Представьте, приходите вы в магазин и видите, что товары разложены кое-как: дорогие лежат вместе с дешевыми, продукты - рядом с бытовой химией, ценников нет или перепутаны. Понравится вам такое? В интернет-магазине такая же история: чтобы повысить продажи товаров, нужно соблюдать правила мерчендайзинга. Какие? Об этом расскажем в этой статье.
Что такое мерчендайзинг?
Еще несколько лет назад это слово казалось загадочным и непонятным. Сейчас же в каждом магазине есть мерчендайзеры: шустрые юноши и девушки раскладывают товар так, чтобы его хотелось купить. Более того - чтобы в первую очередь хотелось купить именно этот товар, а не десять аналогичных, которые лежат рядом.
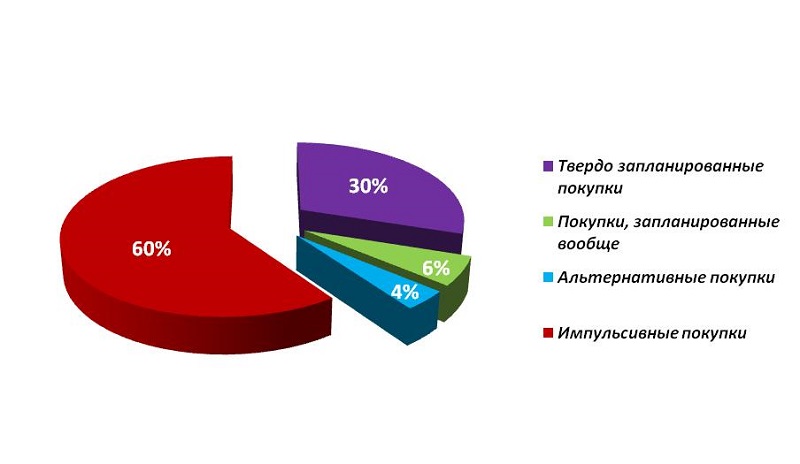
Итак, мерчендайзинг, или искусство продавать, - это комплекс мер, направленных на продвижение определенных товаров. Для этого мерчендайзеры всеми способами привлекают внимание к товару. Не путайте мерчендайзинг с рекламой: его применяют непосредственно в торговом зале или на сайте интернет-магазина. Исследования показали, что семь из 10 покупок совершаются спонтанно: то есть клиент делает выбор прямо на месте. Часто бывает и так, что клиент приходит в магазин с определенной целью, хочет купить конкретную модель - например, навороченного смартфона, но в результате грамотных действий мерчендайзера делает совсем другой выбор - тот, который нужен продавцу.
Зачем нужен мерчендайзинг?
Мерчендайзинг интернет-магазина решает несколько задач:
Базовые принципы мерчендайзинга
Рассмотрим, как они воплощаются в обычном магазине (например, любом гипермаркете) и онлайн-торговой точке. Поскольку мы ведем речь об интернет-магазине, основной упор делаем на визуальной составляющей мерчендайзинга. Проще говоря, чтобы повысить продажи, вам нужно как следует поработать с сайтом: его структурой, оформлением, карточками товара. Готовы? Тогда начинаем.
Выделение нужного товара
В обычном магазине: товары, которые нужно продвигать, выставляют обычно на отдельный стеллаж и ставят его на самом видном месте. К этому стеллажу обеспечивают свободный доступ, более широкие проходы, более яркое освещение. Также делают необычную привлекающую внимание выкладку, печатают яркие (другого цвета) ценники, пишут большими буквами о скидках.
В интернет-магазине: для нужного товара делают отдельный баннер, который размещается на главной странице и сразу бросается в глаза. Или товары, которые нужно продать, размещаются на главной странице в категории “Успей купить!” или “Хиты продаж”. В каталоге такие товары выделяются другим цветом или шрифтом - чтобы посетитель точно не прошел мимо.
Есть и отдельные хитрости, которыми пользуются владельцы интернет-магазинов и маркетологи:

Выкладка товара на уровне глаз
В обычном магазине: вы же замечали, что самые ходовые товары выкладываются на уровне глаз покупателя (плюс-минус 20 сантиметров), а дешевые или, наоборот, очень дорогие, на полках выше или ниже? Присмотритесь: детские товары будут лежать на уровне глаз маленького покупателя, взрослые - на уровне среднего роста человека.
В интернет-магазине: придется научиться основам юзабилити интернет-магазина и запомнить, какое расположение элементов сайта визуально привлекательнее. Как показывают многочисленные опросы, в первую очередь взгляд падает прямо перед собой и на правую сторону экрана. Что предстает перед глазами клиента, зашедшего на сайт? Правильно, главная страница. Значит, сразу после верхнего меню даем самую важную информацию: рекламные блоки, которые по клику ведут на страницы товаров.
Что находится слева? Обычно это вертикальное меню - значит, это место уже занято. Ну а справа можно выделить блоки “Хиты продаж”, “Последний шанс купить” и прочее.
Итак, товары и категории, которые нужно продать, ставятся на первые места в меню, на главной странице и в каталогах. Простой пример: у вас интернет-магазин товаров для дома. В летний сезон купальные принадлежности и товары для отдыха на природе ставите на первых строчках меню, чтобы покупатель точно успел их заметить. А далее - остальные товары в порядке убывания важности.

Четкая структура
В обычном магазине: в гипермаркетах давным-давно все товары разделены по разделам: молочные продукты, хлеб, мясо, рыба, овощи-фрукты, заморозка, бытовая химия и так далее. Не зря продавцы внимательно следят за порядком в зале и возвращают оставленные покупателями в неположенном месте товары в свой отдел.
В интернет-магазине: мы не раз писали, что четкая понятная структура - основа хорошего сайта и успеха интернет-магазина. Вернемся к началу статьи и представим, как будет выглядеть интернет-магазин без понятной структуры. “Смешались в кучу кони, люди, аккумуляторы и шины, подшипники и батарейки…” Сложно, старомодно и ничего не понятно!
Мы уже писали, как выстроить идеальную структуру интернет-магазина. Если кратко - вам помогут специальные инструменты: категории и подкатегории товаров, которые делятся по типу, назначению, возрасту или бренду. Разбейте все виды товаров по категориям и подкатегориям, не допускайте, чтобы один и тот же товар “гулял” по разным разделам (например, шуба запросто может оказаться и в женской одежде, и в верхней одежде, и в меховых изделиях). Лучше сделать больше подкатегорий, чтобы не допускать путаницы.
Максимальное количество категорий - три, больше не нужно, иначе структура будет слишком разветвленной. Например, в интернет-магазине кроссовок категории могут быть следующими: для женщин – для бега – Nike. Или для мужчин - для футбола - Adidas.
Также не забывайте про фильтры, которые помогут рассортировать любой товар согласно пожеланиям покупателя (фильтр по цене, цвету, размеру, назначению). Обратите внимание: можно настроить фильтры так, что по умолчанию в первых позициях будет показываться нужный вам товар.
То же правило касается и меню. Продающие категории, информация о скидках и распродажах - поближе к покупателю, остальное - на периферии. В аутсайдерах будут те блоки, которые не продают напрямую: например, новости компании, блог, публичная оферта. Мы не спорим, все это нужно, но - потом. Сначала главное - чтобы посетитель сделал заказ.

Дозированная реклама
В обычном магазине: каждый день в гипермаркетах проводятся акции. Но обратите внимание: как правило, их не более десятка (если речь не идет о глобальных распродажах, когда цены снижены буквально на все). Слишком много рекламы рассеивает внимание покупателя. А нам, как вы помните, нужно привлечь внимание к отдельным товарам.
В интернет-магазине: все то же самое. Продвигайте несколько видов товаров: те, что плохо продаются, залежались на складе или новинки, к которым нужно привлечь внимание. Если на сайте будет слишком много рекламы (баннеров, всплывающих окон), вы достигнете противоположного эффекта: только утомите посетителя.
Максимально полная информация
В магазине: основным источником информации в обычном магазине является ценник. Но много ли уместится на крохотном квадратике? Как правило, это аббревиатуры и сокращения, которые ни о чем покупателю не говорят. Покупателю приходится спрашивать продавца: свежий ли это товар, откуда привезен и вообще - вкусно ли?
В интернет-магазине: роль ценника играет карточка товара. Размер ее не ограничен, можно писать сколько угодно, но увы, не все пользуются этой возможностью. Часто в карточке указаны лишь цена, фото товара и… и все. Иногда встречается страна-производитель, вес, размер, основные характеристики, но не более. Что остается делать посетителю, если он не получил нужной информации? Звонить консультанту? Не всегда это удобно, не всегда хочется. Проще закрыть сайт и найти другой интернет-магазин, где информация представлена в полном виде.
Что делать? Прописывать в карточке товаров все, что вы знаете о товаре. В описании указывать, кому подойдет этот товар, как его можно использовать, как сочетать. Представьте себя на месте покупателя: что бы вы хотели узнать об этом товаре? Если у вас интернет-магазин продуктов - укажите калорийность, сочетание белков/жиров/углеводов, дайте ссылку на блог с рецептами, который можно приготовить из этих продуктов. Если продаете женскую одежду - напишите, с чем ее можно сочетать и где уместно носить. Если торгуете электроникой и гаджетами - не поленитесь, прикрепите инструкцию, чтобы пользователь мог скачать ее и ознакомиться. Думаете, так глубоко ваши клиенты не копают? В основном да, но если хоть три человека из ста захотят узнать подробную информацию и не получат ее - этих троих клиентов вы потеряете.

Всегда полные полки
В обычном магазине: приходите вы в гипермаркет, а там словно в начале девяностых: на полках шаром покати, в витрине лежит одинокая охлажденная курица. Так же и в интернет-магазине: малое количество товаров в категориях составит неблагоприятное впечатление у посетителей.
В интернет-магазине: если вы закупили мало товаров по какой-то категории - лучше вообще не выделять ее отдельно. Подумайте, к каким своим собратьям эти товары могут примкнуть и определите их туда. А потом, когда расширите ассортимент, вернете отдельный раздел.
Скидки и акции
В обычном магазине: самый верный способ привлечь внимание покупателя к товару (неважно, какому) - сделать на него скидку. Возможно, и не нужны вам прямо сейчас этот стиральный порошок, тушка кролика или детективные романы - но как тут устоять, если скидка объявлена аж 40 процентов? И не знает покупатель, что детективы томятся на складе уже два года и никак не распродадутся, а кролик был заморожен три раза…
В интернет-магазине: все то же самое. Абсолютно. Скидки делают обычно в двух случаях: когда товар залежался или, наоборот, только поступил и нуждается в срочной реализации. Понятно, что новые летние коллекции одежды надо продавать, пока “горяченькие”! В следующем году половина из них уже выйдет из моды, да и место на складе будет занимать. Поэтому используйте этот инструмент продвижения, но следите за тем, чтобы скидки были не в убыток.

Бонусная программа
В обычном магазине: зная любовь людей всего мира к халяве, продавцы сделали гениальный ход: начали давать накопительные баллы за покупки, на которые потом можно оплачивать товары. Карты быстро стали очень популярными: сейчас в кошельке обычного горожанина наберется не менее пары десятков.
В интернет-магазине: возможностей, пожалуй, еще больше. Вы тоже можете давать покупателям бонусы за совершенные покупки плюс распространять промокоды, по которым тоже начисляются скидки. Подробнее о бонусной системе мы писали в этой статье.
Что ж, вот основные приемы мерчендайзинга, которые перешли из офлайна в онлайн-коммерцию. Как видите, они почти не изменились: базовые принципы остались теми же. Попробуйте реализовать их в своем интернет-магазине и увидите, что доля завершенных сделок возрастет. Удачи в продвижении!