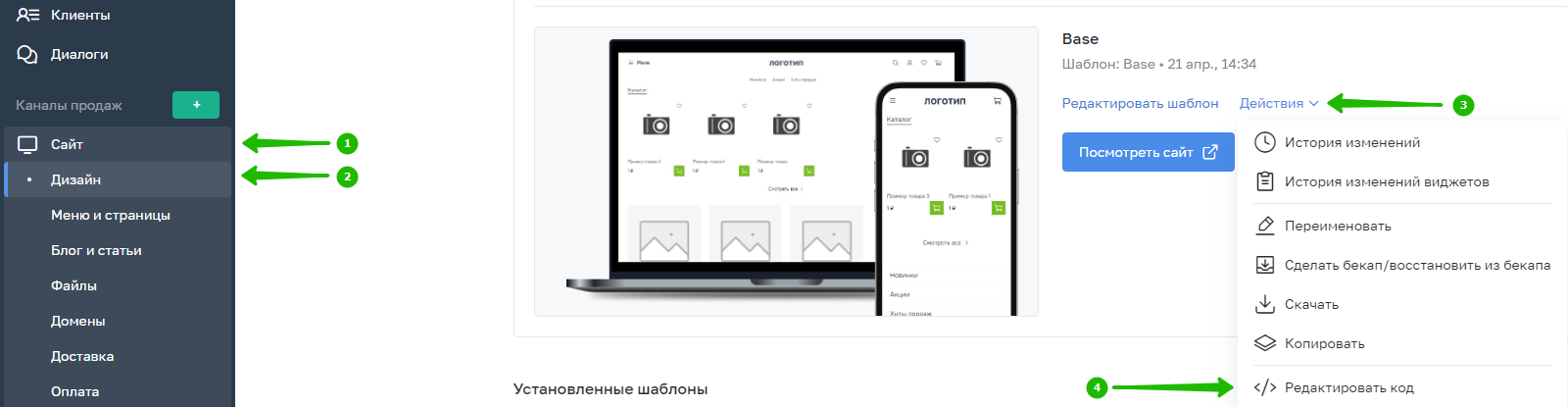
Чтобы попасть в редактор, зайдите в раздел Сайт → Дизайн и нажмите кнопку "Действия", затем "Редактировать код" нужного шаблона:

Общий вид редактора

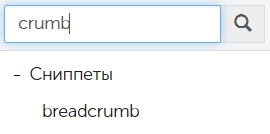
- Поиск по названиям позволяет найти файлы шаблона по их наименованию. Например, если у вас есть сниппет breadcrumb, можно ввести crumb, и лишние файлы отображаться не будут:

- Файловая структура шаблона делится на составляющие:
- шаблоны – отвечают за формирование общих страниц: главная, категория, товар, блог, статическая страница и т.п.;
- сниппеты – функциональные фрагменты, т.е. "кирпичики", из которых состоит шаблон;
- стили – файлы форматов .css и .scss;
- скрипты – файлы формата .js;
- SVG – векторные изображения;
- файлы шаблона – картинки и шрифты;
- настройки шаблона – системные файлы .html и .json
- Поиск по файлам шаблона позволяет найти именно те файлы, в коде которых встречается нужное слово. Удобно для поиска по HTML-классам или конкретным словам.
- Сохранить — предназначена для сохранения изменений в коде шаблона.
Подробнее о структуре шаблонов
Начало работы
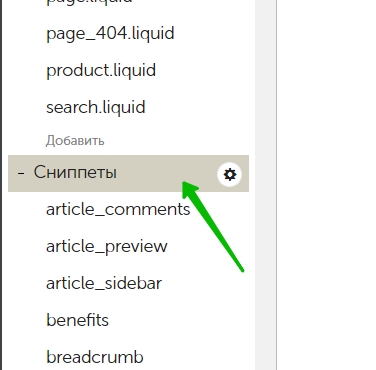
Чтобы развернуть или свернуть нужную папку, просто кликните по ее названию:

Шаблоны обычно раскрыты по умолчанию, так как используется чаще остальных.
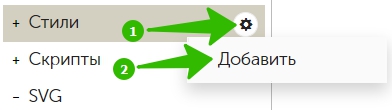
Иконка шестеренки позволяет добавить шаблон, сниппет или иной файл:

В качестве альтернативы шестеренке можно использовать кнопку "Добавить", которая находится в конце списка файлов нужной папки:

Редактирование файлов
Нажмите на название нужного файла, чтобы открыть его в редакторе:

Файлы, содержащие код страниц заказа, оформления заказа и карточки заказа, по умолчанию могут быть недоступны. Для получения доступа к их коду необходимо добавить файл:

Если одновременно открыто несколько файлов, можно переключаться между ними, кликая по названиям:

Чтобы закрыть вкладку с файлом, нажмите на крестик:

Подсказки и подсветка
Системы автодополнения и подсветки синтаксиса облегчают работу с кодом.
Редактор предлагает возможное продолжение кода, основываясь на синтаксисе языка и содержании файла:
Во всплывающей подсказке можно узнать информацию об элементе:
Кликнув по открывающему HTML-тегу, можно увидеть закрывающий, и наоборот:
Контекстное меню
При нажатии на правую кнопку мыши открывается следующее контекстное меню:

Go to Symbol — раскрыть список элементов, встречающихся в файле. Нажатие на элемент из списка переместит курсор в начало соответствующего элемента.
Rename Symbol — изменить выбранный элемент. Изменятся все вхождения данного элемента в файле.
Change All Occurences — найти и заменить все вхождения выделенного текста.
Format Document — привести код к стандартному (для данного типа файла) виду. Помогает автоматически отструктурировать файл.
 →
→
Format Selection — привести выделенные строки к стандартному (для данного типа файла) виду.
Command Palette — раскрыть панель команд. В ней можно найти любое действие, доступное в редакторе.

С помощью панели можно редактировать файл, не используя мышку: например, переместиться по странице, выделить текст или заменить его. Нужную команду можно выбрать из списка или найти по названию.
Горячие клавиши
Действия из контекстного меню также можно вызвать горячими клавишами (комбинации можно узнать в том же меню).
Другие полезные горячие клавиши:
- Tab — добавить отступ для выделенных строк;
- Shift + Tab — убрать отступ для выделенных строк;
- Ctrl + F — вызвать строку поиска:

Поиск можно дополнительно настроить:
- раскрыть поле "Заменить найденное",
- учитывать регистр,
- искать сочетание, являющееся словом,
- искать с помощью регулярного выражения,
- искать в выделенном фрагменте.

- Ctrl + Z — отменить последнюю операцию;
- Ctrl + Y — повторить отмененную операцию.
Поиск по файлам шаблона
Как указывалось выше, платформа позволяет искать конкретные места в коде по ключевым словам.
Например, в корзине есть сообщение с текстом "Ваша корзина пуста". Можно просто ввести эту фразу в поиск:

Система выдаст все файлы, в которых встречается вхождение:

В данном случае такой файл один – messages.json. На 22-й строке мы видим нужную фразу.
Дополнительно показываются по 3 строки до и после результата.
Если нажать на название файла, откроется окно его редактирования, при этом редактор сразу подсветит строку: