Блоки
Блоки – это объекты, предназначенные для вывода желаемого содержимого в любое место на сайте.
Например, на сайт можно вывести блок с текстовой информацией, где будут фигурировать телефоны и режим работы компании.
Аналогично блоки используются и для построения иных видов контента – при помощи них верстаются слайдеры, панели с виджетами, панели с иконками соц. сетей, виджеты с отзывами и многое другое.
Важно: для полноценного использования данного функционала необходимы знания языков HTML, CSS и Liquid. Блоки не выводятся автоматически, к ним нужно обращаться в коде шаблона и верстать с нуля.
- Панели блоков
- Блоки, не добавленные в панели
- Создание панели блоков
- Создание блока
- Редактирование блока
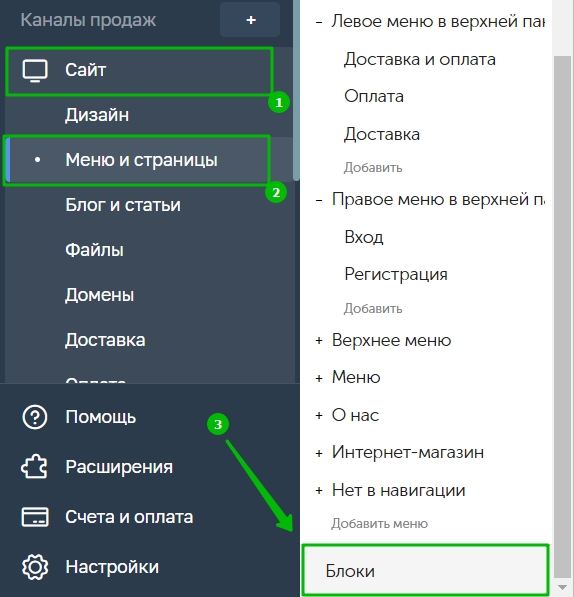
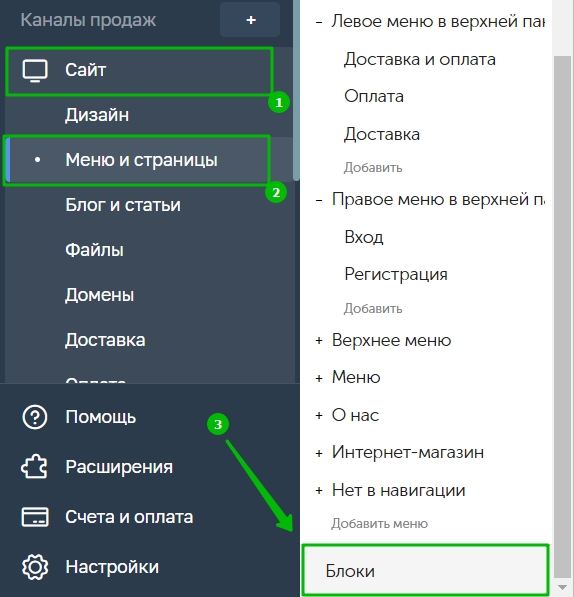
Для того, чтобы перейти к блокам, зайдите в раздел Сайт → Меню и страницы → Блоки:

Раздел состоит из двух секций: «Панели блоков» и «Блоки, не добавленные в панели».
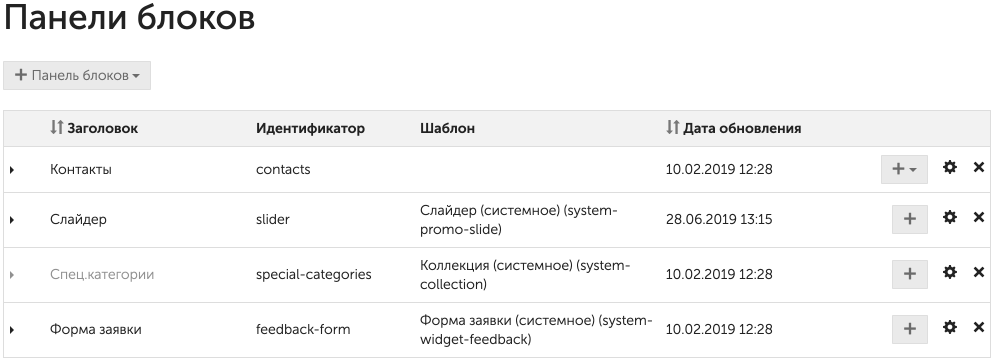
Панели блоков
Блоки можно объединять в панели (группы) с целью удобства управления:

К примеру, если в коде шаблона выводятся несколько блоков со ссылками на социальные сети, логичнее их объединить в одну панель.
В новых магазинах, как правило, по умолчанию уже создано несколько панелей и несколько блоков, которые нужны для корректной работы шаблона.
Если установить другие шаблоны, они могут использовать уже существующие панели/блоки или создавать дополнительные.
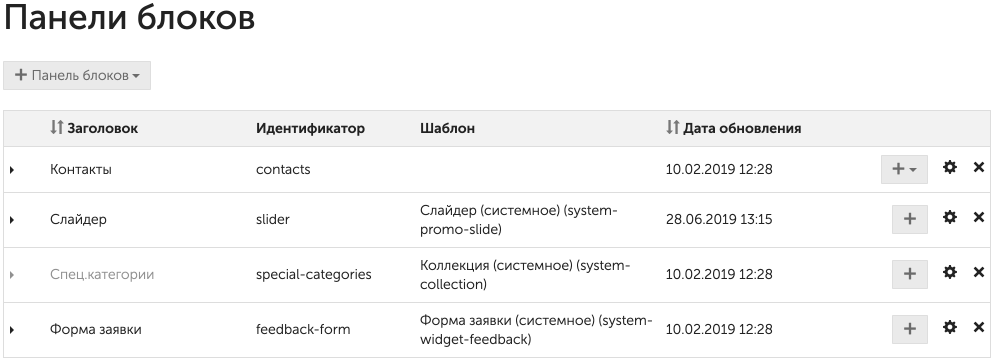
Рассмотрим каждый столбец таблицы подробнее:
Заголовок – наименование панели блоков. Если в панели нет ни одного блока, заголовок окрашивается в серый цвет («Спец. категории» на скриншоте выше).
Все панели можно отсортировать по наименованиям:

Идентификатор – пермалинк, по которому к панели блоков можно обратиться через код шаблона.
Шаблон – если при создании панели был использован шаблон блоков, здесь указывается его наименование и идентификатор (пермалинк). Шаблоны блоков бывают системными, но также их можно создавать и вручную.
Дата обновления – дата и время последнего изменения панели. Если изменяются блоки внутри панели, а не сама панель, это значение не изменяется.
Панели можно отсортировать по дате изменения:

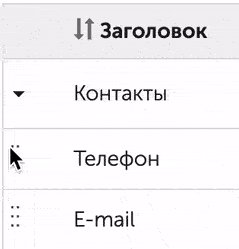
Каждую панель можно развернуть, кликнув по ее названию (или иконке слева от названия):

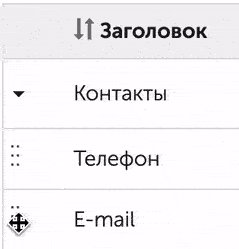
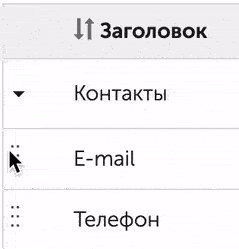
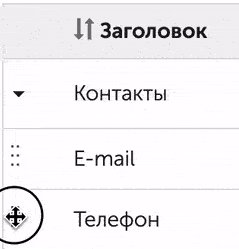
Блоки внутри панели можно менять местами, удерживая мышкой за точки слева от их названия и перетаскивая вверх/вниз:

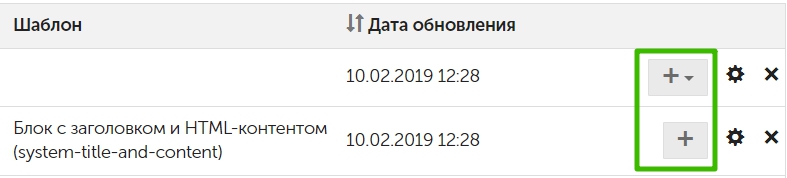
В правой части таблицы располагаются дополнительные управляющие элементы:

Кнопка «+» добавляет новый блок в панель.
Шестеренка позволяет изменить название или идентификатор панели блоков.
Иконка крестика означает удаление панели блоков. Если панель используется в каких-либо шаблонах, то появится соответствующее предупреждение:

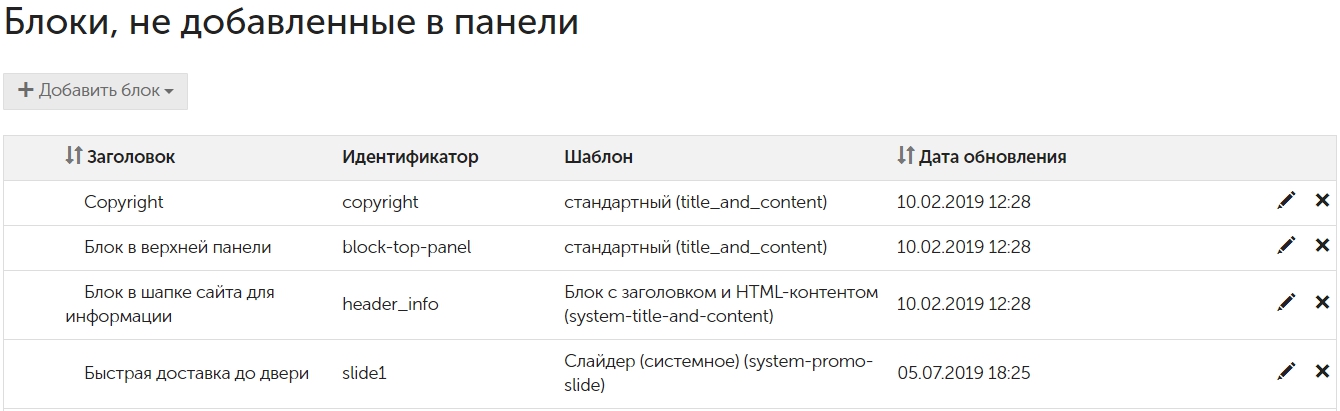
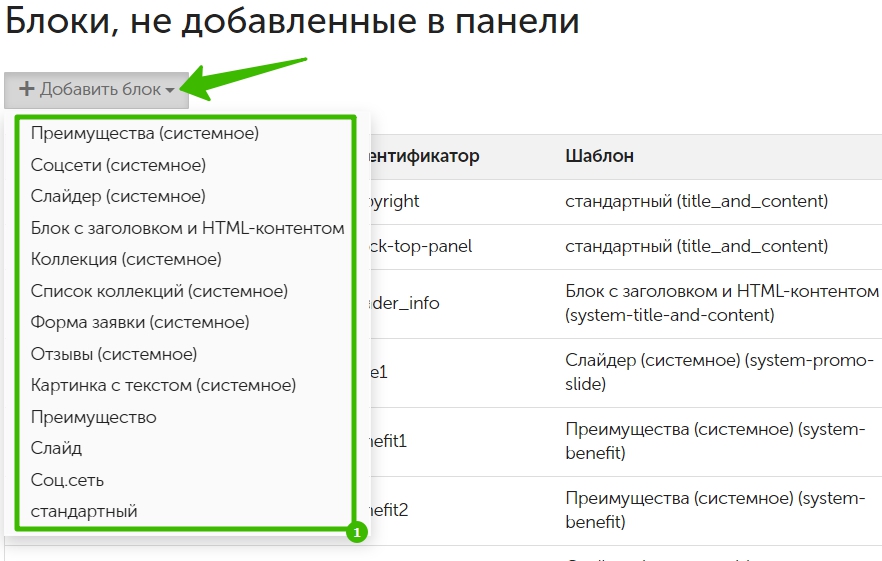
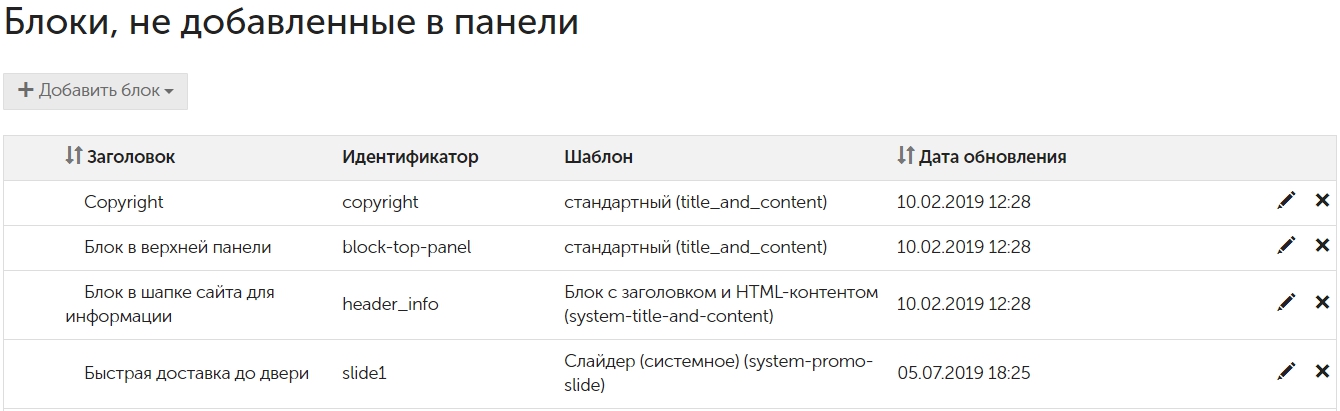
Блоки, не добавленные в панели

В данной секции фигурируют все блоки, которые не были добавлены ни в одну панель.
Таблица аналогична той, что используется для вывода панелей блоков, поэтому мы не будем рассматривать ее столбцы повторно.
Единственные отличия здесь следующие:
- отсутствие элементов управления панелями (сворачивания/разворачивания и кнопки «+»);
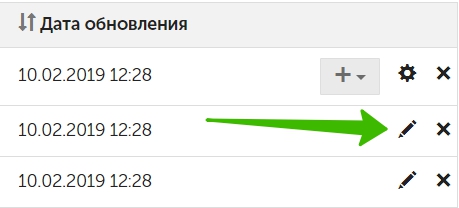
- кнопка
 в правом столбце редактирует не панель, а сам блок – подробнее об этом см. в секции «Редактирование блока».
в правом столбце редактирует не панель, а сам блок – подробнее об этом см. в секции «Редактирование блока».
Создание панели блоков
Нажмите кнопку «+Панель блоков»:

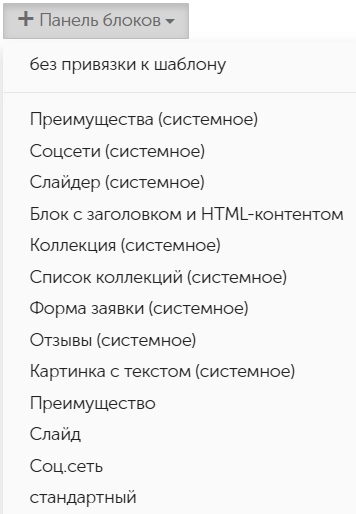
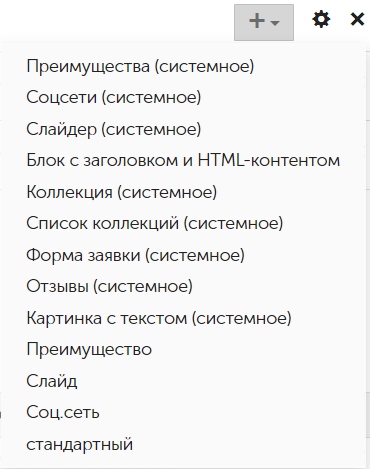
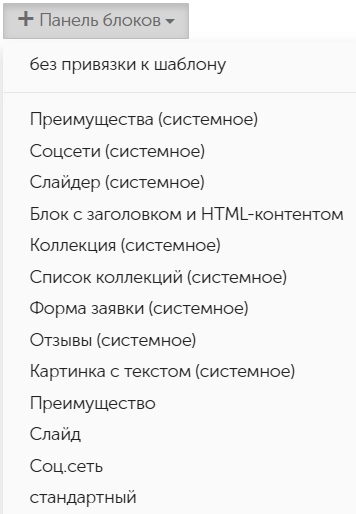
Далее потребуется выбрать шаблон, на базе которого будут создаваться блоки в данной панели:

«Без привязки к шаблону» означает, что блоки в панели могут быть совершенно разными. К примеру, первый блок можно создать с обычным HTML-контентом, для второго использовать системный шаблон «Отзывы», а для третьего – «Преимущества». Но такой подход используется крайне редко.
Шаблоны, после названия которых указано "системное", создаются платформой по умолчанию – например, при регистрации магазина или обновлениях платформы.
Остальные могут создаваться либо вручную через раздел «Настройки → Шаблоны блоков» и при установке некоторых тем.
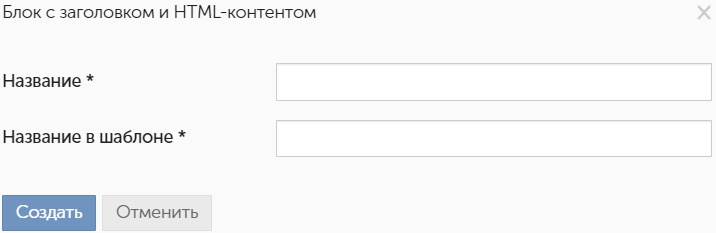
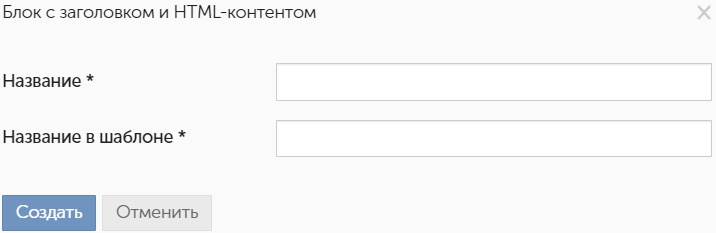
Когда выбор будет сделан, вам останется заполнить два поля:

Название – просто наименование панели. При необходимости его можно вывести через код шаблона на сайте, но в большинстве случаев оно выводится только в панели администратора.
Название в шаблоне – идентификатор (пермалинк), по которому к панели можно обратиться через код шаблона.
Панель по умолчанию создается пустой, блоки в нее добавляются отдельно.
Создание блока
Блок можно создать напрямую в определенной панели или вне панелей.
-
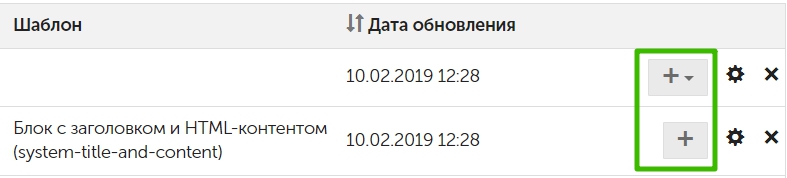
Чтобы добавить блок в панель, нажмите кнопку «+»:

Как видно на скриншоте, кнопка может быть обычной и в виде выпадающего списка. Это зависит от того, использовался ли какой-то из шаблонов (столбец «Шаблон») при создании самой панели блоков.
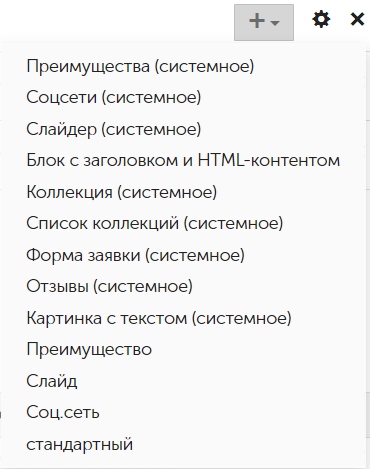
Если панель создавалась без привязки к конкретному шаблону, необходимо будет выбрать шаблон из выпадающего списка:

При нажатии обычной кнопки «+» такого списка не будет.
-
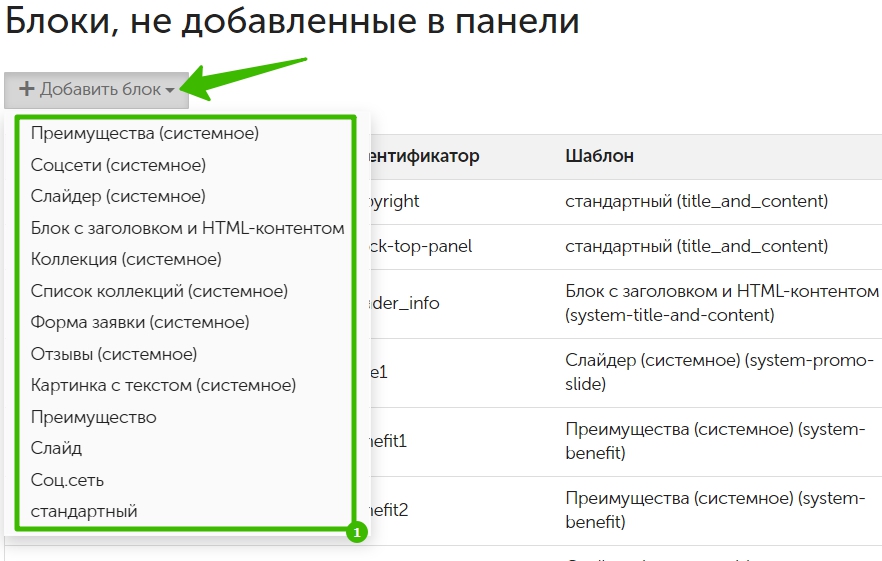
Для добавления блока вне панелей нажмите «+Добавить блок», после чего аналогично выберите шаблон из списка:

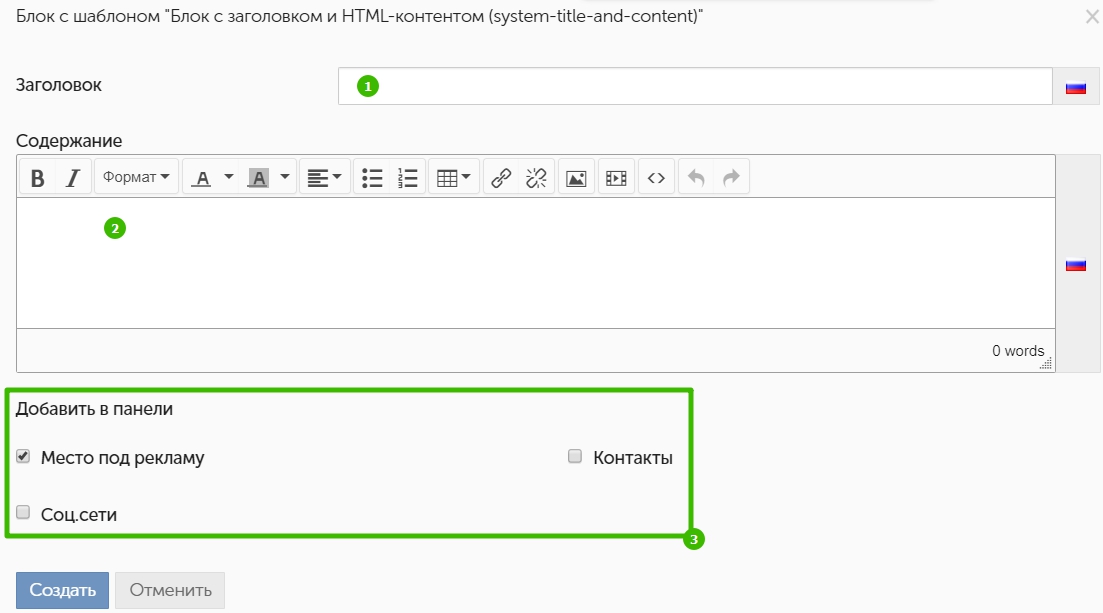
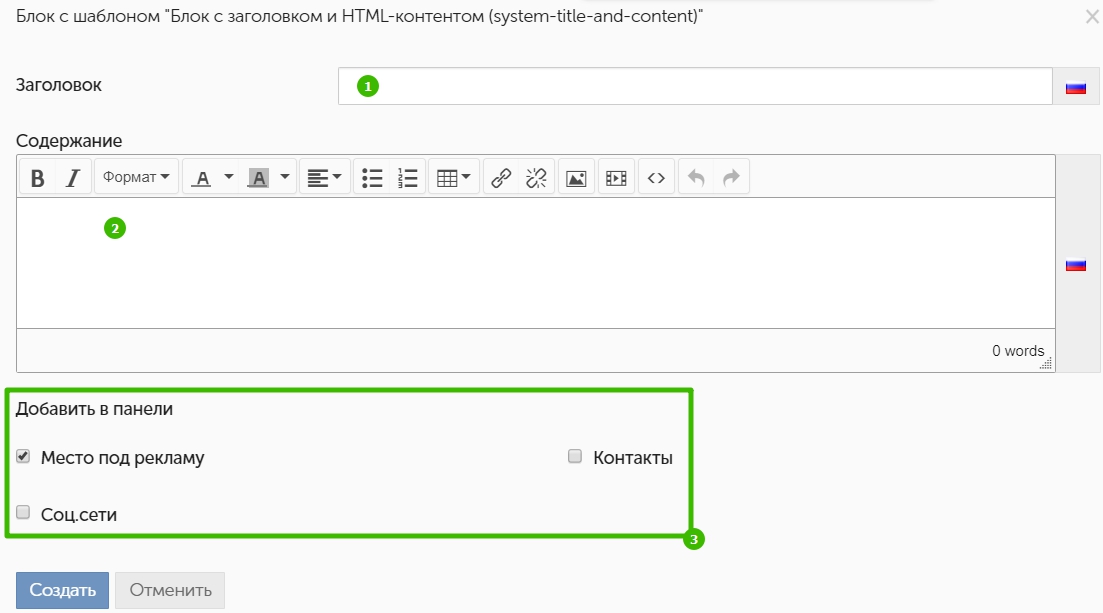
В процессе добавления блока система предложит сразу заполнить его контентом:

Заголовок – название блока. При необходимости его можно вывести через код шаблона на сайте, но в большинстве случаев оно выводится только в панели администратора.
Содержание – контент (текст) блока, которое можно заполнить через визуальный редактор.
Добавить в панели – здесь можно указать, в каких панелях блоков данный блок будет располагаться. Как правило, изменять данную настройку не нужно. Тем не менее, вы можете добавить блок сразу в несколько панелей, переместить его или снять все галочки – в этом случае блок переместится в секцию «Блоки, не добавленные в панели».
В данном примере мы рассмотрели добавление блока с шаблоном «Заголовок и HTML-контент». Однако в зависимости от шаблона предлагаемые системой поля различаются.
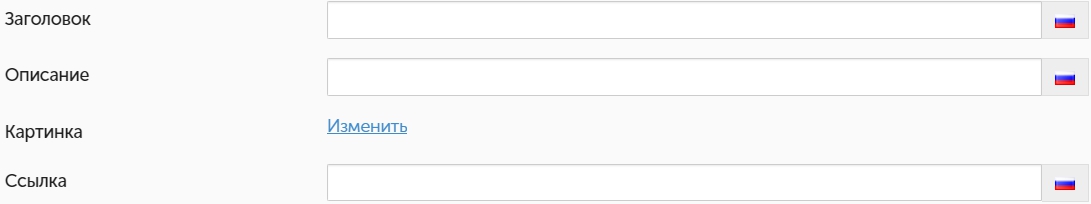
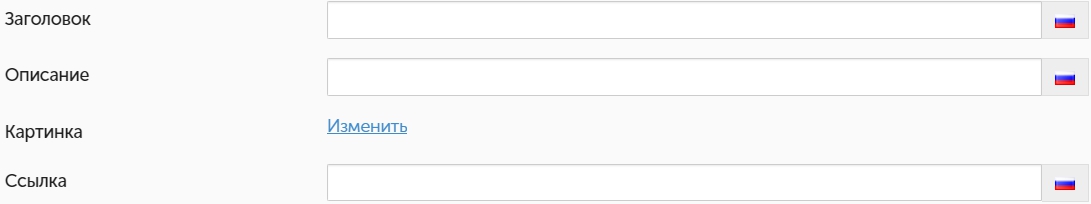
Например, окно создания с шаблоном «Слайдер (системное)» выглядит иначе:

Здесь не нужно заполнять текст через HTML-редактор, вместо этого предоставлены другие поля.
Редактирование блока
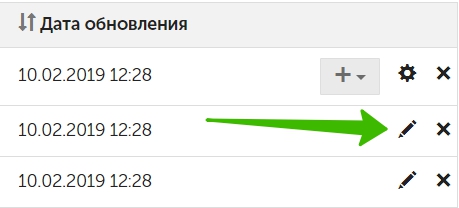
Чтобы изменить блок, кликните по иконке  в правом столбце таблицы:
в правом столбце таблицы:

Появится всплывающее окно, аналогичное тому, которое появляется при создании блока.
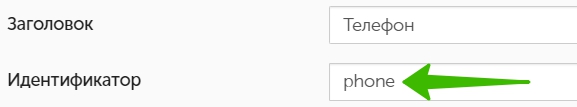
Единственным отличием является поле «Идентификатор»:

По идентификатору (пермалинку) можно обратиться к блоку через код шаблона.
При создании блока идентификатор заполнить нельзя, поле доступно для изменения только при последующем редактировании блока. По умолчанию в него записывается название блока транслитом. Изменяйте идентификатор, только если уверены в том, что делаете!
Уже созданный блок можно назначить в определенные панели (или убрать из них). Для этого воспользуйтесь секцией «Добавить в панели», где галочками отметьте нужные значения: