Редактор предназначен для удобного и быстрого форматирования контента на страницах, в карточках товаров и в описаниях категорий.

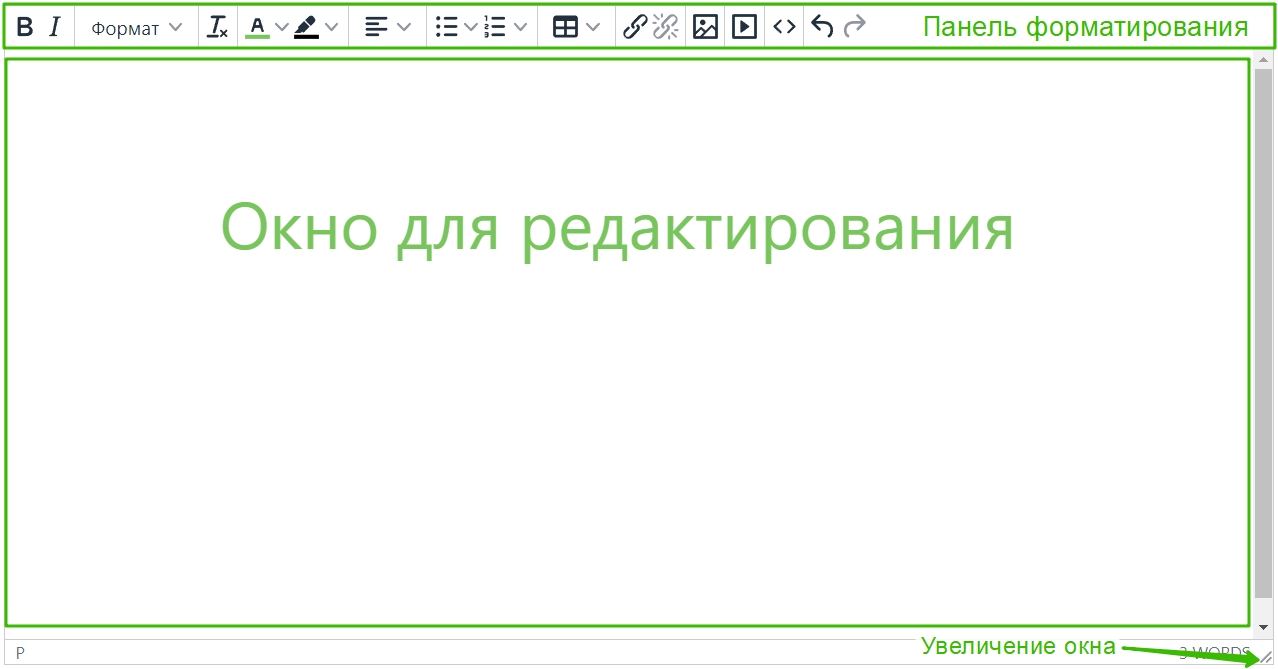
Панель форматирования — здесь можно оформить текст, не прибегая к использованию HTML-кода (но при необходимости такая возможность в редакторе доступна).
Окно для редактирования — здесь располагается редактируемый контент: текст и картинки.
Кнопка увеличения окна редактирования — нажмите на нее и потяните мышь, чтобы увеличить окно.
Важно: чтобы применить форматирование к определенному фрагменту контента, сначала выделите его мышью. Это касается и текстов, и картинок. Если нужно ввести текст сразу с определенным форматированием — сначала выберите нужное форматирование в панели, а затем вводите текст.
При наведении мыши на любой элемент форматирования появляются подсказки на русском языке. Ниже представлены краткие описания функционала кнопок редактора.

Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив).
В этом меню расположены расширенные возможности для форматирования текстов. Подробные описания ниже.

В этом подменю можно задать тексту значения заголовков, соответствующие HTML-тегам от <h1> до <h6>. Эти теги важны для продвижения магазина — поисковые роботы учитывают эти теги. <h1> для них означает заголовок всей страницы, <h2> — подзаголовок страницы, <h3> — подзаголовок раздела и так далее, до <h6>.
Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.), после сохранения можно будет увидеть разницу непосредственно на странице, которую редактировали.

Здесь располагается стандартный набор выделений: Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X2)

Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов.

Здесь можно выбрать нужный размер шрифта, если текущий не подходит. Размер задается в пунктах: от 8 до 36. Другие значения можно задать через редактирование HTML-кода.

Кнопка полностью удаляет все форматирование, которое применили ранее или которое применилось, если текст был вставлен из буфера обмена (например, при копировании из Word или с другого сайта).

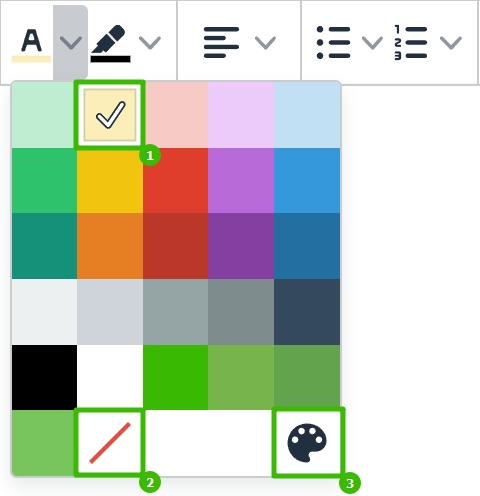
Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки "Пользовательский цвет" (значок палитры) в этом меню. Также можно удалить любые настройки цвета при помощи кнопки "Удалить цвет" (кнопка с "/"). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается ниже.

Если нужно задать тексту цвет фона, используйте эту кнопку. Ее функции аналогичны функциям кнопки задания цвета, которая описана выше.

Используйте эту кнопку, чтобы задать тексту выравнивание. Возможные варианты: "По левому краю", "По правому краю", "По центру" и "По ширине".

Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку.

Нумерованный список — удобная функция, если нужно перечислить несколько преимуществ товара.

Таблицы — полезный инструмент для форматирования текстов и изображений. Подробнее о таблицах рассказывается ниже.

Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Подробнее о ссылках рассказывается ниже.

Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. Подробнее инструмент описан далее.

Вставка/редактирование видео. Можно загружать новые видео, а также выбирать из имеющихся. Можно также загрузить изображение-превью.

Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь отображается контент в виде простого текста с HTML-тегами. Рекомендуем изучить основы HTML, чтобы иметь возможность легко и быстро отредактировать контент.

Эти кнопки предназначены для отмены или возврата последних произведенных изменений. Работают так же, как в любом привычном редакторе текстов: кнопка "Отменить" отменяет последнее изменение, вплоть до момента начала редактирования, кнопка "Вернуть" возвращает отмененное действие.

Это панель выбора цвета. Она одинакова для определения цвета текста и цвета фона. Здесь можно задать один из предустановленных цветов, один из ранее использованных цветов (расположены после предустановленных) и удалить (кнопка "/") цветовое оформление текста. Кнопка-палитра служит для задания любого произвольного или определенного при помощи кода цвета.

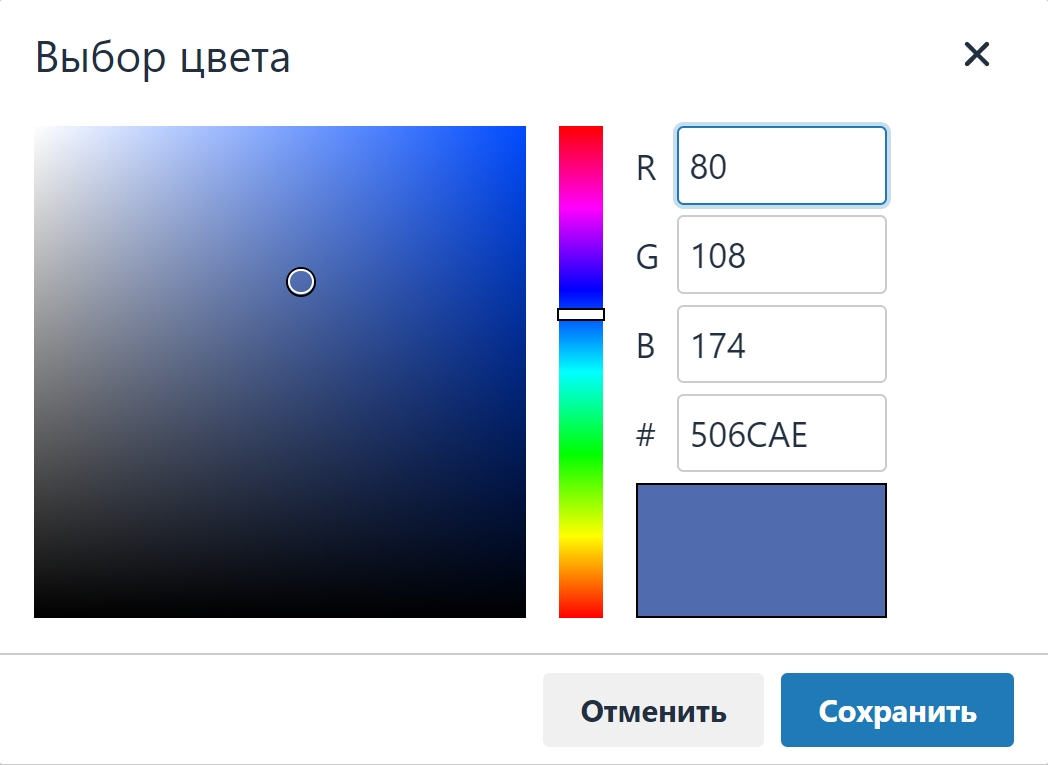
При нажатии на кнопку-палитру появляется окно для задания произвольного или определенного кодом цвета. Поле слева служит для выбора оттенка, поле в центре — для выбора цвета, поля справа — для задания точных значений в шкале RGB или при помощи HTML-кода.
При помощи этого инструмента можно создать таблицу максимальным размером 10 на 10 ячеек.
Если требуется больше 10 ячеек по горизонтали или по вертикали, нужно будет использовать HTML-редактор. "Тело" таблицы задается тегами <table><tbody>...</table></tbody>.

Внутри этих тегов располагаются теги строк и ячеек. Строки задаются тегами <tr>, между ними может располагаться любое количество ячеек. Они обозначаются тегом <td>. Из ячеек формируются столбцы. Сколько ячеек в строке, столько и столбцов. Пример кода:
<table>
<tbody>
<tr>
<td>Это контент ячейки первой строки</td>
<td>Это контент второй ячейки первой строки</td>
</tr>
<tr>
<td>Это контент ячейки второй строки</td>
<td>Это контент второй ячейки второй строки</td>
</tr>
</tbody>
</table>В ячейки таблицы можно вставлять как текст, так и изображения. Для этого поместите курсор в нужную ячейку и начните набирать текст, либо нажмите на кнопку вставки изображения.

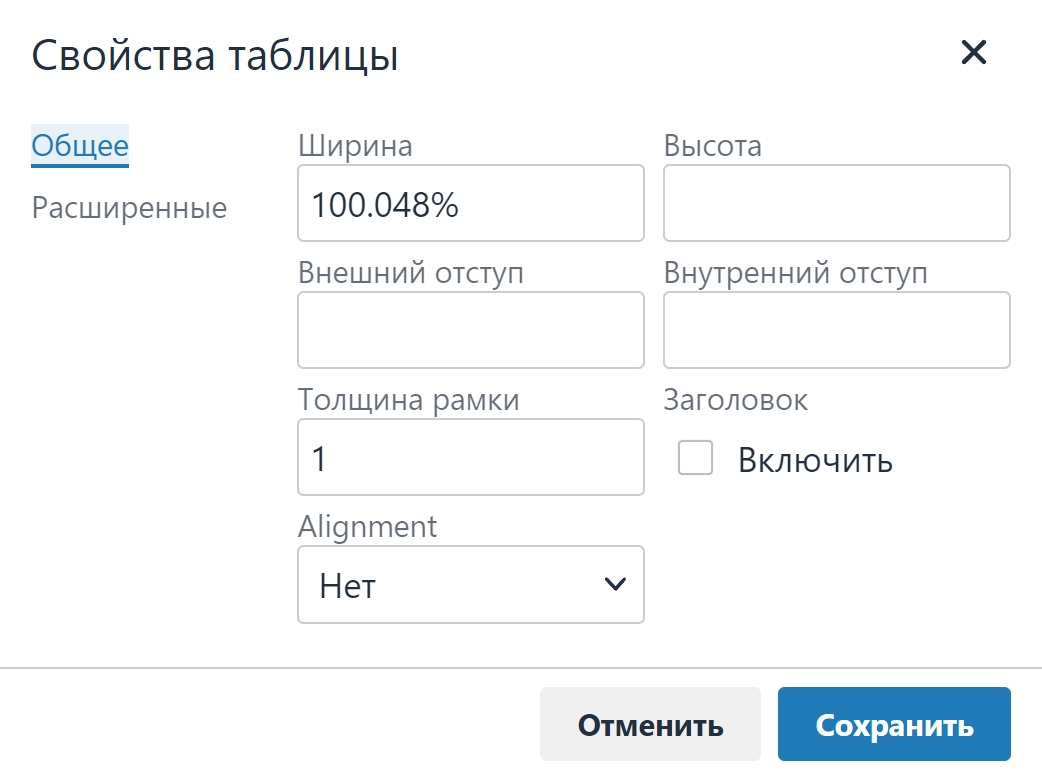
Свойства таблицы: Общее
Здесь можно задать простое форматирование для всей таблицы — ширину, высоту, отступ от внешнего края, отступ от внутреннего края, толщину рамки и общее выравнивание для таблицы (то есть расположение ее на странице: по центру, слева или справа), а также добавить или убрать заголовок таблицы.

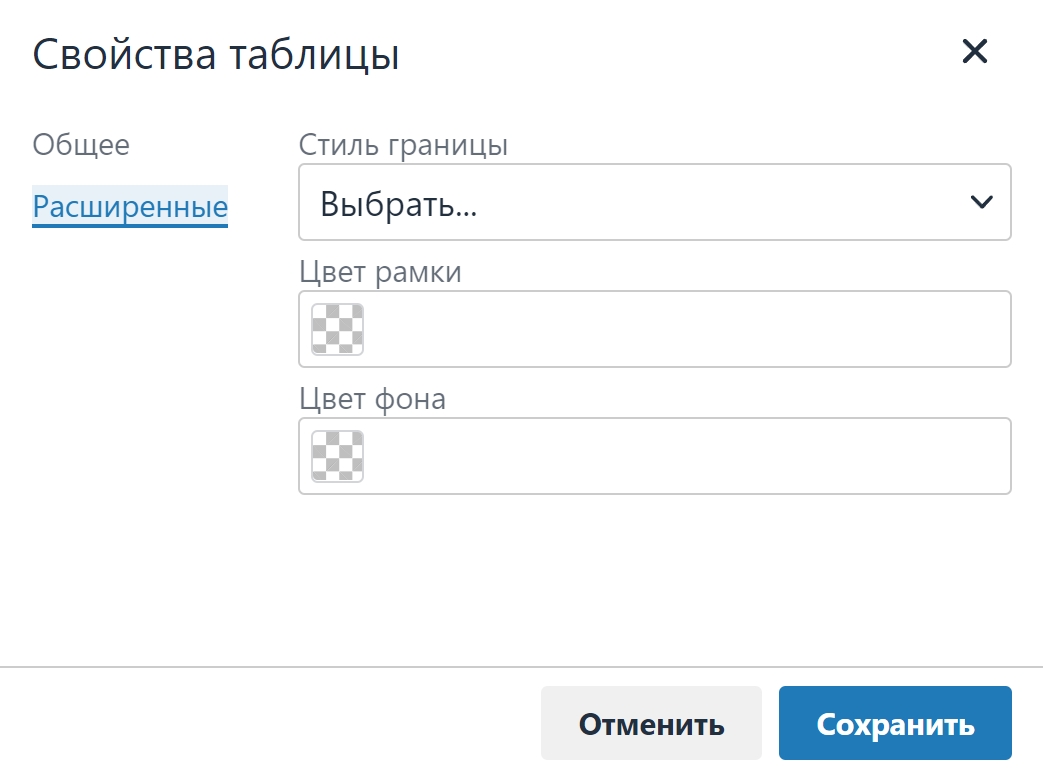
Свойства таблицы: Расширенные
Здесь можно задать стиль границы, цвет рамки и цвет фона всей таблицы.

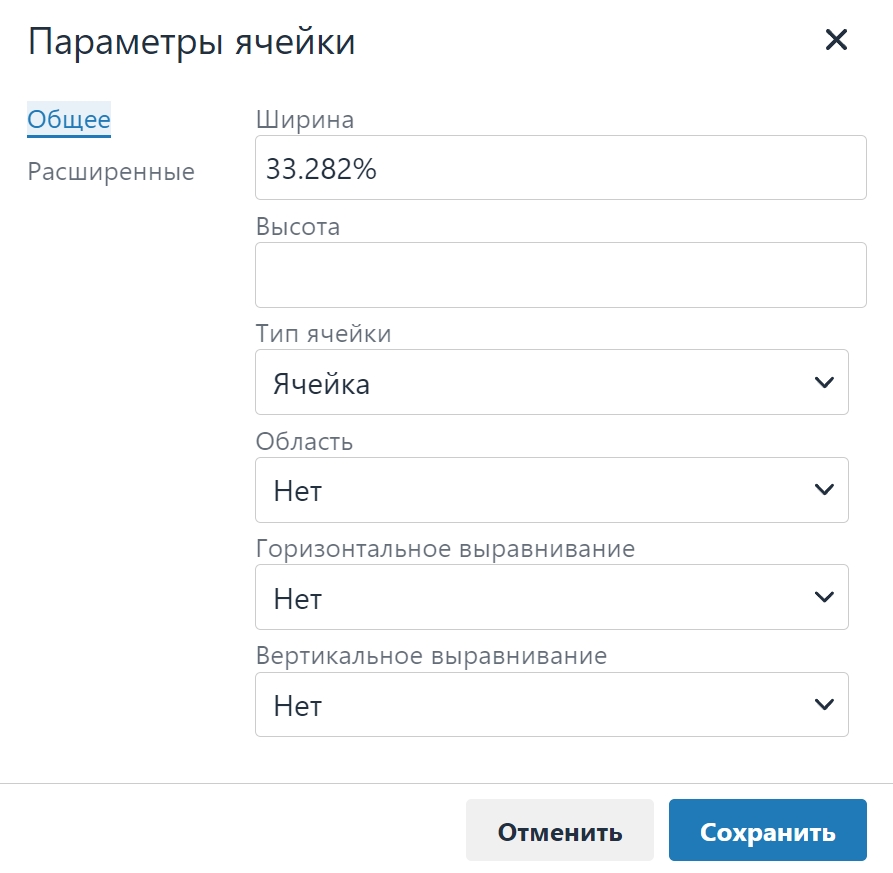
Параметры ячейки: Общее
Здесь можно задать основные параметры для каждой ячейки таблицы в отдельности: ширину, высоту, тип, горизонтальное и вертикальное выравнивание контента внутри ячейки. Можно выбрать, к чему будут применяться параметры: области или содержимому ячейки.

Параметры ячейки: Расширенные
Здесь по аналогии с расширенными свойствами таблицы можно задать каждой ячейке свой собственный стиль границы, а также цвет и толщину рамки и цвет фона.

Параметры строки: Общее
Здесь можно задать выравнивание для контента внутри строки, если для конкретных ячеек не задано собственное выравнивание, и выбрать положение строки: в шапке, теле или низу таблицы. Также можно задать высоту для всей строки.

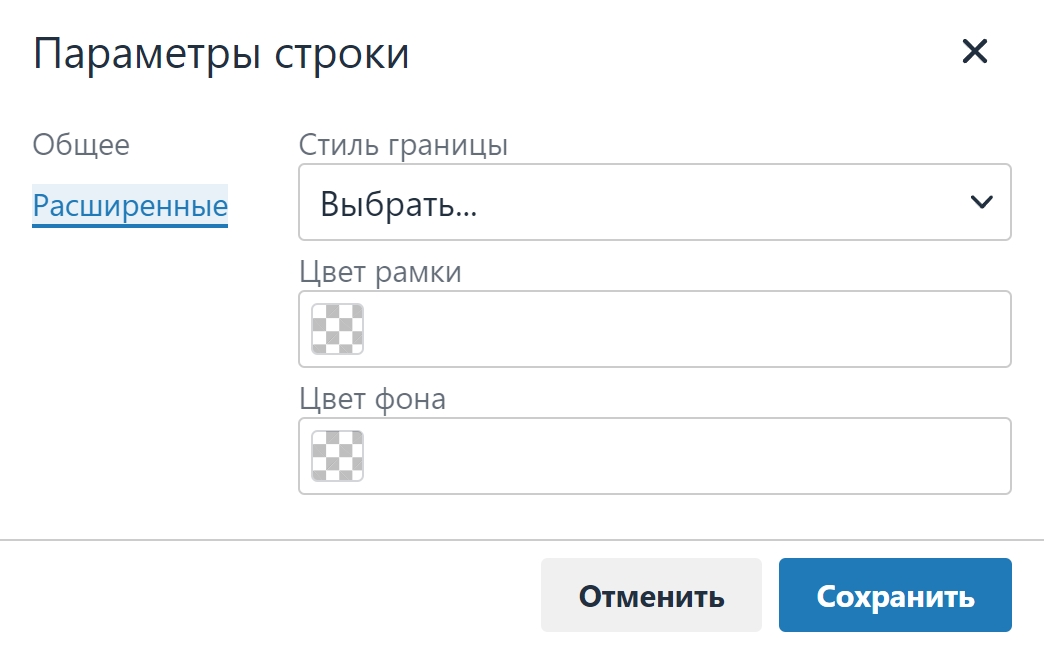
Параметры строки: Расширенные
По аналогии с ячейками здесь задаются стили границы для строки, а также цвет для ее рамки и фона.

При помощи этого инструмента можно задавать тексту и картинкам ссылки. Для этого выделите нужный элемент и нажмите иконку добавления ссылки.
Адрес ссылки — сюда можно вставить любой произвольный адрес, ведущий на страницу в интернете или на сайте магазина. Скопировать адрес ссылки можно из адресной строки браузера.
Отображаемый текст — текст, который нужно сделать ссылкой. Если ссылка добавляется для картинки, это поле будет недоступно.
Заголовок — создает для ссылки всплывающую подсказку.
Открывать ссылку — позволяет выбрать, как браузер будет открывать ссылку: в новом окне (вкладке) или в том же.
Список ссылок — это ссылки на страницы, которые созданы на сайте магазина, а также на файлы, закачанные в раздел "Файлы". При выборе ссылки из списка ее адрес подставляется в поле Адрес ссылки.

Вкладка "Общее"
Здесь находятся параметры загрузки изображения.
Источник — ссылка на файл изображения в интернете. Таким образом можно вставить любую картинку, если известен ее полный адрес.
Кнопка загрузки — с помощью нее можно загрузить любое изображение с компьютера. Поддерживаются расширения JPG, JPEG, PNG, GIF.
Список изображений — список изображений, которые были загружены в магазин в раздел "Файлы".
Описание изображения — полезная функция, поскольку описание, соответствующее изображению, позволяет находить магазин в поиске по картинкам.
Название изображения — название изображения будет всплывать при наведении курсора на картинку.
Ширина и Высота — позволяют задать точный размер картинки на странице. Можно задавать его как жестко, так и с сохранением пропорций, указывая только один параметр — ширину или высоту.

Вкладка "Расширенные"
Позволяет задать продвинутые настройки для изображения.
Вертикальный и Горизонтальный интервал — позволяет задать картинке отступы (то есть расстояние, на которое она будет удалена от любых других объектов: других картинок, текстов, таблиц и так далее).
Толщина рамки — позволяет задать рамку для изображения. Значение указывает толщину рамки в пикселях.
Стиль границы — позволяет задать графический стиль границы.

Вкладка "Загрузить изображение"
Изображение с компьютера можно загрузить и в этой вкладке. Поддерживаются расширения JPG, JPEG, PNG, GIF.